
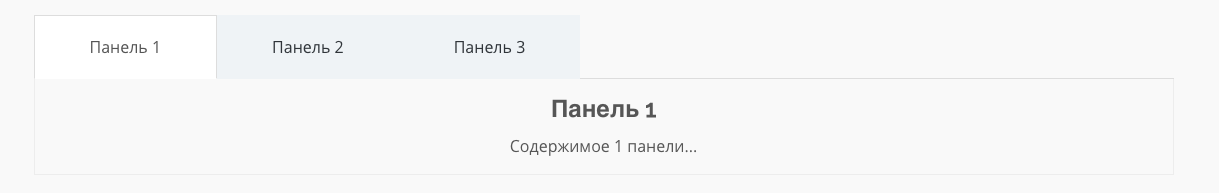
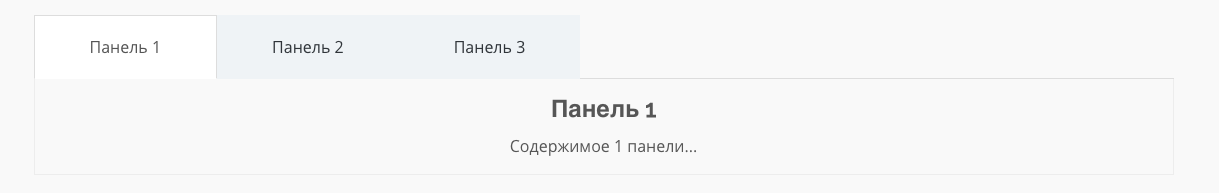
Никак не хотят центроваться. У родительского блока .center-block не помогает
<div class="row">
<div class="col-sm-12 center-block">
<ul class="nav nav-tabs">
<li class="active"><a data-toggle="tab" href="#panel1">Панель 1</a></li>
<li><a data-toggle="tab" href="#panel2">Панель 2</a></li>
<li><a data-toggle="tab" href="#panel3">Панель 3</a></li>
</ul>
<div class="tab-content" style="border: 2px solid #c5c5c5;">
<div id="panel1" class="tab-pane fade in active">
<h3>Панель 1</h3>
<p>Содержимое 1 панели...</p>
</div>
<div id="panel2" class="tab-pane fade">
<h3>Панель 2</h3>
<p>Содержимое 2 панели...</p>
</div>
<div id="panel3" class="tab-pane fade">
<h3>Панель 3</h3>
<p>Содержимое 3 панели...</p>
</div>
</div>
</div>
</div>