Добрый день!
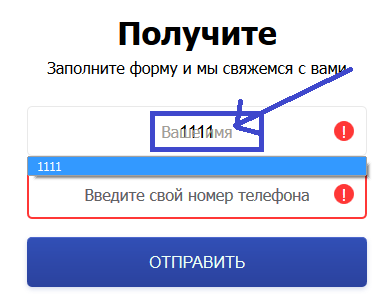
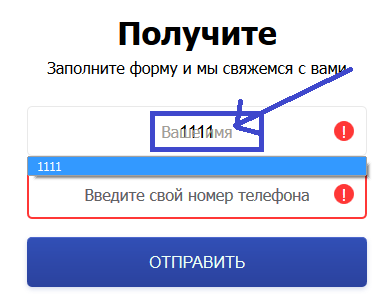
Как скрыть текст подсказку, которая реализована с помощью label, при условии когда правильно заполнено поле?
т.е

т.е если поле заполнено, label возвращается в первоначальное состояние.
Как это избежать, чтобы при запонении label исчезал
Сам код -
https://jsfiddle.net/u2n6yxca/
Буду рада любым советам!