Доброе время суток. Не могу понять до конца, как передавать данные, а именно передача данных из контроллера в контроллер.
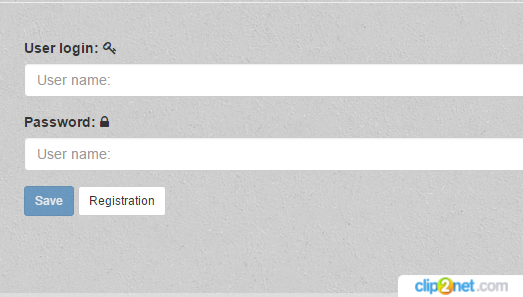
1. форма авторизации

Login controller :
'use strict';
angular.module('prApp')
.controller('loginCtrl',
['$scope','$rootScope','$location', 'loginService',
function ($scope,$rootScope, $location,loginService) {
loginService.ClearCredentials();
$scope.login = function(){
$scope.dataLoading = true;
loginService.Login($scope.username, $scope.password, function(response){
if(response.success){
loginService.SetCredentials($scope.username, $scope.password);
$location.path('/user/{{user.userId}}');
console.log('sd');
console.log($scope.userId);
console.log($scope.username, $scope.password);
console.log($scope)
} else {
$scope.error = response.message;
$scope.dataLoading = false;
}
});
};
}]);
login service(часть кода)
'use strict';
angular.module('prApp')
.factory('loginService',
['Base64','$http', '$cookieStore','$rootScope',
function (Base64,$http, $cookieStore,$rootScope) {
var service={};
service.Login=function(username, password, callback){
$http.post('/auth/log', { username: username, password: password })
.success(function (response) {
callback(response);
})
.error(function (response) {
callback(response);
});
};
На back-end symfony (если success то возвращает)
if ($user) {
return new JsonResponse([
'username' => $user -> getUserName(),
'userId' => $user -> getId(),
'success' => true
]);
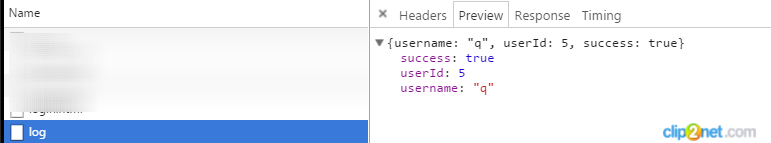
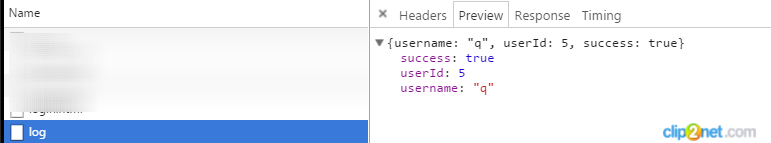
