Народ, помогите победить шрифты на сайте.
Использую шрифт Proxima Nova на всем сайте, скачал кириллицу, версия шрифта 2.03, изначально шрифт был в .otf формате.
Для параграфов использую Light (300) начертание, для заголовков Semibold (600) и Bold (700).
Шрифт был переконвертирован в .eot .ttf .woff хорошим конвертером, по рекомендации на Хабре
https://habrahabr.ru/company/webfont/blog/217949/, вот этим конвертером
https://onlinefontconverter.com/
И был прописан такой font-face для разных начертаний:
@font-face {
font-family: 'Proxima Nova';
src:url('fonts/proximanova/ProximaNova-Light.eot');
src:local('☺'), url('fonts/proximanova/ProximaNova-Light.woff') format('woff'), url('fonts/proximanova/ProximaNova-Light.ttf') format('truetype');
font-weight: 300;
font-style: normal;
}
@font-face {
font-family: 'Proxima Nova';
src:url('fonts/proximanova/ProximaNova-Regular.eot');
src:local('☺'), url('fonts/proximanova/ProximaNova-Regular.woff') format('woff'), url('fonts/proximanova/ProximaNova-Regular.ttf') format('truetype');
font-weight: 400;
font-style: normal;
}
@font-face {
font-family: 'Proxima Nova';
src:url('fonts/proximanova/ProximaNova-LightIt.eot');
src:local('☺'), url('fonts/proximanova/ProximaNova-LightIt.woff') format('woff'), url('fonts/proximanova/ProximaNova-LightIt.ttf') format('truetype');
font-weight: 300;
font-style: italic;
}
@font-face {
font-family: 'Proxima Nova';
src:url('fonts/proximanova/ProximaNova-Semibold.eot');
src: local('☺'), url('fonts/proximanova/ProximaNova-Semibold.woff') format('woff'), url('fonts/proximanova/ProximaNova-Semibold.ttf') format('truetype');
font-weight: 600;
font-style: normal;
}
@font-face {
font-family: 'Proxima Nova';
src:url('fonts/proximanova/ProximaNova-Bold.eot');
src: local('☺'), url('fonts/proximanova/ProximaNova-Bold.woff') format('woff'), url('fonts/proximanova/ProximaNova-Bold.ttf') format('truetype');
font-weight: 700;
font-style: normal;
}
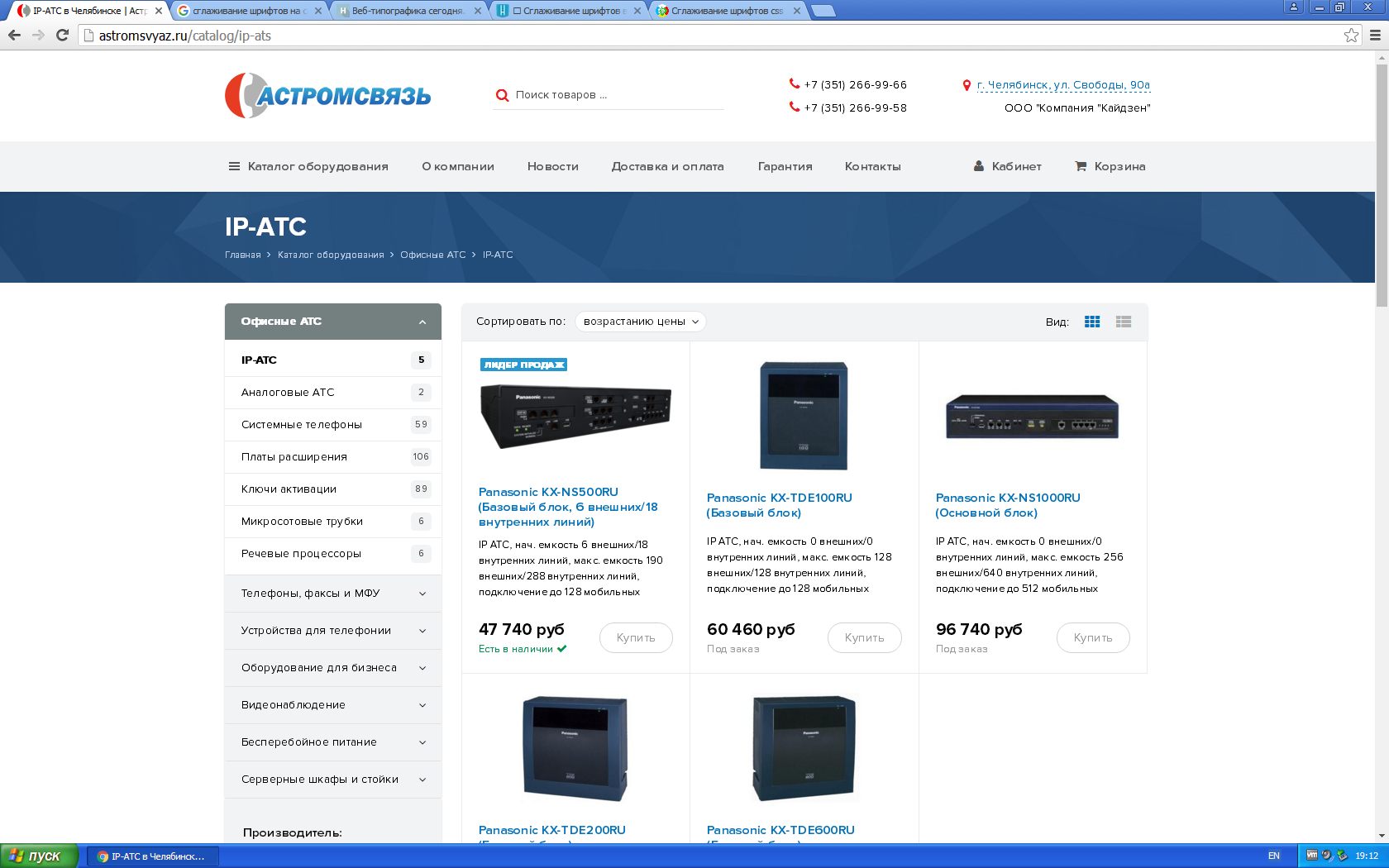
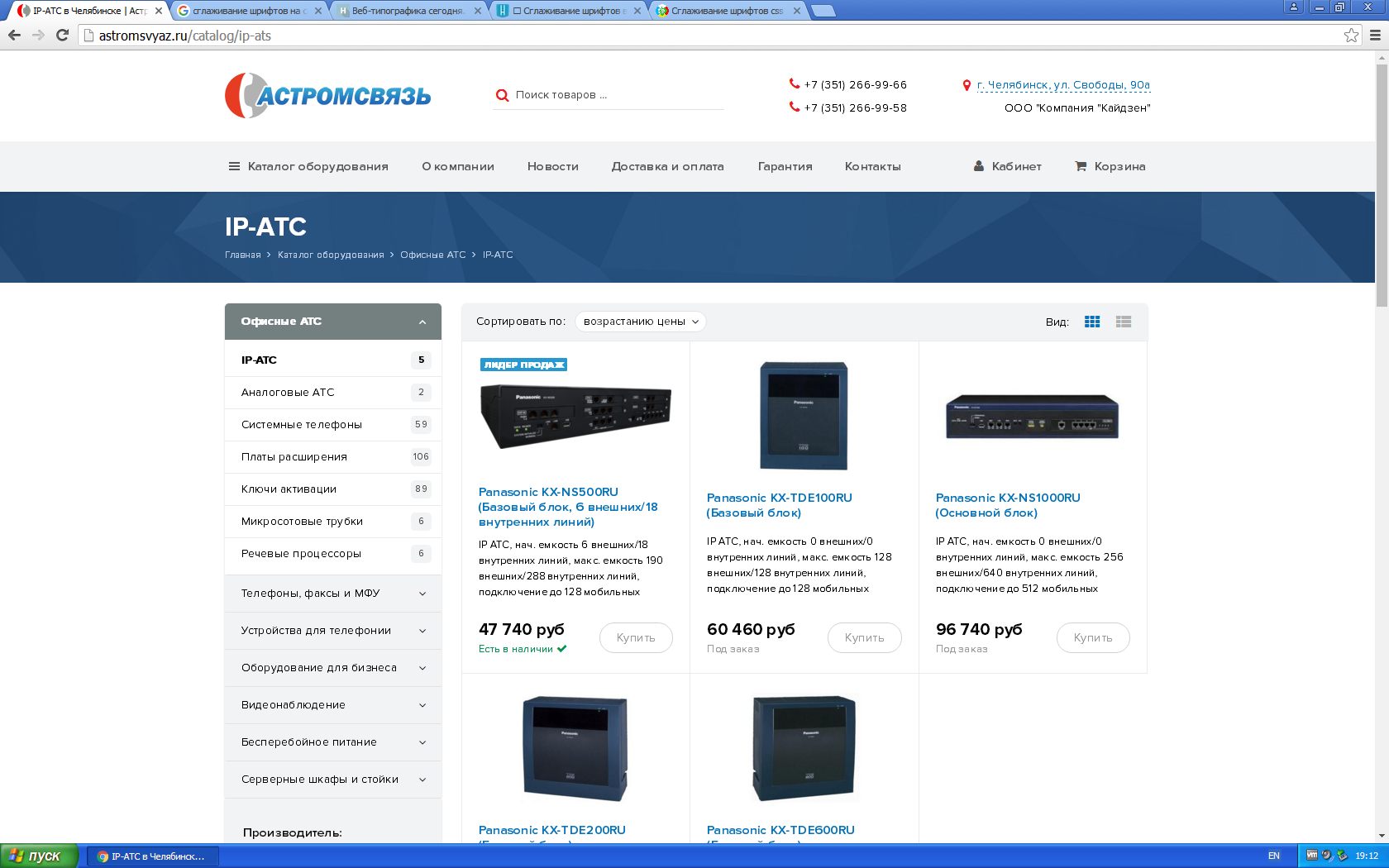
Так вот, что в итоге? В windows 7 - Chrome, IE, Opera, Android - всё ок, вот скриншот:

А вот в Windows XP и в Firefox, там где нет сглаживания, получается вот такой ужас:

Помогите победить! думал проблема в конвертере шрифта, пробовал подкинуть оригинальный otf формат, проблема не исчезает, font-smoot прописан в css. Не знаю в чем дело, грешу на сам шрифт.