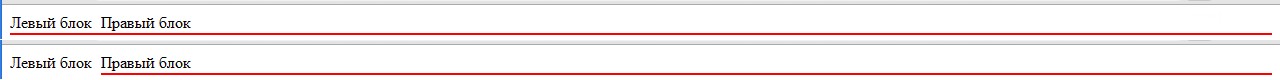
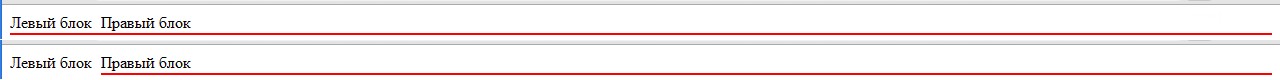
Нужно разместить в одной строке (линии) два блока неизвестной ширины так как в примере, но так, чтобы нижняя граница (border-bottom) правого элемента не находилась под левым блоком, но в то же время граница должна доходить до конца строки
<html>
<head>
<style>
.container {
position:relative;
width: 100%;
margin: 0 auto;
}
.block1 {
float:left;
margin-right: 10px;
}
.block2 {
border-bottom:2px solid red;
}
</style>
</head>
<body>
<div class="container">
<div class="block1">Левый блок</div>
<div class="block2">Правый блок</div>
</div>
</body>
</html>
нужно чтобы было как на картинке внизу