Добрый вечер!
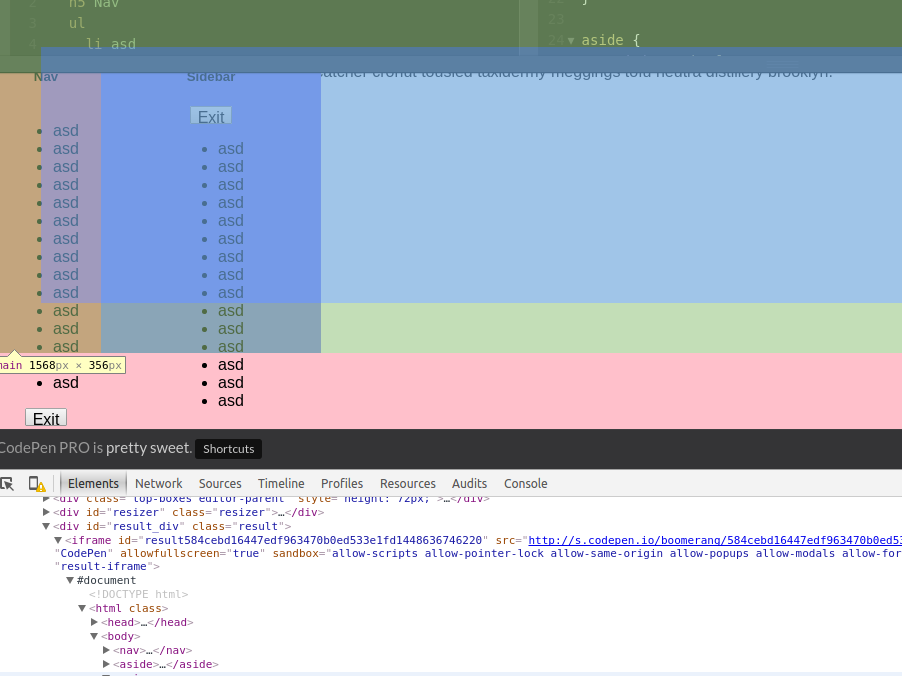
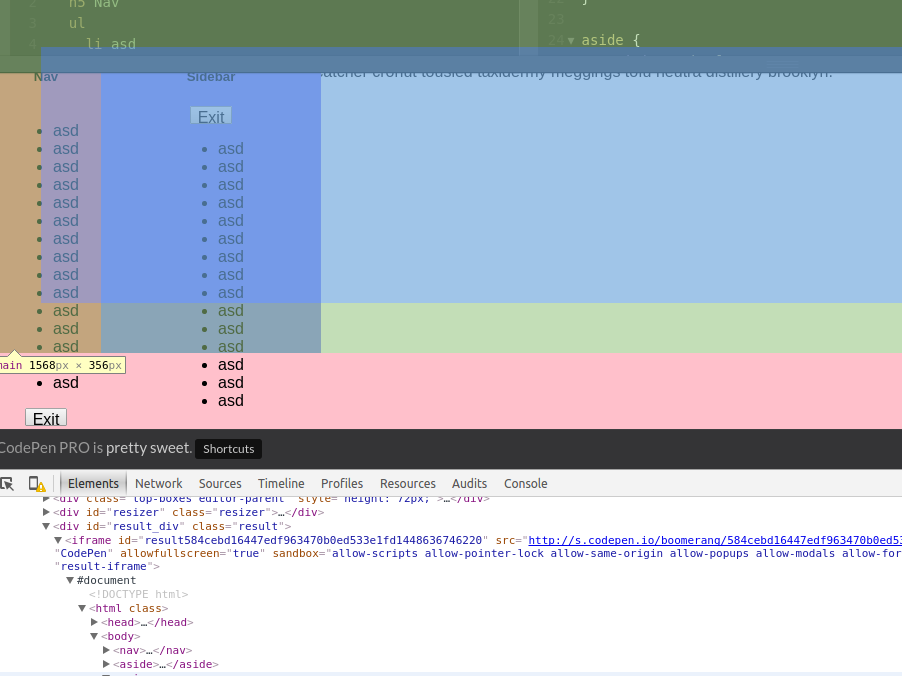
Проблема следующая, если включить devtool в хроме или на codepen подтянуть плану вниз так чтобы контент сайдбара не влазил в viewport, то появляется баг, блоки с аболютным позиционированием уходят не понятно куда, а main не занимает пространство. Как решить?
codepen.io/anon/pen/ojrJpx
Спасибо заранее!