Я хочу установить
ng2-uploader.com такое же есть на GitHub
https://github.com/jkuri/ng2-uploader
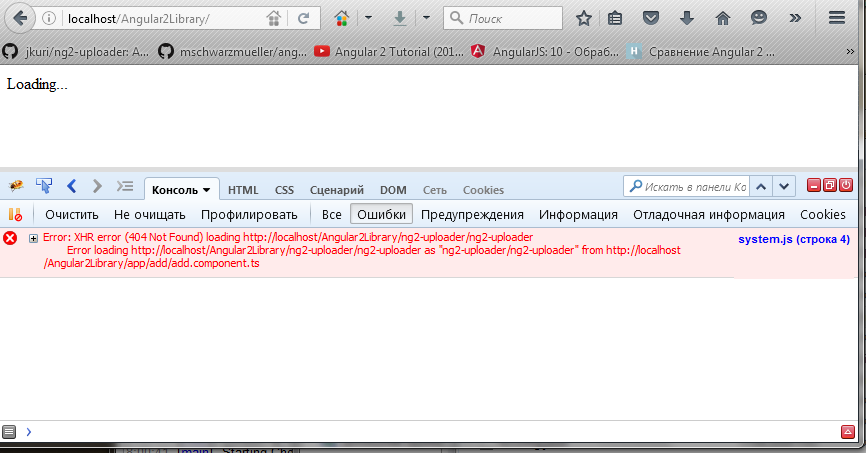
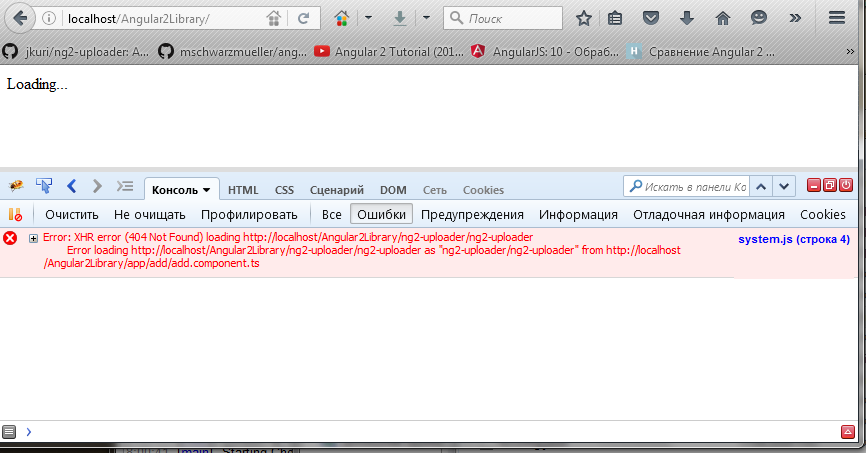
После установки, в консоль выдаёт ошибки и всё перестало работать. Библиотеки установились точно.

Пробовал добавлять в index.html это:
<script src="node_modules/ng2-uploader/ng2-uploader.js"></script>
Не помогло, только добавилась такая ошибка "TypeError: Unexpected anonymous System.register call."
add.component.ts
import {Component, Injector} from 'angular2/core';
import {CORE_DIRECTIVES,FORM_DIRECTIVES} from 'angular2/common';
import {NgFor} from 'angular2/common';
import {HTTP_BINDINGS, Http, HTTP_PROVIDERS, RequestMethod, Request} from 'angular2/http';
import {ROUTER_DIRECTIVES} from "angular2/router";
import {UPLOAD_DIRECTIVES} from 'ng2-uploader/ng2-uploader';
@Component({
selector: 'add-form',
bindings: [HTTP_BINDINGS],
template: `
<div class="block" style="height:351px;">
<div class="title"><h3 id="title">Добавление книги</h3></div>
<form #f="ngForm" (ngSubmit)="onSubmit(f.value)">
<b>Автор: </b><br>Введите ФИО автора ("Например: Александр Сергеевич Пушкин"):<br>
<input type="text" ngControl="author"><br>
<b>Название: </b><br>Введите название книги<br>
<input type="text" ngControl="title"><br>
<b>Обложка: </b><br>Загрузите обложку книги (png, jpg)<br>
<input type="file" accept="image/jpeg,image/png" [ng-file-select]="options" (onUpload)="handleUpload($event)"><br>
<button type="submit">Отправить</button>
</form>
</div>
{{status}}
`,
directives: [UPLOAD_DIRECTIVES,CORE_DIRECTIVES,FORM_DIRECTIVES,NgFor,ROUTER_DIRECTIVES]
})
export class AddForm {
books: string;
status:string;
constructor(public http:Http) {}
request(url:string) {
return this.http.request(new Request({
method: RequestMethod.Get,
url: url
}));
}
uploadFile: any;
options: Object = {
url: 'upload/'
};
handleUpload(data): void {
if (data && data.response) {
data = JSON.parse(data.response);
this.uploadFile = data;
}
}
active:boolean = false;
toggleActiveState() {
this.active = !this.active;
}
onSubmit(books) {
this.status = 'Книга добавлена';
//this.books = JSON.stringify(books.title, null, 2);
var injector = Injector.resolveAndCreate([HTTP_PROVIDERS, AddForm]);
var authenticator = injector.get(AddForm);
authenticator.request('app/add/add-form.component.php?author='+books.author+'&title='+books.title).subscribe(res => {
console.log('books', res.json());
});
}
}