Далее мы вводим данные и сервер возвращает нам данные
 И тут начинаются проблемы:
И тут начинаются проблемы:
На front-end использую маршрутизацию $routeProvider
'use strict';
angular
.module('prApp', [
'ngAnimate',
'ngCookies',
'ngResource',
'ngRoute',
'ngSanitize',
'ui.bootstrap',
'ngTouch'
])
.config(function ($routeProvider, $locationProvider) {
$routeProvider
.when('/home', {
templateUrl: 'app/views/home.html'
})
.when('/login', {
templateUrl: 'app/views/login.html',
controller: 'loginCtrl'
})
.when('/user/:userId', {
templateUrl: 'app/views/user.html',
controller: 'usersCtrl'
})
.otherwise({
redirectTo: '/home'
});
$locationProvider.html5Mode( true );
$locationProvider.hashPrefix('!');
});
В login conntrolle описанный выше я использую переадресацию при success
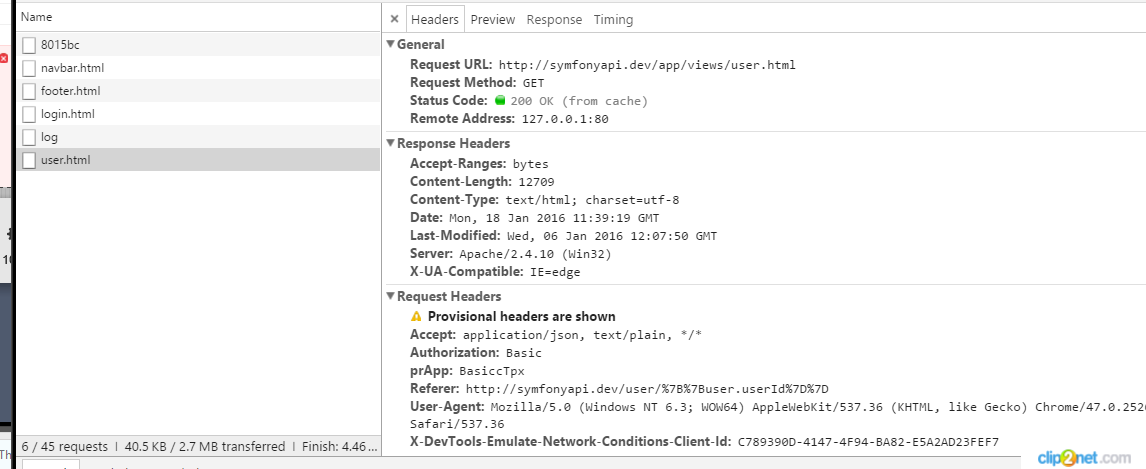
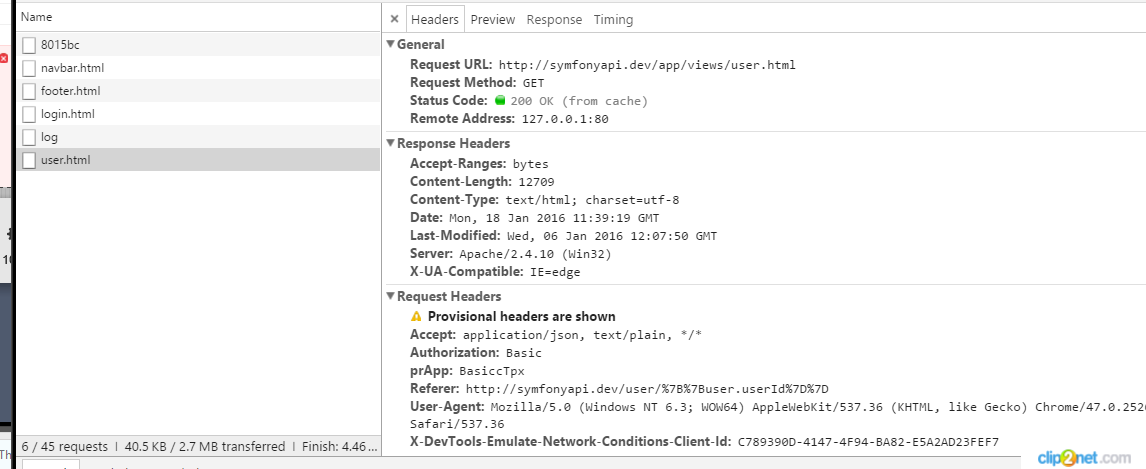
$location.path('/user/{{user.userId}}'); в результате я подгружаю страницу html, но без данных
clip2net.com/s/3t58sZZ 
И страница(данные ) перехода $location.path('/user/{{user.userId}}');
ссылка на картинку "
clip2net.com/s/3t57Pw4"

Controller user page
'use strict';
angular.module('prApp')
.controller('usersCtrl', ['$scope', '$rootScope','$routeParams', '$modal','loginService',
function ($scope, $rootScope, $routeParams, $modal,loginService) {
$scope.user = Users.get({id: $routeParams.userId});
$scope.loginService = loginService;
.........
Вполне возможно, что я двигаюсь в неправильную сторону, был бы рад если наставили на правильный путь^^ Заранее спасибо.

 И тут начинаются проблемы:
И тут начинаются проблемы: