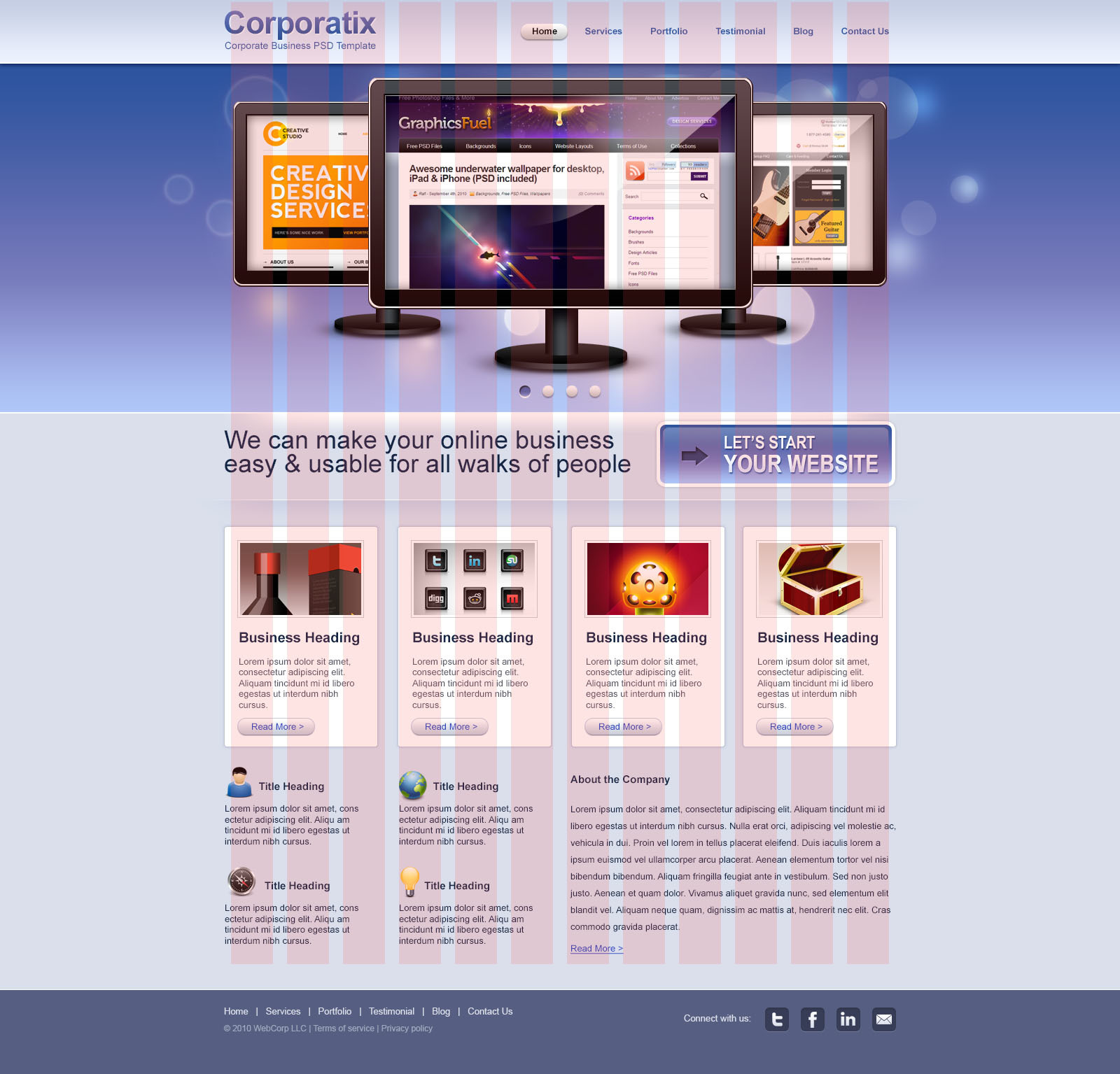
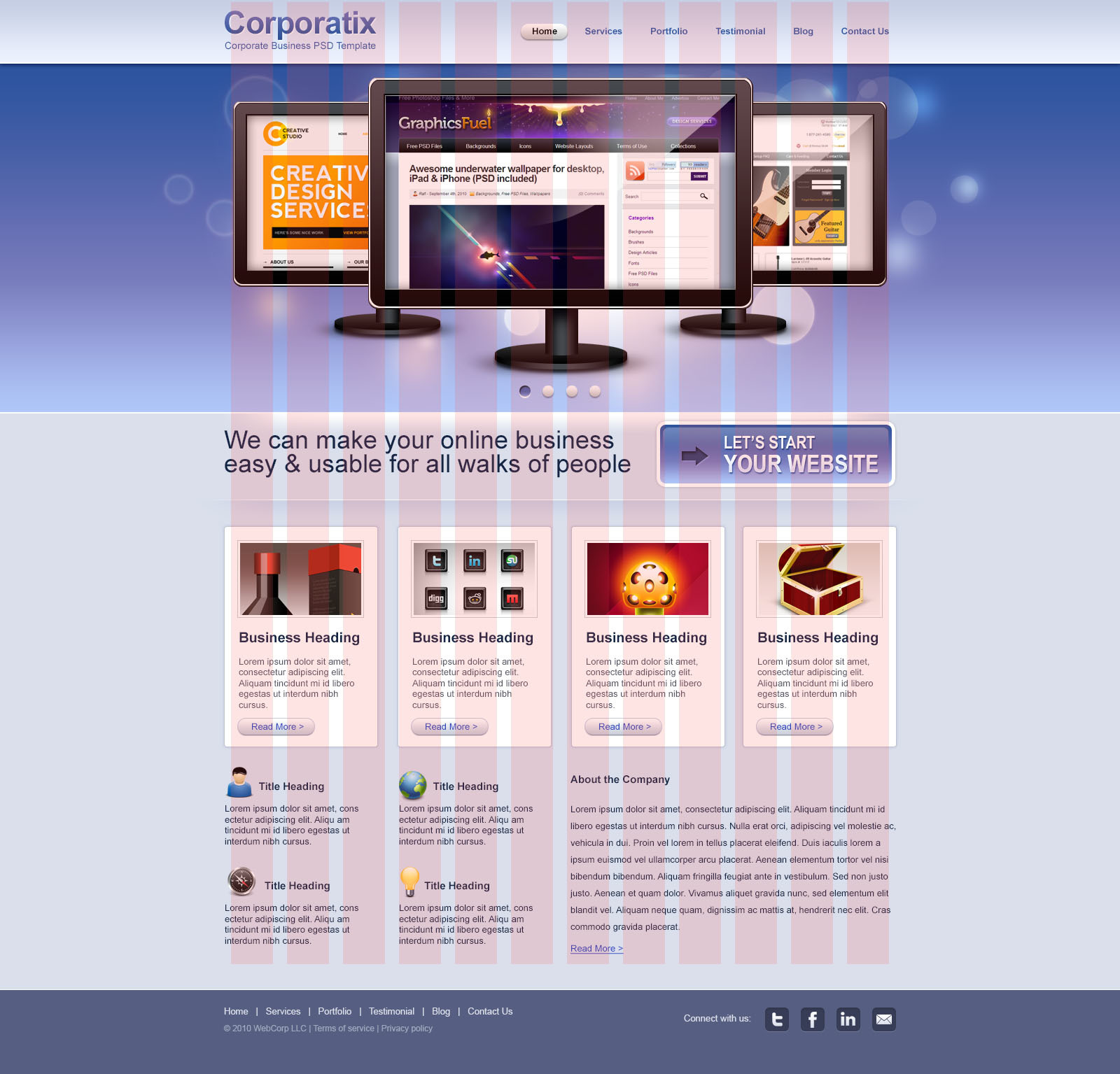
скажите пожалуйста правильно ли сверстал сетку макета с данного PSD, хотелось бы услышать вашу критику
вот верстка
codepen.io/reskwer/full/XmLwjX
вот код
<div class="container">
<div class="row nav">
<div class="logo col-md-3">logo</div>
<div class="menu col-md-7 col-md-offset-2 ">меню</div>
</div>
<div class="slide row">
<div class="col-md-12">слайдер</div>
</div>
<div class="button row">
<div class="col-md-12">текст с кнопокой</div>
</div>
<div class="row">
<div class="busines col-md-3">1</div>
<div class="busines col-md-3">2</div>
<div class="busines col-md-3">3</div>
<div class="busines col-md-3">4</div>
</div>
<div class="bc row">
<div class="col-md-6">
<div class="row">
<div class="bc-post col-md-6">1</div>
<div class="bc-post col-md-6">2</div>
<div class="bc-post col-md-6">3</div>
<div class="bc-post col-md-6">4</div>
</div>
</div>
<div class="col-md-6">какой то текст</div>
</div>
<div class="footer row">
<div class="col-md-12">футер меню</div>
</div>
</div>
а вот макет