Добрый день.
Задался вопросом поисковой оптимизации, стараюсь делать верстку на 100/100 по PageSpeed Insights от Google.
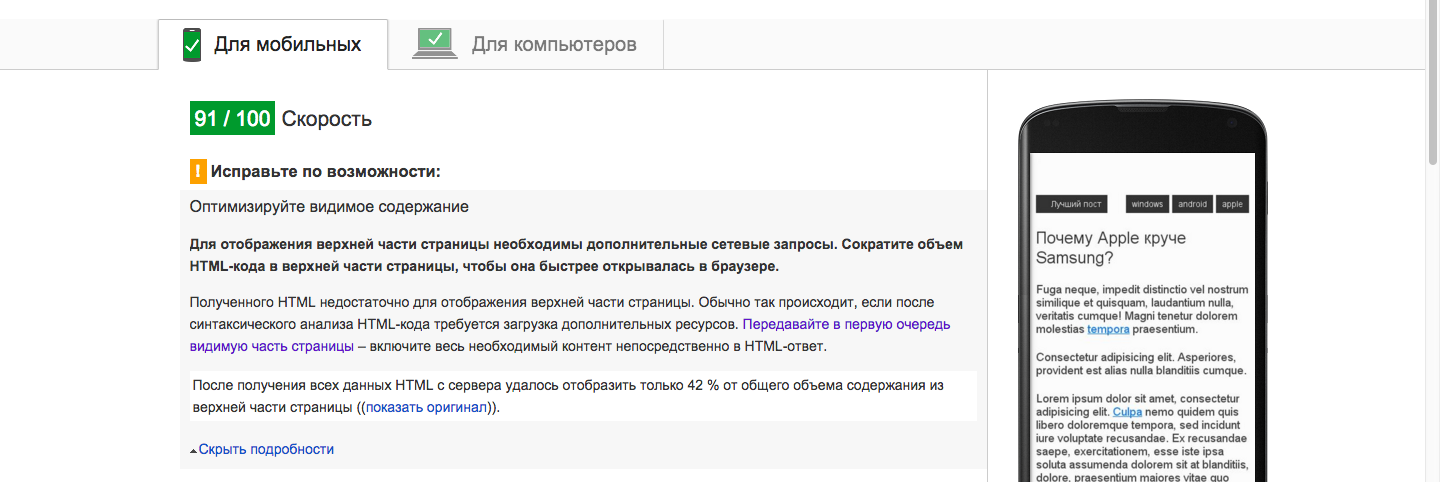
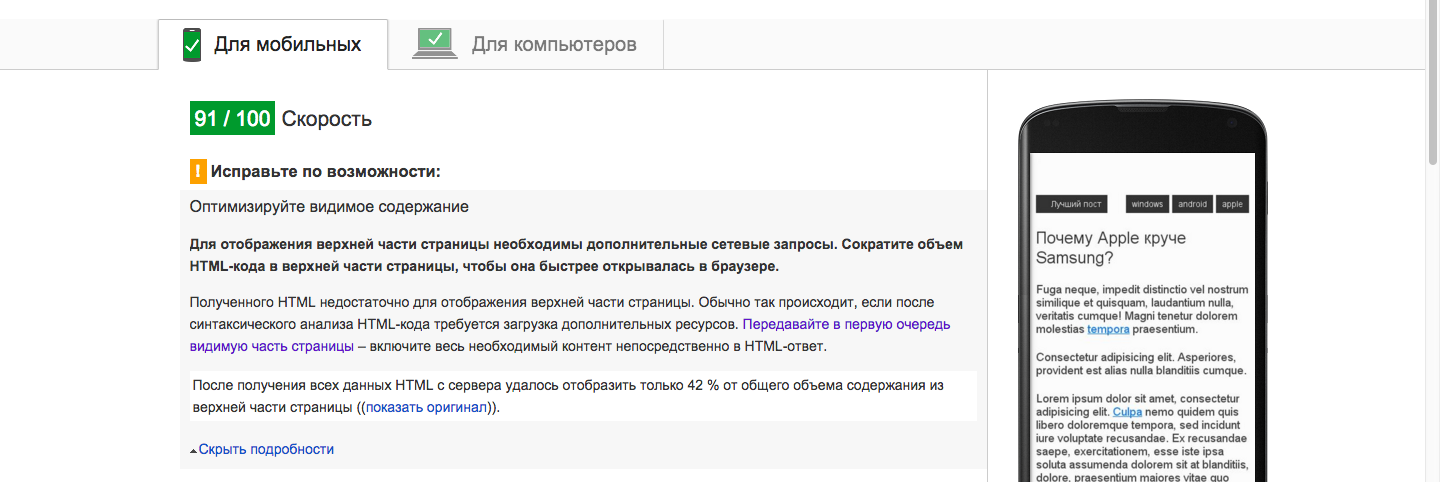
Вот столкнулся с проблемой:

Эту ошибку выдает из-за того, что вверху страницы есть картинка, которая и не нравится гуглу (она максимальна сжата).
Гугол хочет, чтобы я ее подгружал как скрипты - с помощью атрибута async или defer, но для img не существует таких атрибутов.
Как мне справиться с этой проблемой?
Может скрипт какой добавить в начале страницы с откладыванием загрузки на потом?
И какие еще есть сервисы для проверки сайта на скорость загрузки, и вообще качество верстки, помимо гугловского?