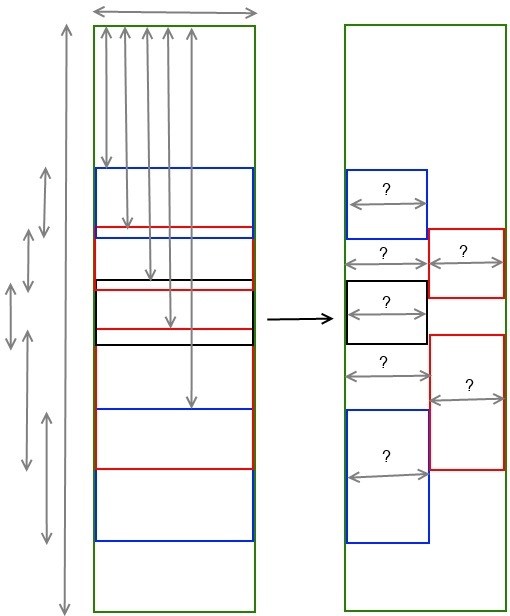
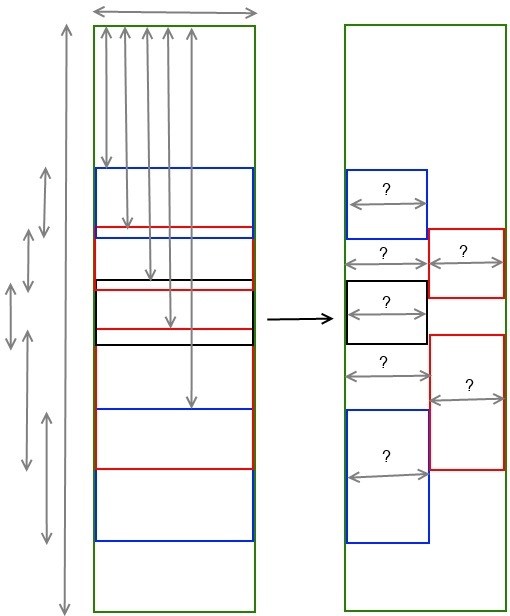
Имеется блок DIV (position: relative) отмечен зеленым. Он имеет определенную ширину и высоту. В нем располагаются другие блоки DIV (position: absolute), они имеют определенную высоту и отступ сверху (top). Все эти значения на левой картинки не меняются. Случается что эти блоки пересекаются, и тогда мне нужно вычислить ширину блоков и отступ слева, что бы в итоге получилось как на правой картинке. Подскажите пожалуйста алгоритм, или может готовые решения или направления в какую сторону двигаться. Все координаты имеются на сервере, так что рассчитать желательно на php, но можно и на JS.

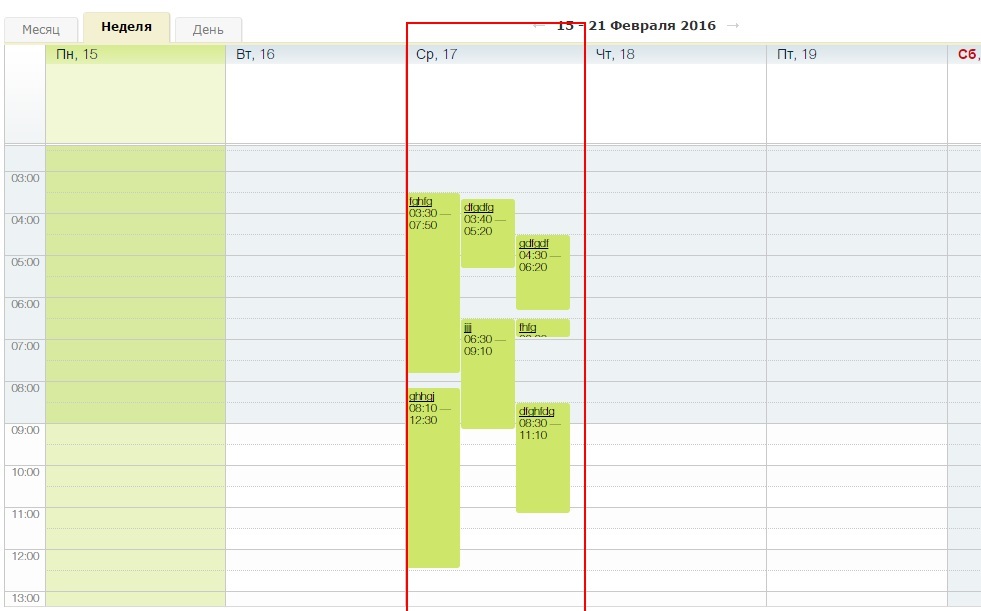
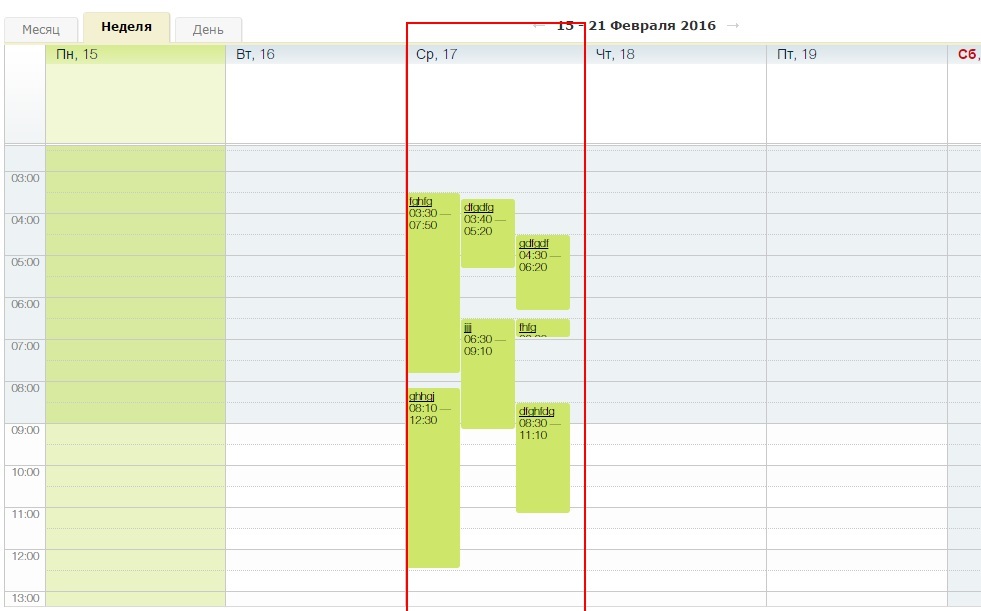
Делаю календарь на подобие как в bitrix24