Здравствуйте, сделал блок длинной 1050px в него входят блоки с селектом, выбор вариантов, делаю фильтр поиска на знакомства, есть проблема, как вытянуть все блоки, чтобы они автоматически заполняли пустое пространство по всей длине, а это 1050px.
Залил сюда код:
https://jsfiddle.net/7yam8psh/
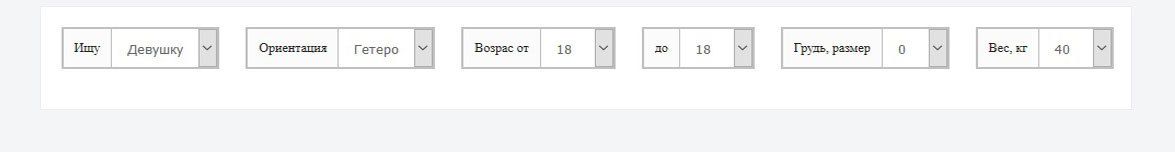
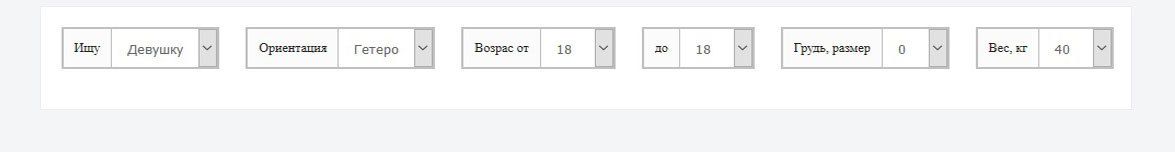
Там видно белый фон, его длина 1050px он по центру, в нем блоки с селектами.
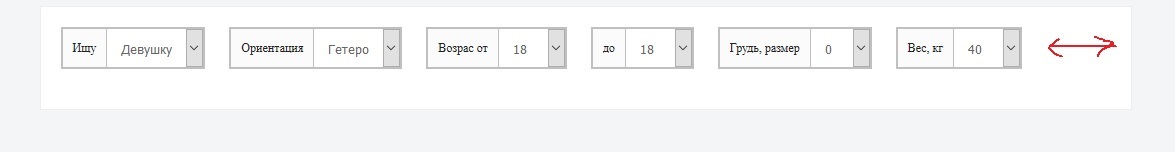
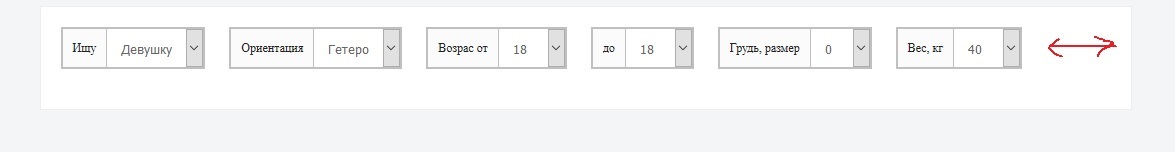
Что я хочу сделать, отметил красным на скрине, стрелкой, чтобы не было пустого места, чтобы блоки эти автоматически растянулись до правого края, то есть заполнили блоки то свободное пространство.
 Хочу сделать так:
Хочу сделать так:

 Хочу сделать так:
Хочу сделать так: