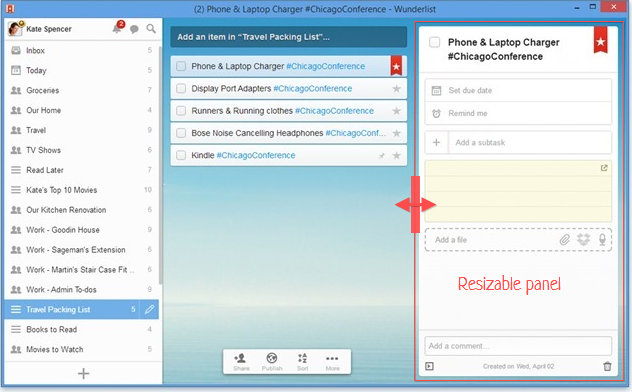
Постоянно использую Wunderlist для работы, постепенно в него переехали почти все личные проекты. Он всем хорош, но почему-то в веб-версии нельзя ресайзить панель контента справа.
Суть запроса Как можно достигнуть
Как можно достигнуть
Локально у себя в Firefox и Chrome сделал простую инъекцию CSS через Stylish:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("wunderlist.com") {
#detail {
resize: horizontal;
overflow: auto;
max-width: 50%;
width: 560px;
}
}
Проблема в том, что манипулятор ресайза встает в правый нижний угол экрана. Из-за этого панель можно только уменьшать от заданного размера, что неудобно. Поэтому пока сделал еще проще:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("wunderlist.com") {
#detail {
width: 500px !important;
}
}
Чего хочу по-настоящему
Взять код resizable widget
вот отсюда (см раздел Left) и сделать extension для Firefox и Chrome, который бы делал панели папок и контента resizable.
Готов обсудить реализацию за деньги.