Работаю в jsке, которая определена, как serviceWorker. Там использую fetch, который должен подтянуть json. Не могу никак этого сделать.
есть такой код:
...
return fetch(API_GET_NOTIFICATION_URL, {
mode: 'cors',
method: 'get'
}).then(function (response) {
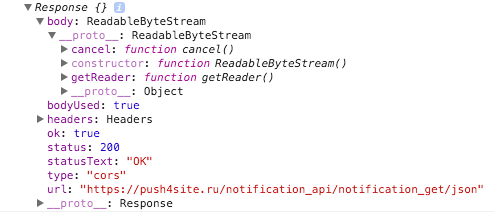
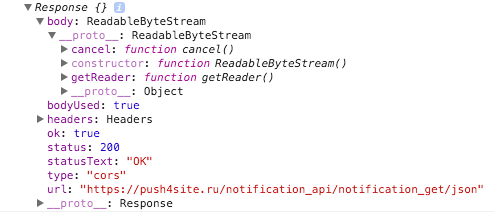
console.log(response);
...
})
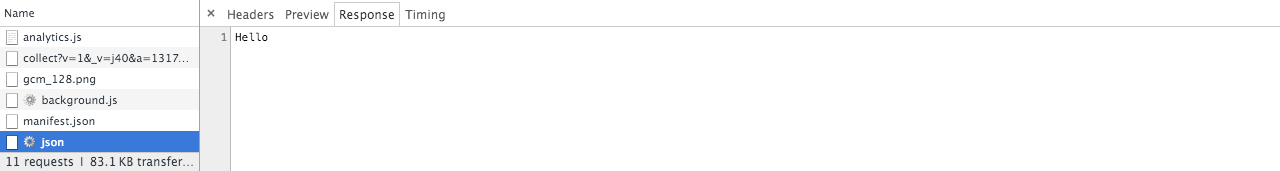
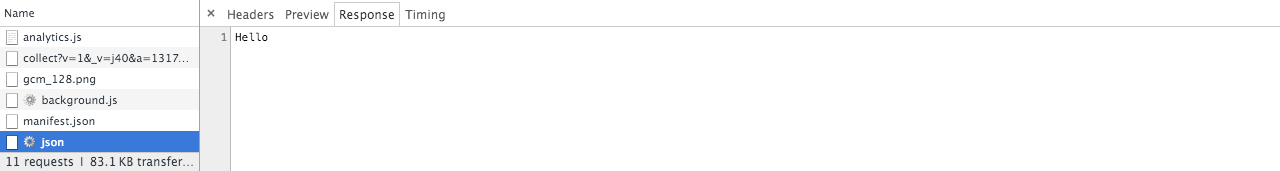
Никак не могу подцепить возвращаемые данные. Хотя вижу данные:

Но в response не вижу нигде этих данных.
вот мой response. Вызываю у объекта ReadableByteStream функцию getReader() - не могу ничего получить - lehgth - 0.

всем спасибо.