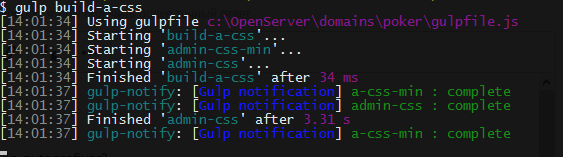
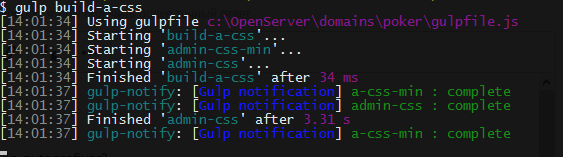
Проблему вы можете увидеть на скриншоте

Т.е. run-sequence работает, но т.к. в таске минификации более 1 файла, то конкатенация происходит до того, как выполнится минификация всех файлов.
Зависимости:
var gulp = require('gulp'),
autoprefixer = require('gulp-autoprefixer'),
cssnano = require('gulp-cssnano'),
uglify = require('gulp-uglify'),
rename = require('gulp-rename'),
concat = require('gulp-concat'),
notify = require('gulp-notify'),
watch = require('gulp-watch'),
seq = require('run-sequence');
Сами таски:
gulp.task('admin-css-min', function () {
return gulp.src('assets/css/admin/*')
.pipe(autoprefixer('last 2 version'))
.pipe(cssnano())
.pipe(gulp.dest('assets/dist/css/admin'))
.pipe(notify('a-css-min : complete'));
});
gulp.task('admin-css', function () {
return gulp.src('assets/dist/css/admin/*')
.pipe(concat('admin.min.css'))
.pipe(gulp.dest('web/dist/css'))
.pipe(notify('admin-css : complete'));
});
gulp.task('build-a-css', function () {
return seq(['admin-css-min', 'admin-css']);
});
Так же стоит вопрос оптимизации. Т.е. тут либо кеширование, либо с помощью gulp-watch делать минификацию только тех файлов, которые изменились. Как это реализуется?