Верстаю сайт на бутстрапе и возник вопрос.
Левый сайдбар "плавающий", его высота равна высоте экрана, с этим проблем нет.
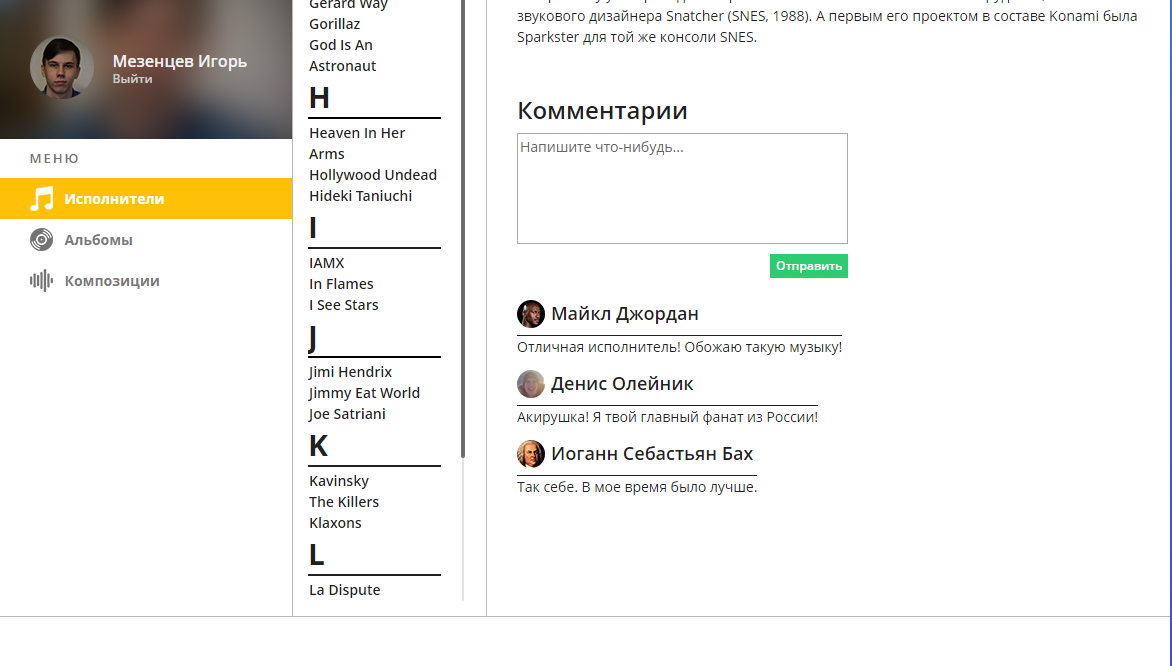
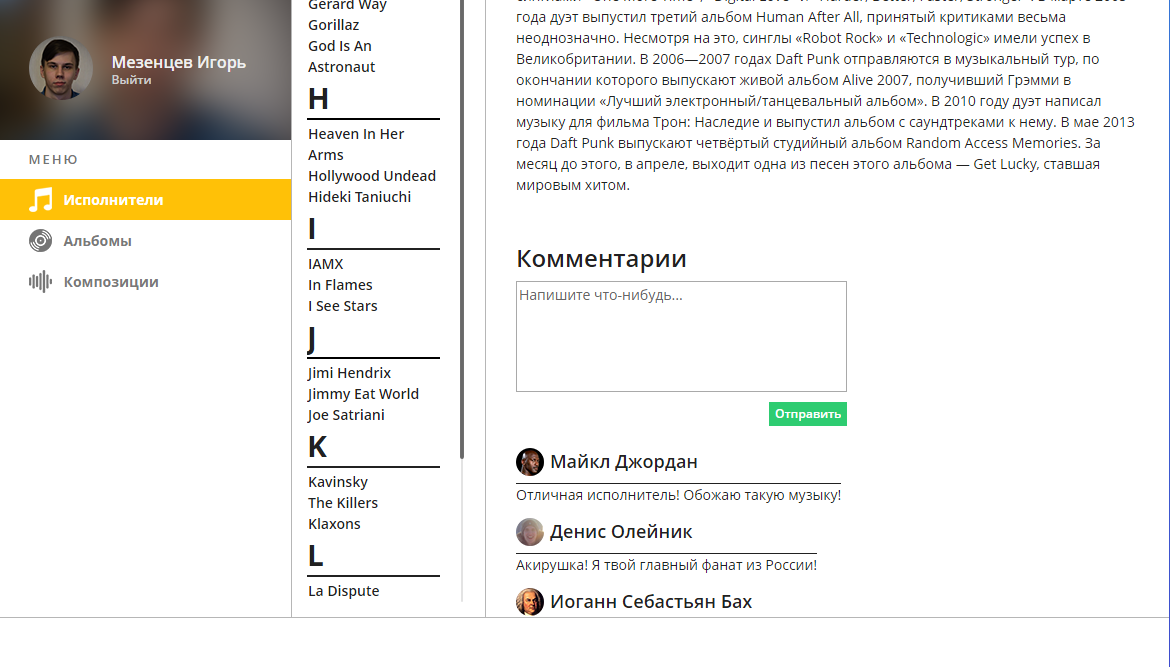
Следующий сайдбар это меню с кучей исполнителей, работающее по принципу табов. То есть выбирая в меню исполнителя меняется только контент в самом правом блоке.
Так вот вопрос в следующем: как видно на 1 и 2 скрине контент разный по высоте, следовательно указывать для блока с контентом фикс. высоту не вариант, так как контент попросту не влазит.
Как сделать чтобы высота была резиновой, и снизу от последней части контента был всегда фикс. отступ, скажем, в 50 пикселей.