https://jsfiddle.net/L8wodhsj/
Почему
active нужно задавать
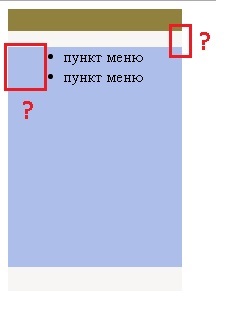
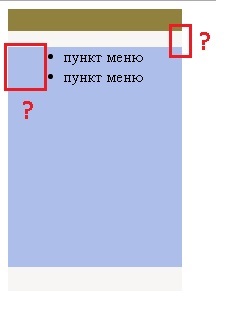
margin: auto;? Если нет, то есть отступ между
prichin-nav и
prichin-block
И так же у списка есть внутренний отступ. Только как его убрать я не знаю.
Откуда эти отступы берутся?
Если тег
nav или
div, то этих отступов нет. Почему они есть у
ul или
menu