Текст в блоке прижат к низу с помощью абсолютного позиционирования. Примерно так:
<div class="block">
<div class="contents">
Foo Bar
</div>
</div>
.block {
background: #aaa;
width: 300px;
height: 150px;
position: relative;
}
.contents {
position: absolute;
bottom: 0;
left: 10px;
line-height: 1;
font-size: 30px;
}
Живое демо:
codepen.io/anon/pen/QNdxvL?editors=1100
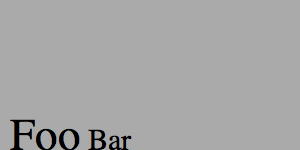
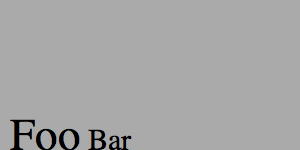
В результате между нижнем краем текста и низом блока
.block образуется пробел:

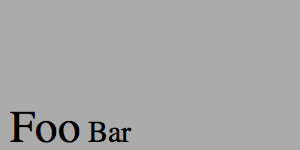
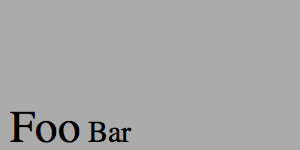
Как сделать так, чтобы этого пробела не было, независимо от выбранного шрифта? Чтобы получилось так: