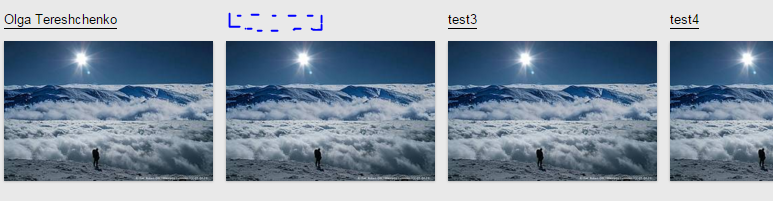
На одном сайте, на котором использую скрипт Pinterest grid попытался на той же сетке, что и посты, реализовать меню таким образом, чтобы одна "ячейка" всегла была пустой, выполняя роль распорки, так сказать:

Реализовал вот так:
.menus .hide {
visibility: hidden;
}
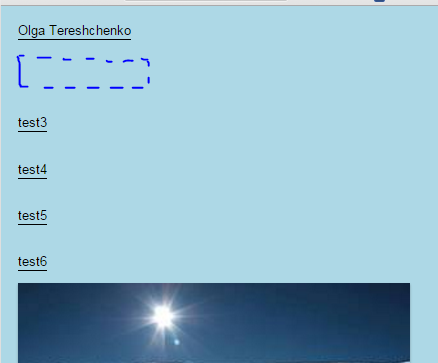
Но вот на устройствах з небольшим разрешением, когда скрипт переводит сетку в одну вертикаль, мне надо, чтобы пустая ячейка вообще выпадала из конструкции.
Попробовал вот так:
@media only screen and (max-width: 700px) {
/* чтобы убедится что стили для 700px работают поменяем цвет фона */
body {
background-color: lightblue;
}
.menus .hide {
visibility: collapse;
display: none;
}
}
Но ни одно из свойств не срабатывает:

Собственно, сам сайт:
olga-tereshchenko.com.ua
В чем моя ошибка?