
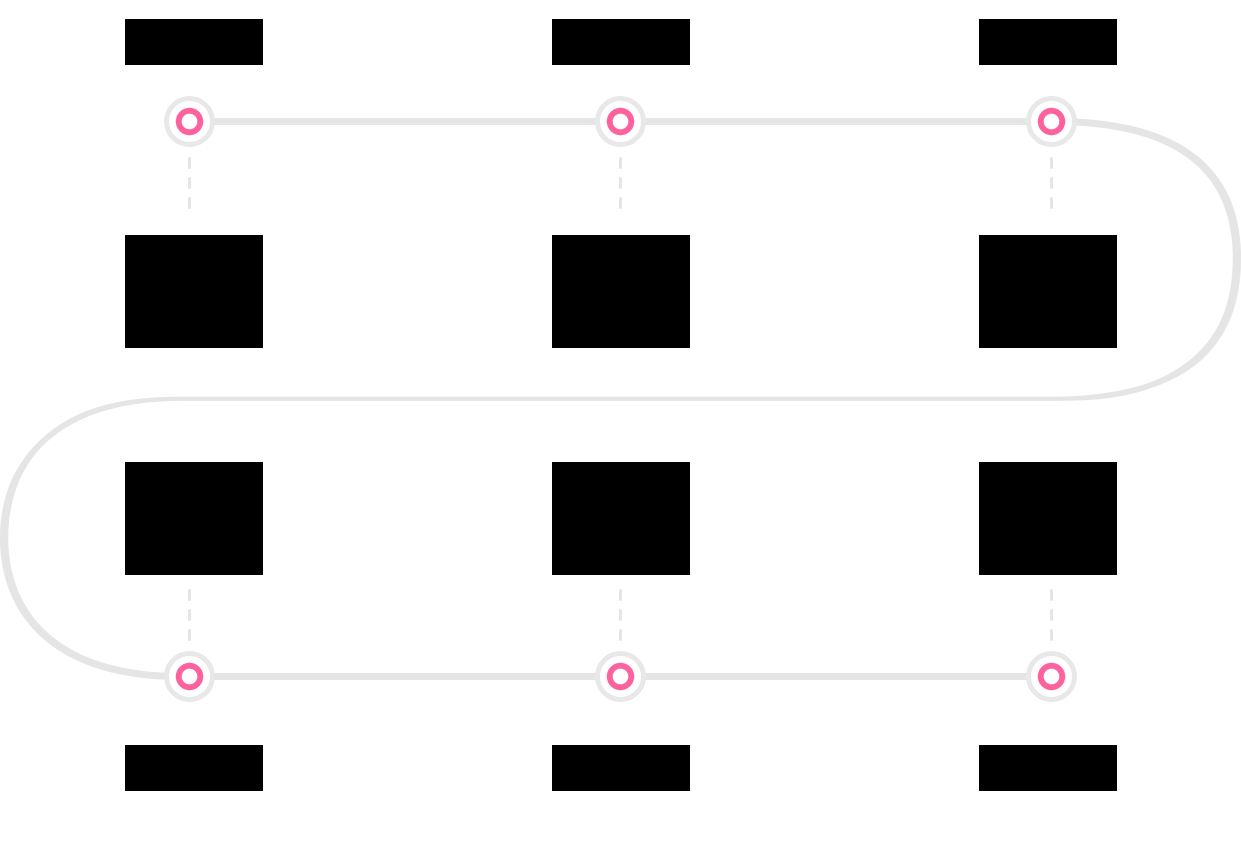
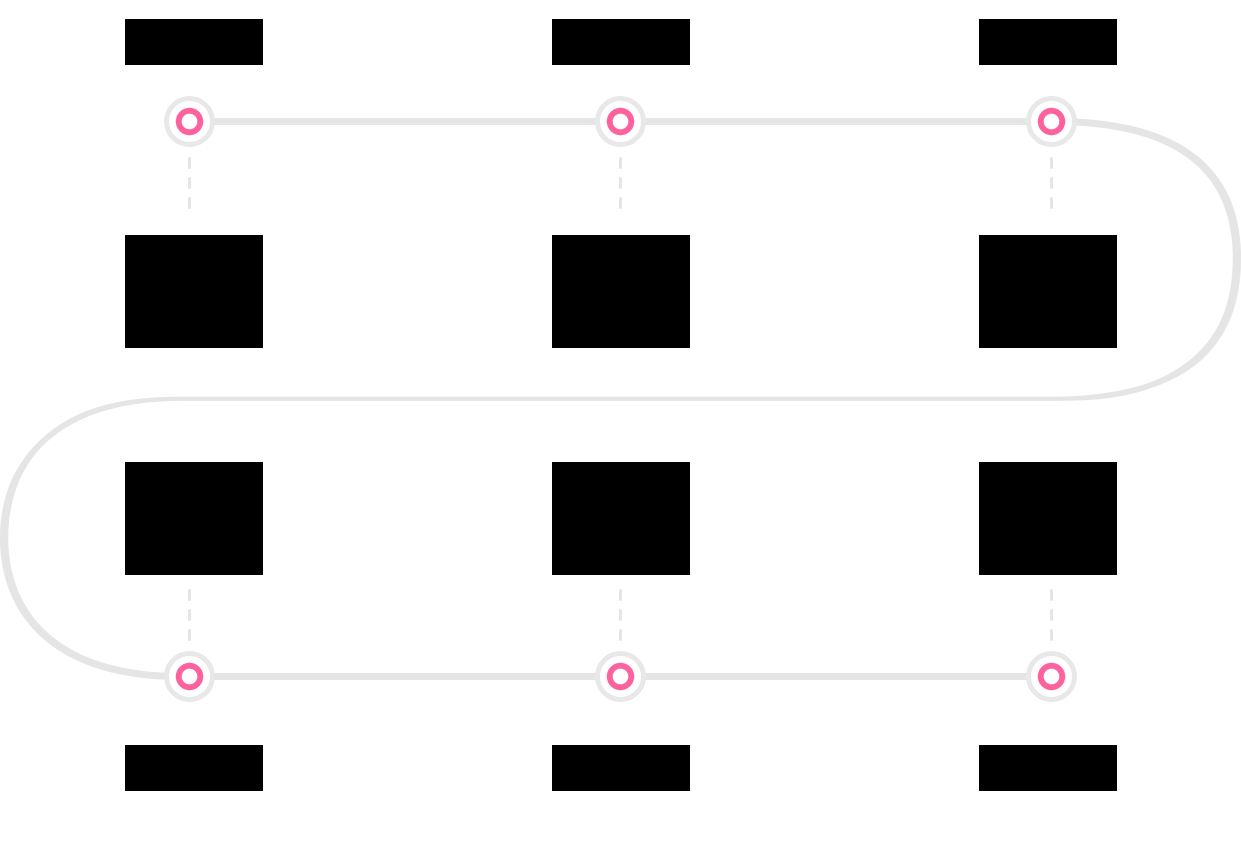
Как сверстать это, чтоб черные блоки всегда находились рядом с этими точками и чтоб это было адаптивно. Видел как-то такое на других сайтах, но даже не знаю как это называется. Я реализовал это тем, что создал блок к нему через after добавил block с фоновой картинкой, внутр блока создал еще два блока. Внутри этих двух блоков создал по 3 блока (фиксированной высотой), а в каждом таком блоке создал еще 2 блока и прижал их с помощь флекса flex colunm, justify-content space-between.
Звучит геморно, а при смещении экрана еще хуже. Может, я пытаюсь сделать велосипед и есть уже готовое решение? Заранее спасибо.
Понимаю, что на словах не понятно поэтому вот, что я сделал.
codepen.io/dimensi/pen/yOXmyM