Контроллер должен отображать данные снизу-вверх, что собственно он и делает. Реализовано так
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
self.collectionView!.transform = CGAffineTransformMake(1, 0, 0, -1, 0, 0)
takeTotalMessages()
}
Ячейки то же преобразованы transform
override func collectionView(collectionView: UICollectionView, cellForItemAtIndexPath indexPath: NSIndexPath) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCellWithReuseIdentifier(reuseIdentifier, forIndexPath: indexPath) as! ChatCollectionViewCell
cell.transform=self.collectionView!.transform
let message = dataSource[indexPath.row]
cell.nameNick?.text = message.nickname
cell.textMess?.text = message.text
return cell
}
Описание ChatCollectionViewCell
class ChatCollectionViewCell: UICollectionViewCell {
@IBOutlet weak var nameNick: UILabel?
@IBOutlet weak var textMess: UILabel?
}
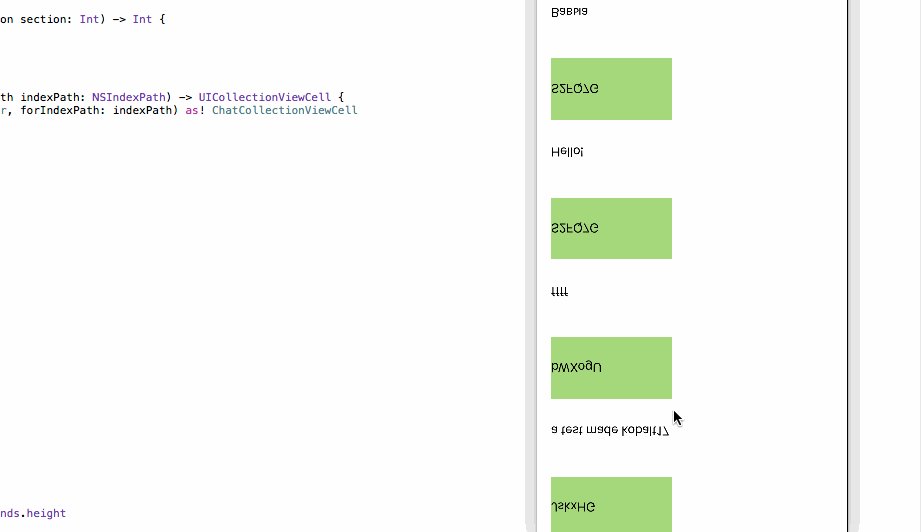
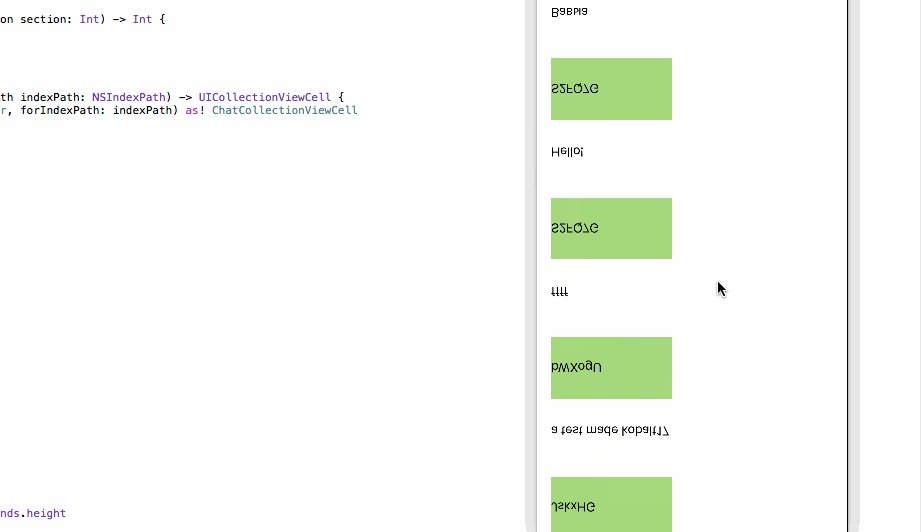
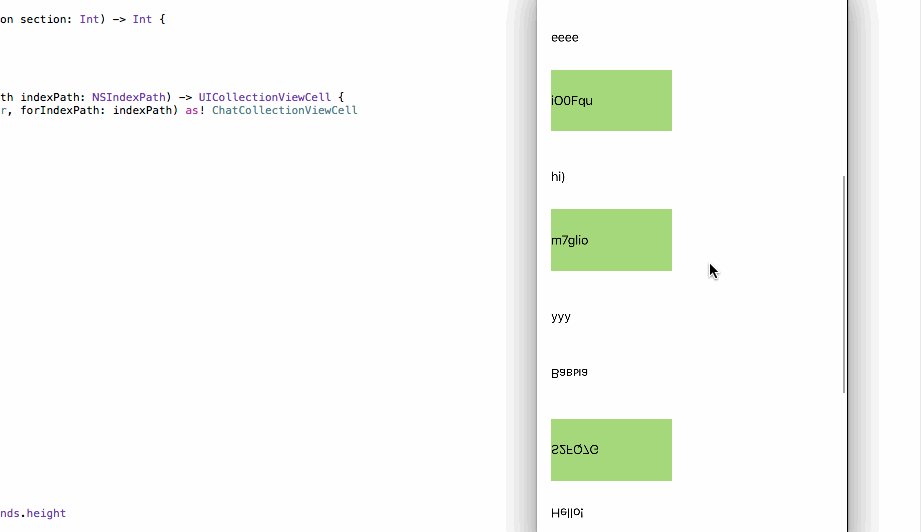
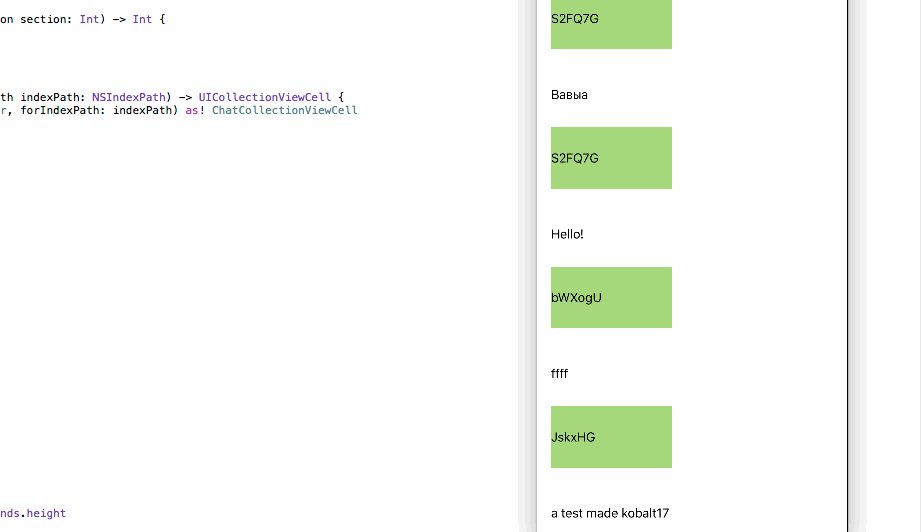
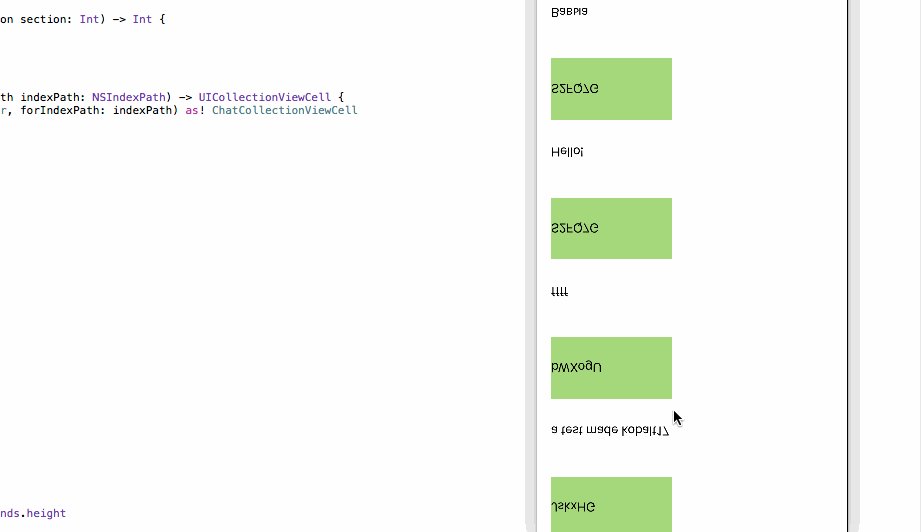
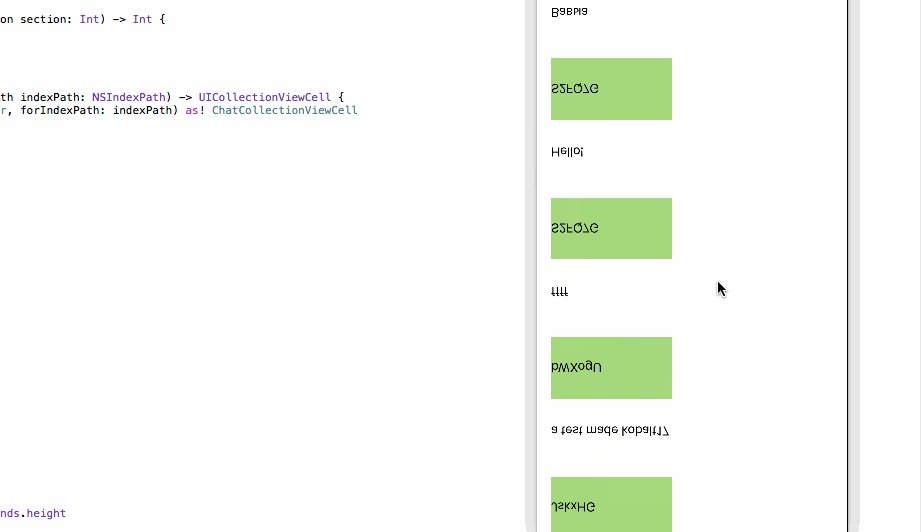
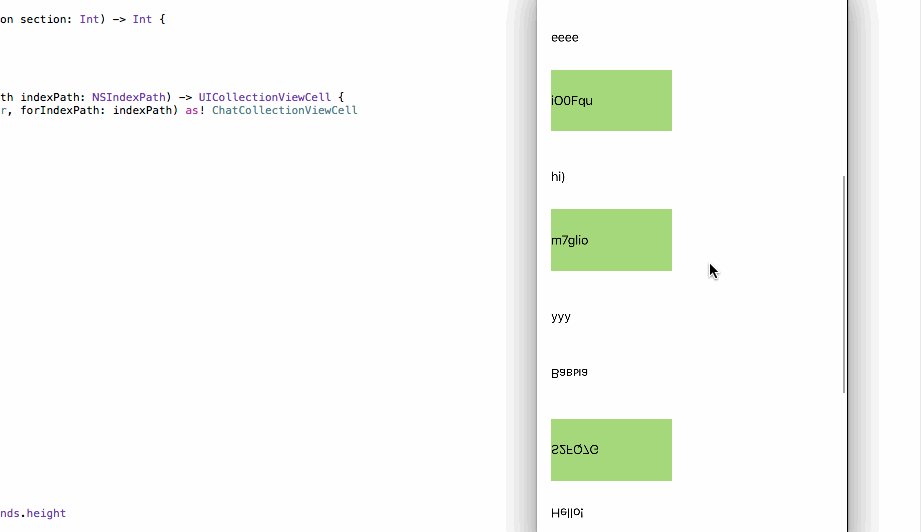
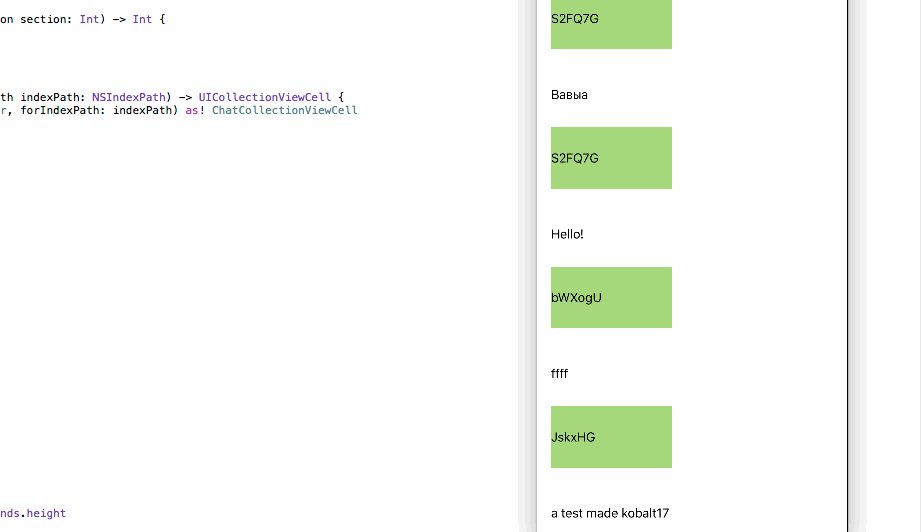
Проблема в том что при отображении первых данных не срабатывает cell.transform=self.collectionView!.transform и данные перевернуты при запуске отображается как на скриншете, если прокрутить вверх и вернуться к исходному месту то все как надо. Да и новые данные которые подгружаются отображаются как надо, проблема только в отображении первых данных.