Всем привет,
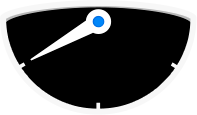
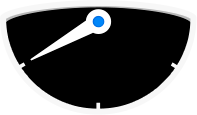
есть переключатель, который указывает на активную область.
подскажите как плавно переместить стрелку с текущего положения

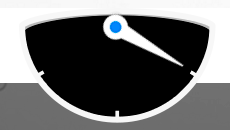
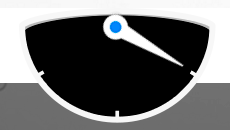
в крайнее правое.

Средствами CSS.
Может кто сталкивался.
Получается нужно что бы верхняя часть была не подвижной, у меня пока не получилось так, и при переходе она дергается вверх, а потом становится как нужно в правый край :(

перемещаю таким кодом:
.scale-arrow {
position: absolute;
top: 22px;
left: 10%;
-webkit-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
-webkit-transform: rotate(-29deg);
transform: rotate(-29deg);
}
.scale-arrow.active {
top: 22px;
left: 38%;
-webkit-transform: rotate(-147deg);
transform: rotate(-147deg);
-webkit-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
Подскажите что использовать, что искать, что бы переместить объект вокруг неподвижной точки.
Всем спасибо!
Хорошего дня!