Всем доброго здравия и с наступающим НГ!!!
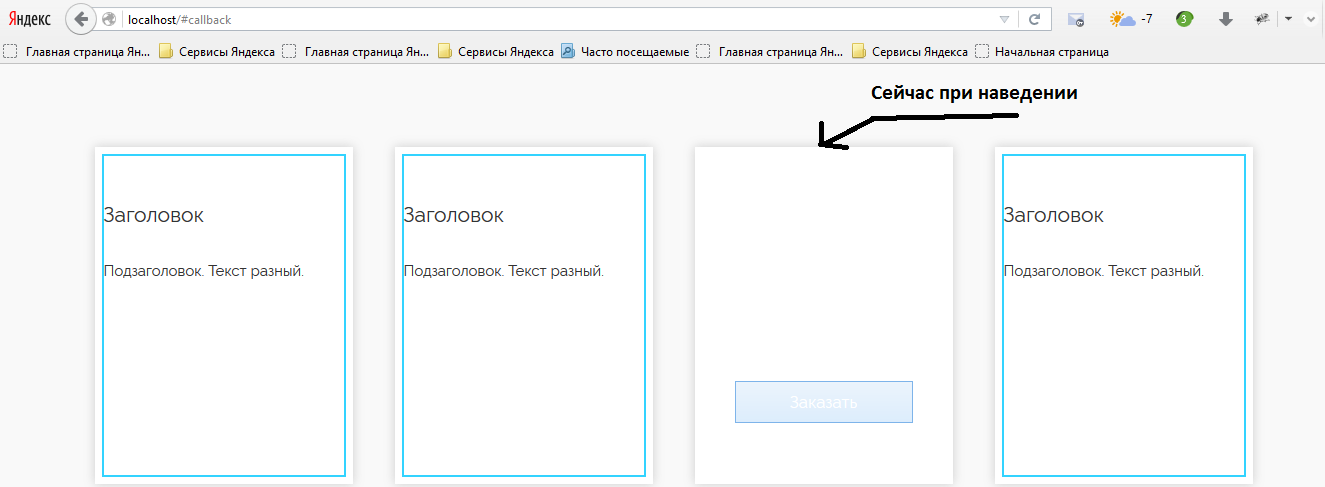
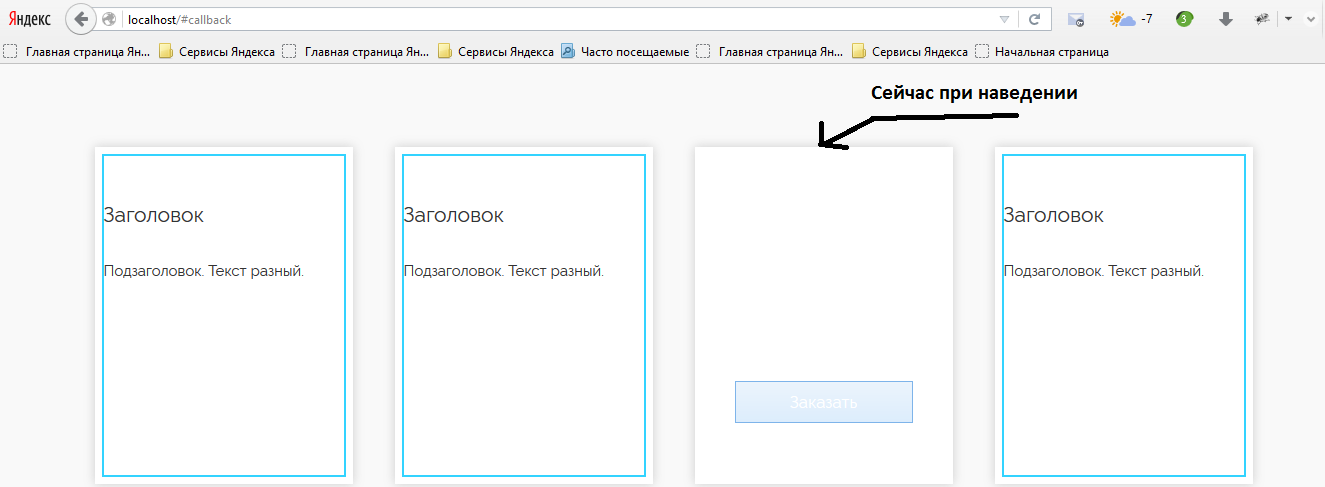
Друзья, помогите решить проблемку. Пытаюсь реализовать блоки (4шт.) при наведении на которые должна выводиться картинка ну и должен менять ся текст кнопка и т.д. эти блоки я увидел на сайте
www.sgs66.ru эффект с этими блоками мне очень понравился.
