Привет!
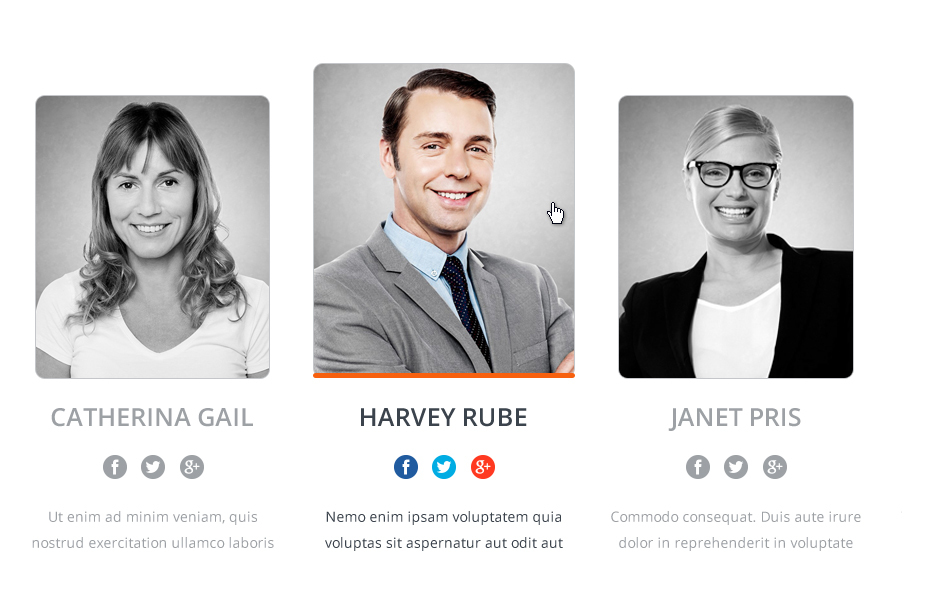
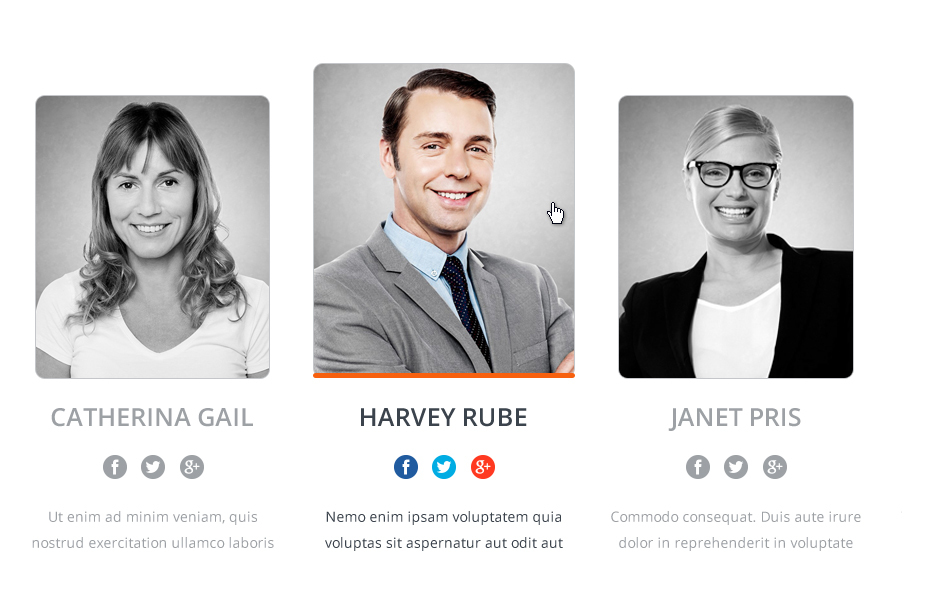
Как сделать такое увеличение картинки при наведении, как на макете? Нужно, чтобы картинка увеличивалась вширь и ввысь, но при этом ее нижний край оставался на одном уровне с другими картинками и не сдвигался.
При применении scale по Y картинка увеличивается вверх и вниз, и соответственно ее нижний край сдвигается и не находится на одном уровне с другими картинками.

Update: Вдруг кому пригодится, самое простое решение - использовать свойство tranform-origin: bottom.
Трансформация по оси y происходит относительно нижней стороны элемента.
Вот код.
img {
-webkit-transform-origin: bottom;
transform: scale(0.9);
}
img:hover {
transform: scale(1);
}