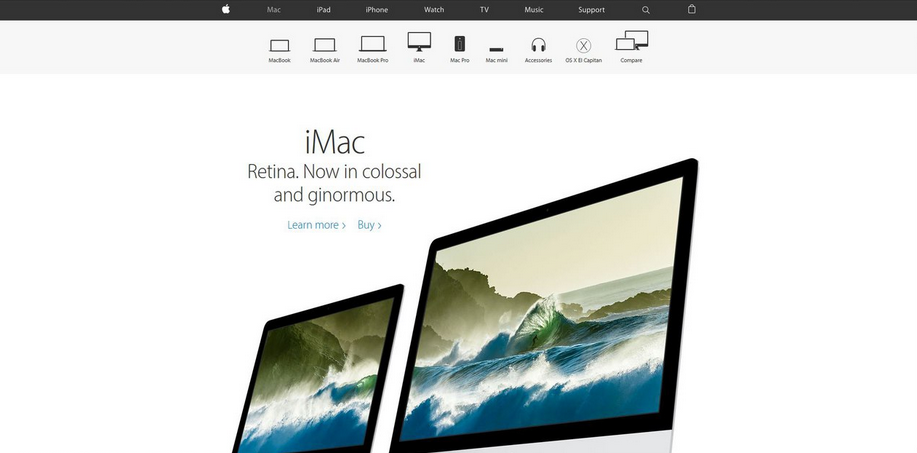
Возьмем, допустим, сайт Эппл. На мониторе 1920х1080 он выглядит так:

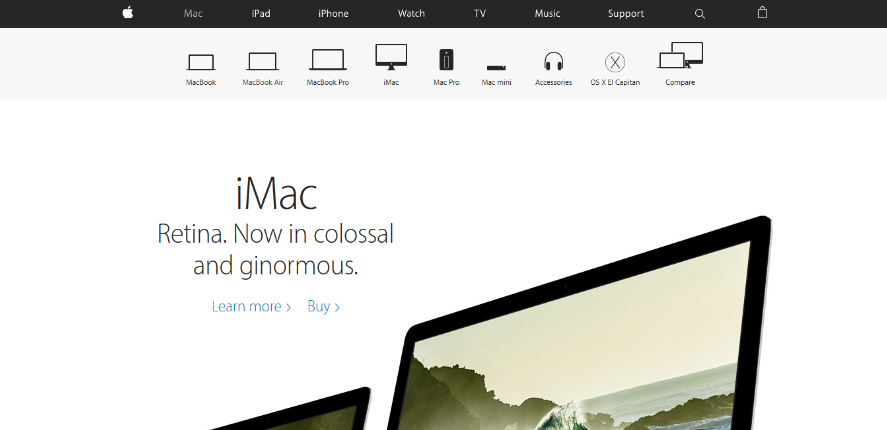
Открывая его на 1366х786 увидим обрезанные поля справа, слева и снизу, соответственно:

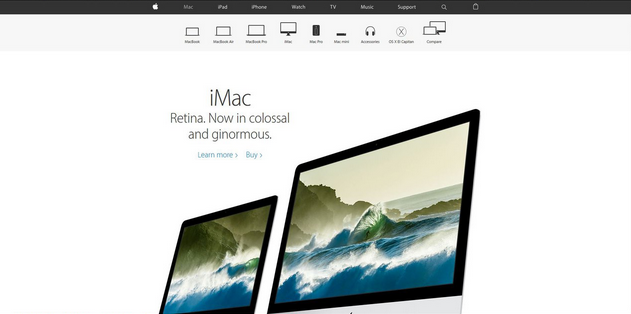
Задача состоит в том, чтобы сайт даже на разрешении 1366х786, открывался бы без обрезок, просто в "сжатом" виде. Чтобы пропорционально уменьшилось всё, включая шрифты и картинки:

Как это можно реализовать в принципе?
Как это можно быстро реализовать, если сайт уже сверстан в px?
