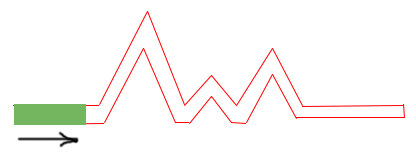
Если на чистом CSS попробовать, то есть вариант создать множество таких зелёных полос, правильно расположить и запускать в тот момент, когда предыдущая полоса дойдёт до точки, с которой начинается эта полоса, и увеличивать с нулевой до ширины до нужной, но такой вариант ещё едва возможен, когда ваш ритм содержит малое количество колебаний, а когда их уже больше, то лучше присмотреться к SVG, как написали в ответе выше. Вообще, по-моему, лучше сразу использовать SVG.