Всех приветствую.
Новенький.
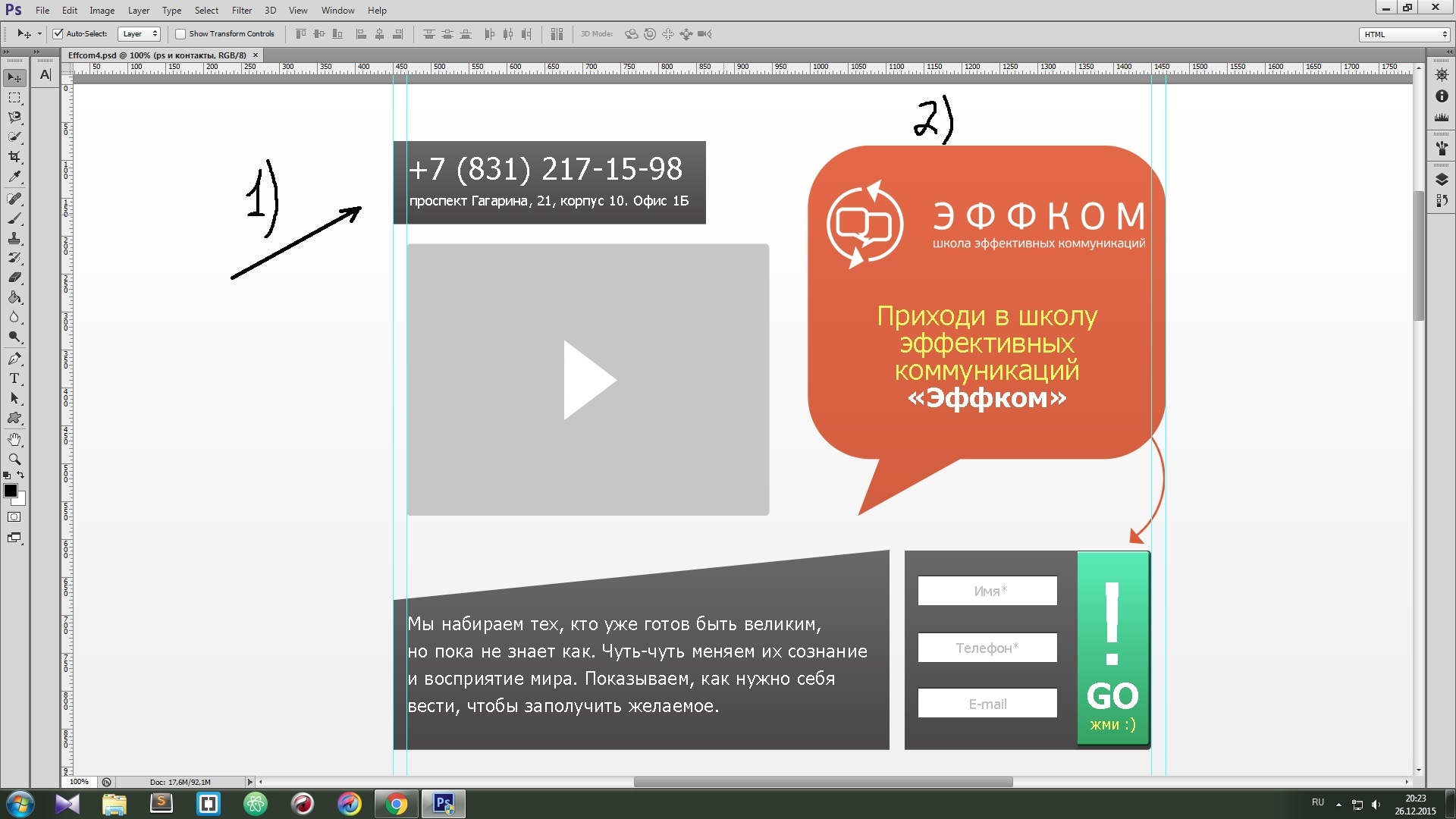
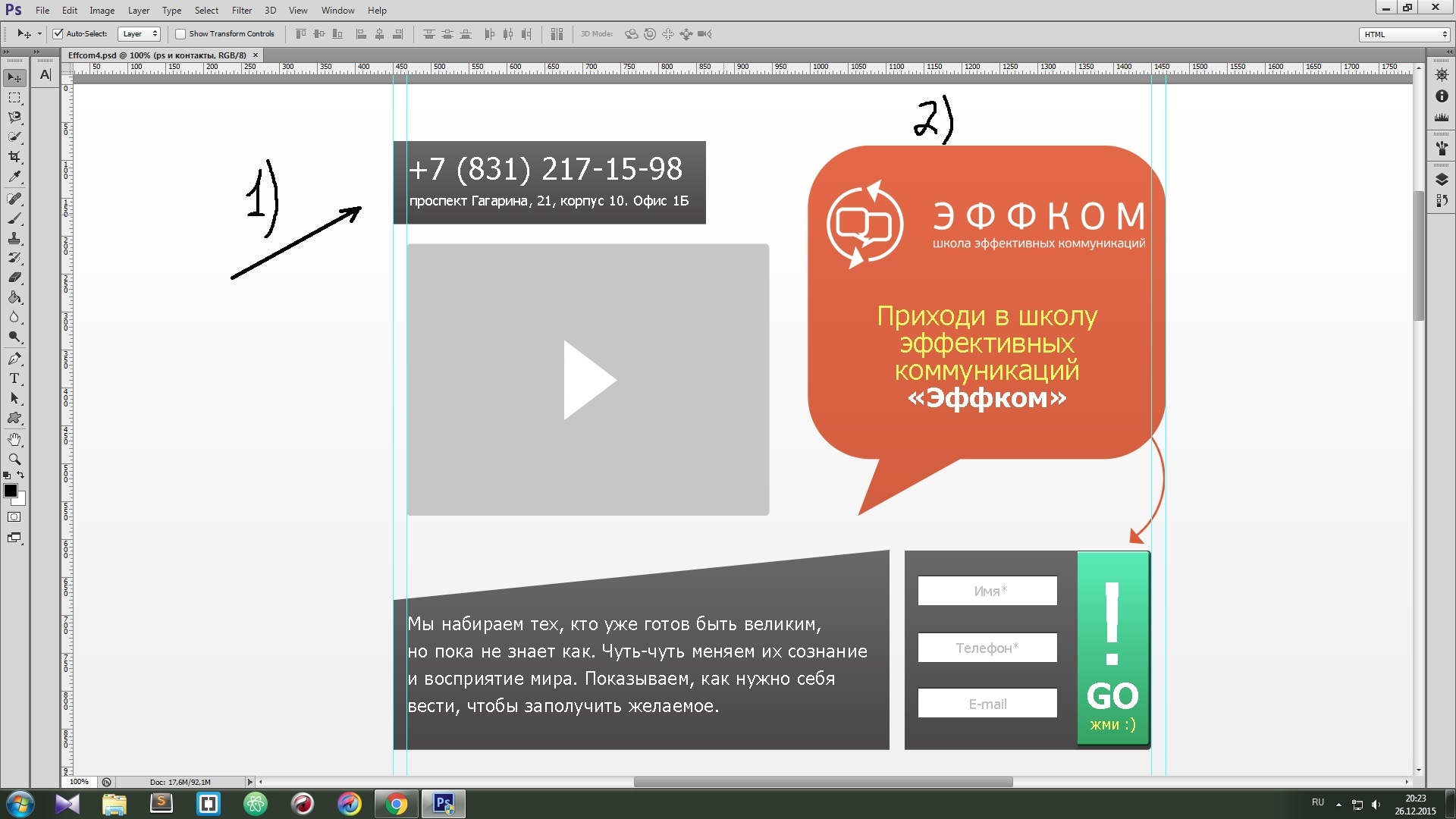
Верстаю с psd макета сайт. И столкнулся с такой для себя, "нубаса" - проблемой.
Есть psd шаблон, с него нарезаю элементы (картинки, формата jpeg и png), в папку img.
Соответственно далее, пытаюсь эти элементы с psd шаблона учитывая все "px" расположение заключить уже в верстке.
Но вот вопрос, есть (картинка) табличка, а на ней находится ( как отдельный элемент) текст. Как вообще верстается сие?
Создаю div, прописываю нужные размеры к этой области, и по Id, уже в css вставляю через background-img картинку на место отображения div. А потом вставляю span'ами текст на эту область ( то бишь в div).

Подскажите пожалуйста, опытные верстальщики, как вообще сие воплотить в жизнь? То бишь, как организовывать связку "картинка" + "текст" на ней - правильно. Можно даже вкратце, постараюсь уловить суть..
Извиняюсь, если не понятен вопрос.