Что имеем:
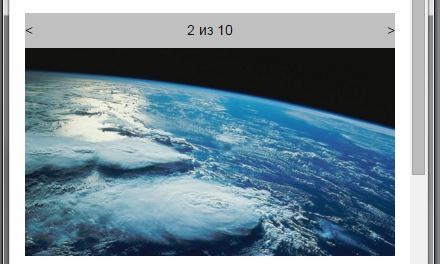
Есть плашка с навигацией по фоткам "назад" и "вперед", а также с указанием номера текущей фотки. Под плашкой идет фотография.
Страница эта должна открываться, в основном, с мобильных устройств, при чем скорее всего весьма древних. То есть расчет идет на вьюпорт 320 пикселей (но не исключено открытие и с современных смартфонов и с десктопов). Картинки, в основном своем, имеют размер ~700px. Но могут быть и меньше указанных выше 320 пикселей.
Что требуется:
Нужно, чтобы при исходном размере картинки больше 290px (320 - 30px отступы) она растягивала за собой плашку сверху, но при этом только в пределах доступного вьюпорта: то есть если открываем с мобилы с вьюпортом 320px а картинка 500px то она должна ужаться до 290px вместе с плашкой, если заходим с десктопа 1080px то она открывается как 500px и плашку делает такой же. Все это легко реализуется приведенным ниже кодом.
Но проблема вот в чем: нужно сделать так, чтобы при исходной ширине картинки меньше 290px она не растягивалась и отображалась с исходным размером, а плашка оставалась min-width: 290px. Проблема в том, что если в текущей реализации убрать width=100% для изображения, маленькая картинка отображается как надо (то есть имеет исходные размеры), а вот большая выходит за пределы вьюпорта (если он меньше размера картинки).
Если есть какие-нибудь идеи, подскажите, пожалуйста, как это решить? =)
P.S. Все осложняется обязательной поддержкой IE6+ и старых мобильных устройств которые с трудом CSS2 понимают.
Примеры кода:
Пример с большой картинкойПример с маленькой картинкой (сейчас растягивается...
