Есть выпадающие меню реализованное через hover:
dropdown {display:none;}
li:hover dropdown {display:block}

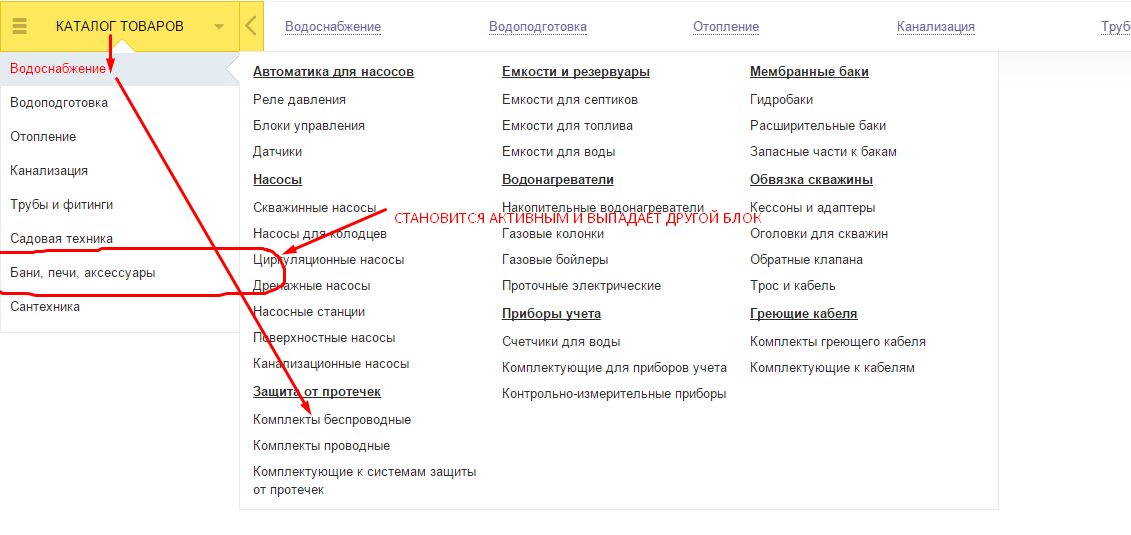
 Проблема в следующем когда ведешь мышью "логически" каталог->пункт->выпадающий блок все работает как надо:
Проблема в следующем когда ведешь мышью "логически" каталог->пункт->выпадающий блок все работает как надо:

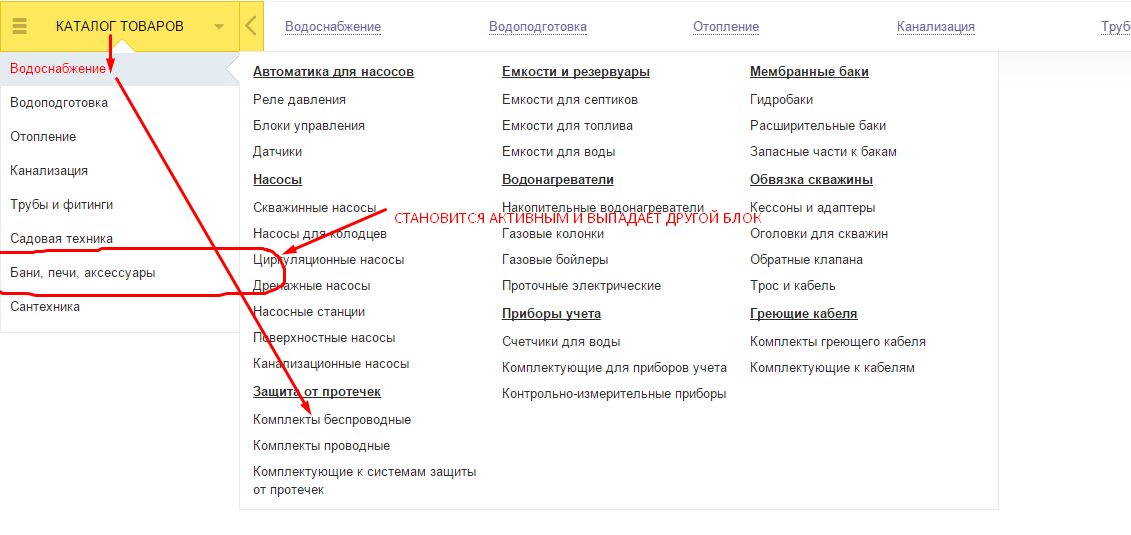
Когда ведешь "не логически" как клиент обычно делает, тоесть наискосок от каталог->пункт к интересующему пункт в выпадающем блоке, в любом случае задеваешь следующий элемент LI и к нему автоматом применяется ховер, что вызывает появления выпадающего меню именно следующего пункта:

Помогите решить данную проблему, я так понимаю надо использовать JQUERY чтобы присвоить класс элементу li при наведении и убирать класс при уводе мыши но делать это с задержкой.