Сделал сайт на bootstrap. Всё идеально на телефоне смотрится, а вот с большими изображениями проблема. Как их адаптировать по экран? Много страниц с такими большими изображениями, поэтому нужен универсальный вариант. Кто-нибудь сталкивался с такой проблемой?
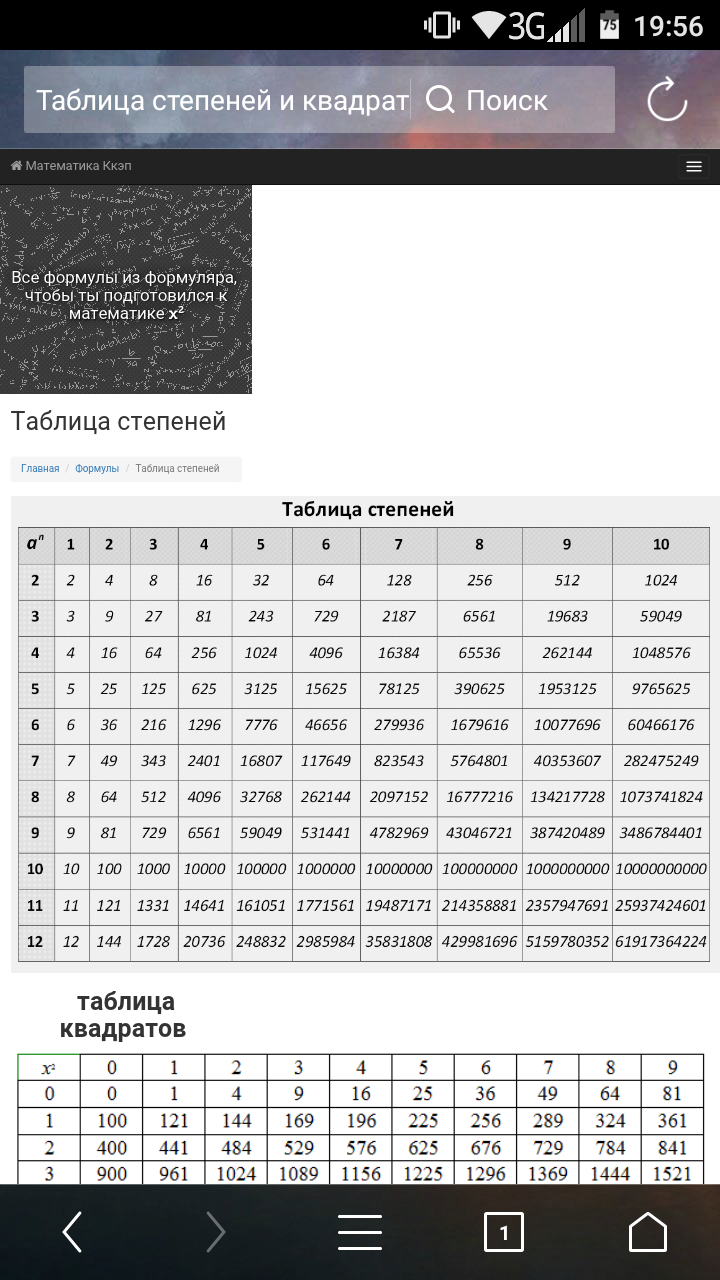
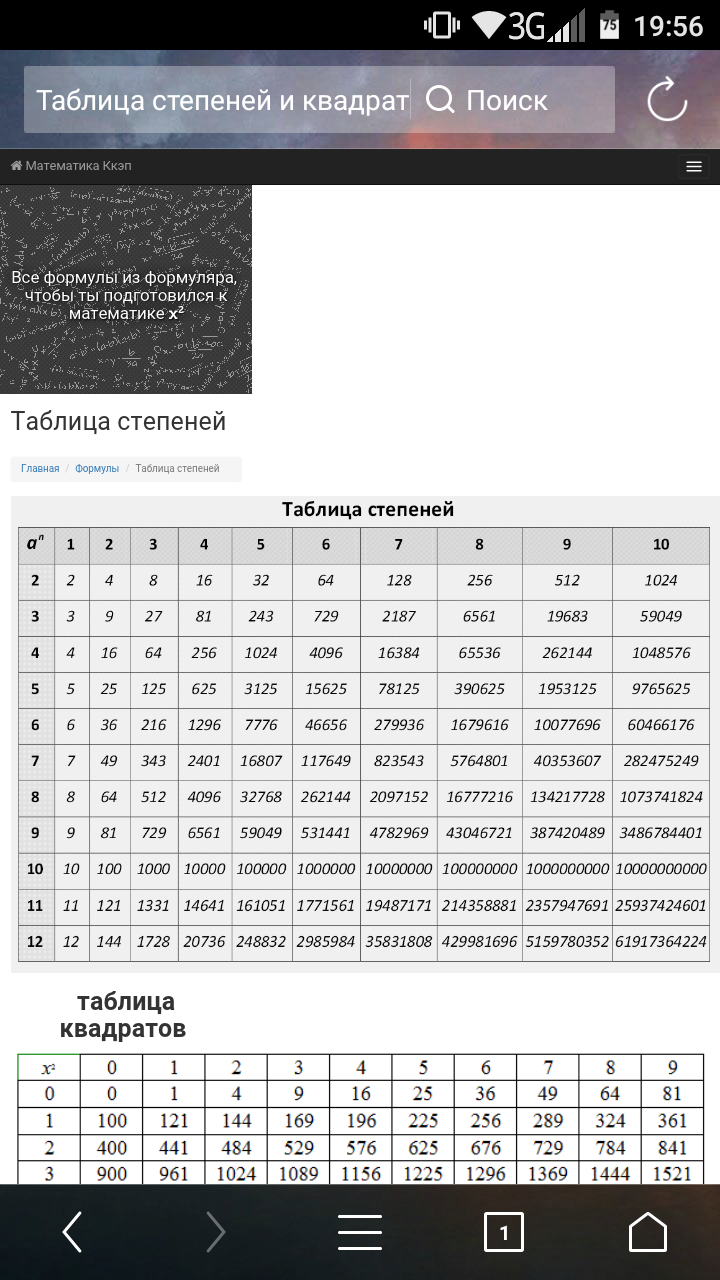
Это пример сайта на мобильном: