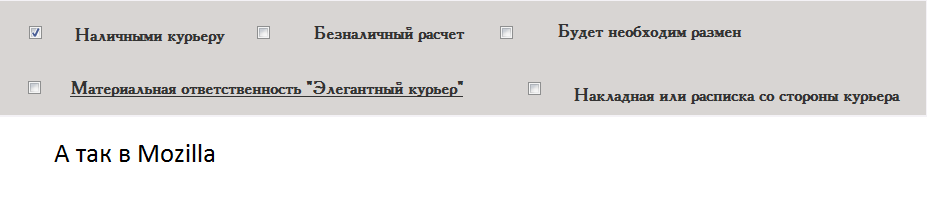
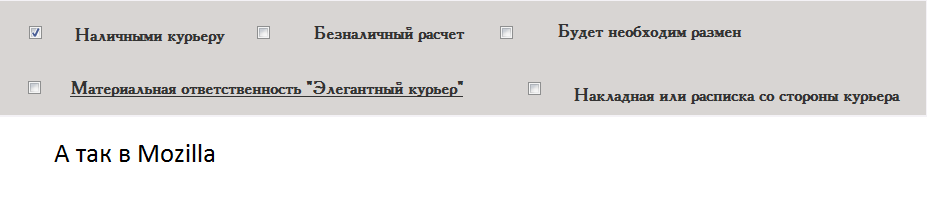
На сайте есть стилизованный input'ы (чексбоксы)
(width: 44px;)
height: 34px;)
В Google Chrome они отображаются правильно, а вот Mozilla Firefox игнорирует этот стиль, какие костыли нужно применить, чтобы заставить Mozilla Firefox правильно отображать чебоксы ?