Обычный input отлично выстраивается в линию с текстом.
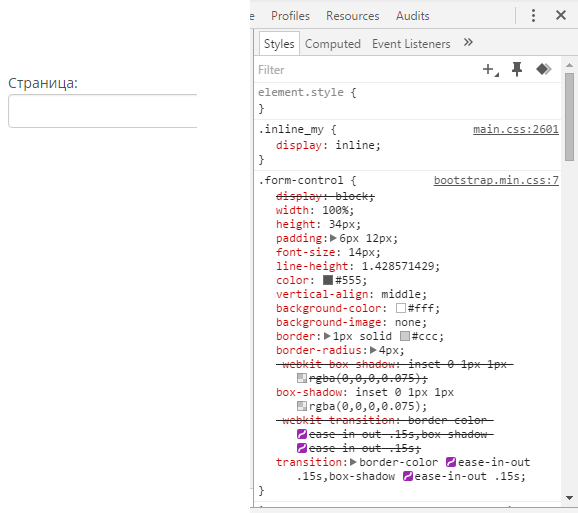
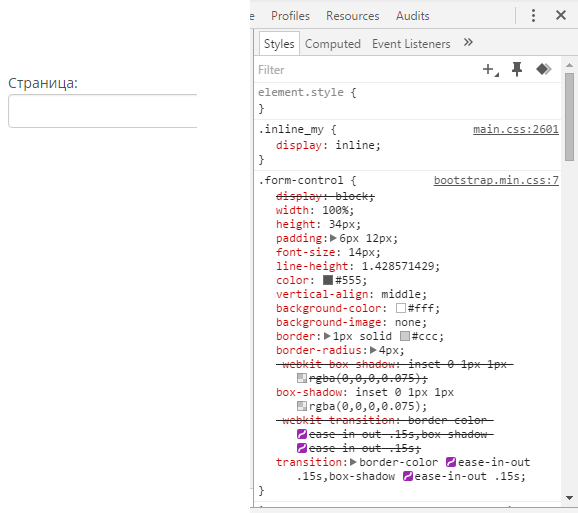
Ставлю к нему class="form-control" (bootstrap) - спрыгивает на следующую строчку.
Ок. Расширяю класс и отменяю display: block делая свой display: inline но результат тот же, блок на следующей строчке. Как победить?