Здравствуйте, пытаюсь адаптировать сайт под разные устройства и размеры окна, но столкнулся с проблемой переноса слов.
Нужно, чтобы слова переносились целиком, но, если это невозможно, тогда разбивались.
В Опера и Хром работает
word-break: break-word; Но в FireFox это не работает, понимаю, что такого атрибута нет в стандарте, но в выше упомянутых браузерах он поддерживается.
Как добиться такого результата? (
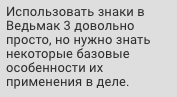
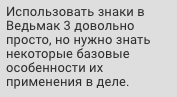
если перенос позволяется длиной слова и шириной блока)

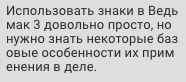
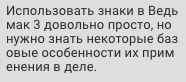
Вместо такого?