В bootstrap, если элементы не влазят на экран, то правый элемент проваливается под левый. Возможно ли сделать наоборот, что бы правый выплывал над левым, но не для всех элементов, а для определенных?
Например: 2 блока
<div class="container">
<div class="row">
<div class="col-md-5" style="background-color:red;height:500px"></div>
<div class="col-md-7" style="background-color:green;height:500px"></div>
</div>
</div>
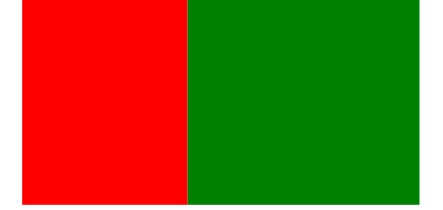
Выглядит так больше 998px по ширине

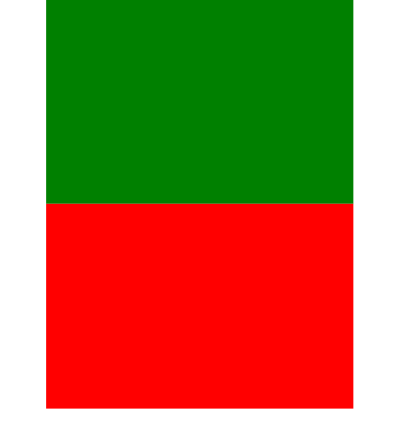
При ширине меньше 1200px

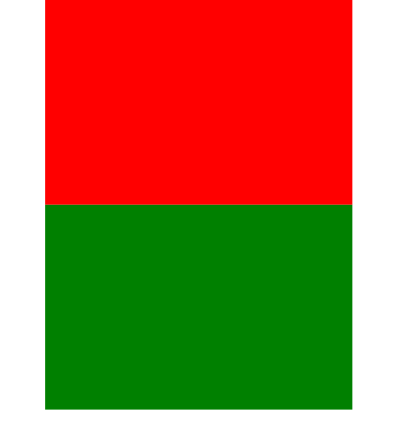
Хочу что бы было наоборот, вот так