Приветствую.
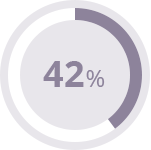
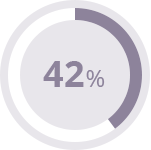
Необходимо сделать вот такую дугу, которая будет меняться от нуля до 100%, превращаясь в круг. При этом все, что белым цветом - полупрозрачно.

Реально ли это сделать на CSS? Или придется использовать canvas/SVG? Хотелось бы увидеть живой пример.