Сейчас у меня не выводятся иконки, картинки, и некоторые стили не подхватываются

...
Вот что я пишу в main.sass:
#lp-offer
padding-bottom: 105px
margin-top: -145px
button
display: none
width: 60%
height: 44px
color: #fff
font-size: 17px
position: absolute
left: 20%
bottom: 67px
.col-lg-3
height: 350px
> div:hover button
display: inline-block
> div > div > div:nth-child(2) > .col-lg-3
height: 422px
.lp-icon
width: 46px
height: 46px
margin-top: 43px
.lp-icon1
background: url(../img/ico-lp-offer-46px.png)
background-position: 0 0
.lp-icon2
background: url(../img/ico-lp-offer-46px.png)
background-position: 0 -46px
.lp-icon3
background: url(../img/ico-lp-offer-46px.png)
background-position: 0 -92px
.lp-icon4
background: url(../img/ico-lp-offer-46px.png)
background-position: 0 -138px
.col-lg-3
> div
height: 96.4%
margin: 6px
padding: 7px
background-color: #fff
box-shadow: 0 0 10px rgba(100, 100, 100, 0.3)
> div
height: 100%
border: 2px solid #32d3ff
> p
&:nth-child(2)
font-size: 21px
padding-top: 27px
&:nth-child(3)
padding-top: 15px
> div:hover
> div
border: 2px solid #fff
color: #fff
.lp-icon
-webkit-filter: invert(100%)
filter: invert(100%)
> div > div > div:nth-child(2) > div
&:nth-child(1) > div:hover
background: url(../img/team/1.jpg)
background-size: 100%
&:nth-child(2) > div:hover
background: url(../img/team/2.jpg)
background-size: 100%
&:nth-child(3) > div:hover
background: url(../img/team/3.jpg)
background-size: 100%
&:nth-child(4) > div:hover
background: url(../img/team/2.jpg)
background-size: 100%
Вот стркутура html:
<div class="conteiner" id="lp-offer">
<div class="row">
<div class="col-lg-3">
<div>
<div>
<p><i class="lp-icon lp-icon1"></i></p>
<p>Заголовок</p>
<p>Подзаголовок. Текст разный.</p>
<button class="btn btn-default" data-toggle="modal" data-target="#lp-order-form">
Заказать
</button>
</div>
</div>
</div>
<div class="col-lg-3">
<div>
<div>
<p><i class="lp-icon lp-icon2"></i></p>
<p>Заголовок</p>
<p>Подзаголовок. Текст разный.</p>
<button class="btn btn-default" data-toggle="modal" data-target="#lp-order-form">
Заказать
</button>
</div>
</div>
</div>
<div class="col-lg-3">
<div>
<div>
<p><i class="lp-icon lp-icon3"></i></p>
<p>Заголовок</p>
<p>Подзаголовок. Текст разный.</p>
<button class="btn btn-default" data-toggle="modal" data-target="#lp-order-form">
Заказать
</button>
</div>
</div>
</div>
<div class="col-lg-3">
<div>
<div>
<p><i class="lp-icon lp-icon4"></i></p>
<p>Заголовок</p>
<p>Подзаголовок. Текст разный.</p>
<button class="btn btn-default" data-toggle="modal" data-target="#lp-order-form">
Заказать
</button>
</div>
</div>
</div>
</div>
</div>
 ...
...