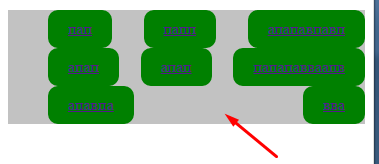
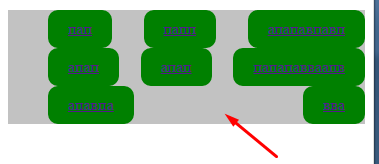
Код Набросал небольшой пример. Что я хочу. Раньше без флекс бокса что бы сделать отступы, делали это маргином и у последнего убирали маргин и если этот последний переносился на вторую строку при адаптиве, нужно было в медиа добавлять ему отступ, короче жесть. Особенно если 2-5 рядом кнопок.
Думал флекс бокс спасет меня от этого, там маргин по другому работает. Что помогло так это
justify-content: space-between; да я без отступов визуально отступил друг от друга. Но почему самый левый элемент не в самом краю? Я специально сделал кнопки разной ширины.
flex-wrap: wrap; переносит на вторую строку, но из за разной ширины эти кнопки смотрятся ужасно при переносе.

Что я хочу. Подскажите как сделать на флексе без маргинов т.е. что бы я не писал в медиа потом то добавит отступ то нет. И что бы при переносе кнопки смотрелись более элегантно. Как это сделать?
И может как то на флексе можно и без нижнего маргина отступы сделать?