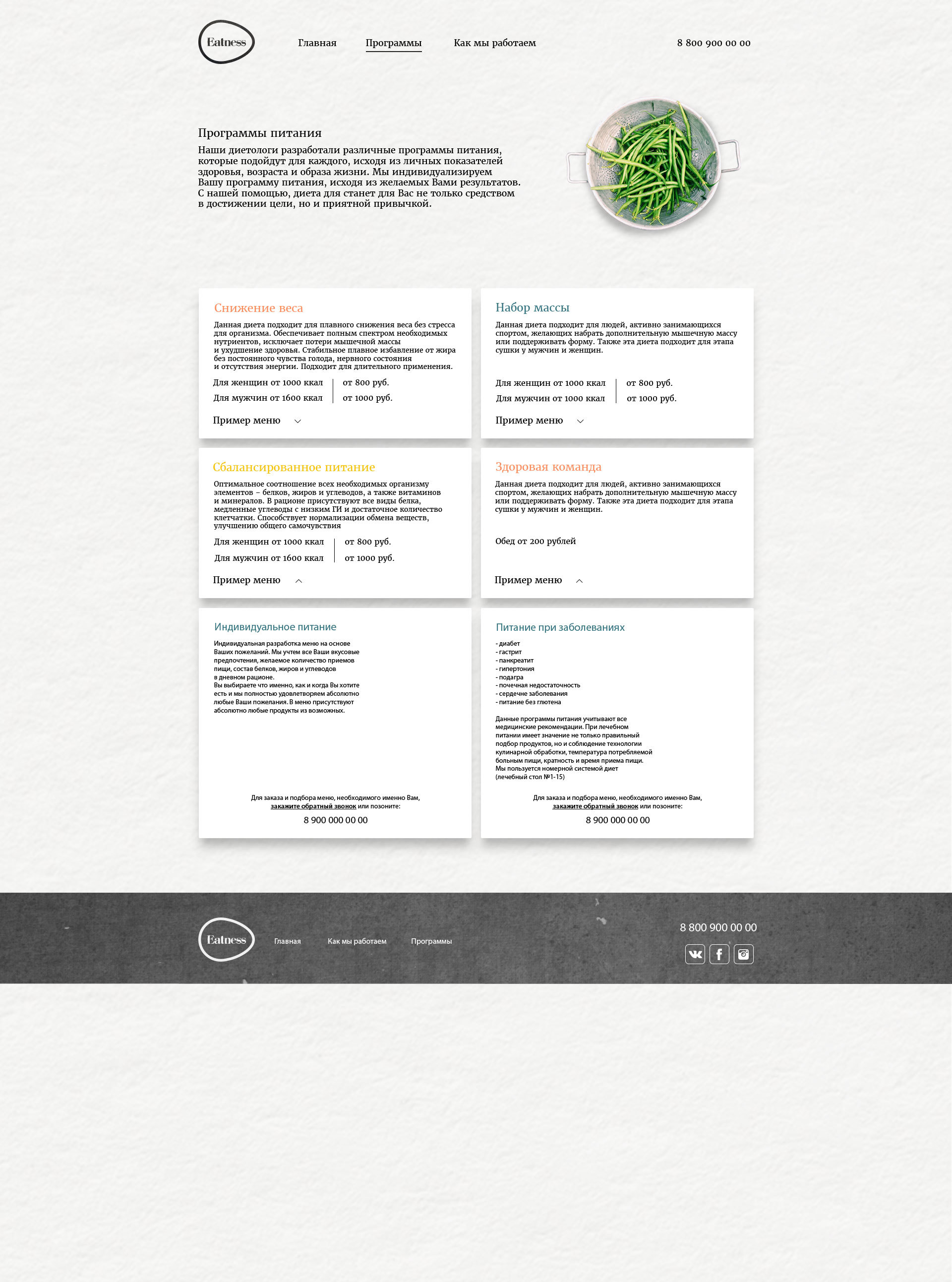
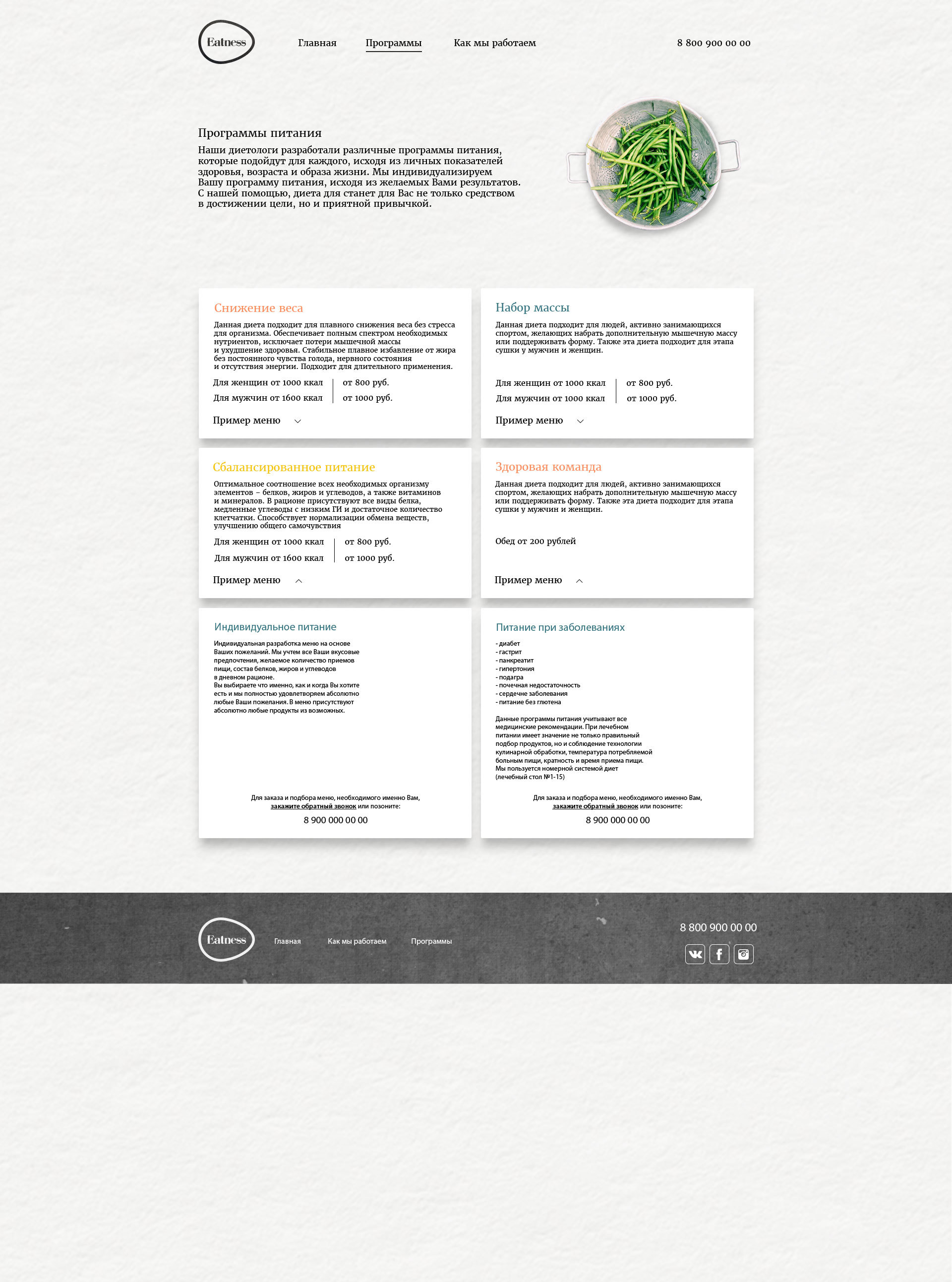
Здравствуйте! Смотрите, какая ситуация, не могу определиться с выбором, чем лучше прижать див к низу. Дизайнер мне нарисовал, чтобы основные карточки были фиксированной высоты, и при этом, при нажатии выезжал доп блок внизу. Собственно, завис на реализации чем прибить блок с текстом "цена + ссылка пример меню".
 mistxs.ru/dev13/v2
mistxs.ru/dev13/v2
Мои мысли были обернуть их в блок, и сделать position:absolute, bottom:0px; но тогда получается то, как в первой карточке. Скрытый див позиционируется по float от тега P. Если скрытый див позиционировать абсолютно тогда высота родителя не меняется.
Вторая мысль была также на блок сделать margin-top, причем чтобы получилось нормально, пришлось бы на каждый блок прописывать свое, ведь строчек в тексте разное количество. Короче это костыли и мне такая идея не нравится.
Я бы как хотел сделать, чтобы вот этот в который я обернул цену и триггер имел margin-top от родителя .item в процентном соотношении, и обычный float. Тогда нижний див при появлении также отображался от него бы.
В общем, я чего-то запутался(