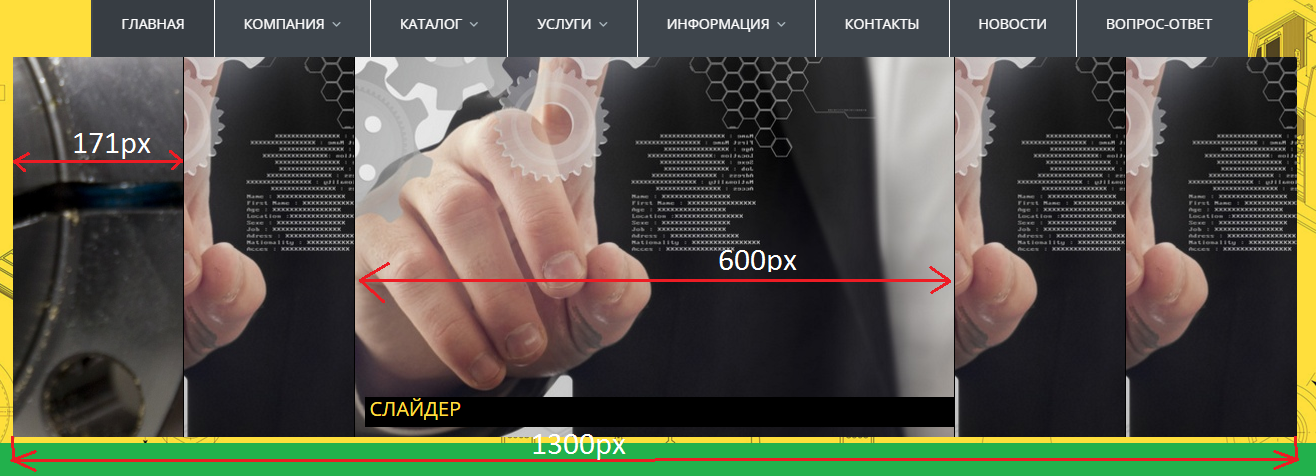
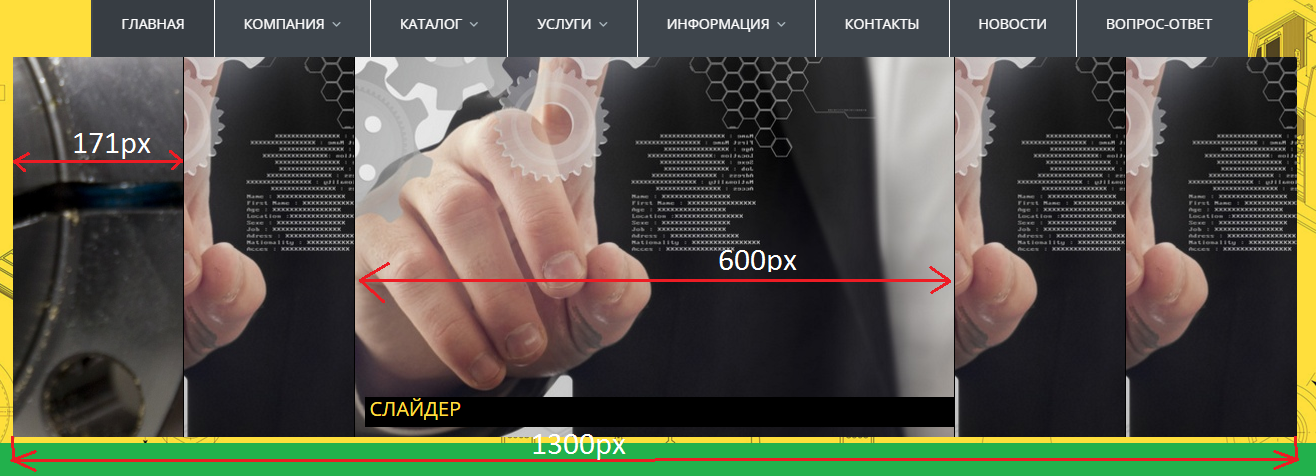
есть слайдер с фиксированной шириной в 1300px
посмотреть можно его тут
212.47.240.137
у слайдера пять слайдов, четыре свернутых по 171px и один развернутый шириной 600px.

вопросс стал жестким ребром о изменении слайдера с фиксированной ширины в резиновую тоисть требуется заметь размеры
1300px - на 100%
171px - на 14.28%
600px - на 48.85%
роясь в отладчике я понял что размеры данных блоков устанавливается кодом JS и не в CSS файле, с виду на то что я не занимался версткой почти год, моего скила оказалось не достаточно что-бы решить данную проблему, прошу вас гуру помоч мне, собственно вот и сами коды слайда
Вот HTML
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery('#acc-menu2').AccordionImageMenu({
'border' : 1,
'openItem':2,
'duration': 400,
'openDim': 600,
'closeDim': 257,
'effect': 'easeOutQuint',
'fadeInTitle': true,
'height':380 });
});
</script>
<div id="acc-menu2" class="maxwidth-theme">
<a href="/company/">
<span>Слайдер</span>
<img src="bitrix/templates/aspro-allcorp/index_slider/1.jpg" alt="" title="Ïðîäóêòû" width="600px" height="380"/>
</a>
<a href="/products/">
<span>Слайдер</span>
<img src="bitrix/templates/aspro-allcorp/index_slider/2.jpg" alt="" title="Ïðîäóêòû"/>
</a>
<a href="/products/">
<span>Слайдер</span>
<img src="bitrix/templates/aspro-allcorp/index_slider/2.jpg" alt="" title="Ïðîäóêòû"/>
</a>
<a href="/products/">
<span>Слайдер</span>
<img src="bitrix/templates/aspro-allcorp/index_slider/2.jpg" alt="" title="Ïðîäóêòû"/>
</a>
<a href="/products/">
<span>Слайдер</span>
<img src="bitrix/templates/aspro-allcorp/index_slider/2.jpg" alt="" title="Ïðîäóêòû"/>
</a>
</div>
вот CSS
.aim{
position:relative;
overflow:hidden;
margin:0;clear:both;
padding:0;
}
.aim a{
background-position:center center;
cursor:pointer;
display:block;
overflow:hidden;
position:relative;
float:left;
text-decoration:none;
}
.aim a:hover, .aim a:visited{
text-decoration:none
}
.aim ul{
list-style:none
}
.aim li{
display:block;
overflow:hidden;
float:left;
}
.aim a span{
color: #fff;
color: #ffdf45;
bottom:10px;
left:10px;
width:100%;
display:block;
padding:2px 5px 5px;
position:absolute;
background:#000;
font-size: 20px;
/*font-weight:bold;*/
text-transform: uppercase;
height:30px;
/*line-height:18px;*/
}
и сам JS
(function( $ ){
function accordionMenuSetting(obj,settings) {
this.menuSettings = settings;
this.menuAnimate = animate;
var _this = this;
function animate(obj,i){
$.each(obj, function(j) {
var otherDim = Math.round( ( (_this.menuSettings.closeDim*obj.length)-(_this.menuSettings.openDim) )/(obj.length-1) );
var itemDim = otherDim;
if ( j == i ) {
itemDim = _this.menuSettings.openDim;
}
if (typeof i == 'undefined') {
if (_this.menuSettings.openItem == null) itemDim = _this.menuSettings.closeDim;
else if (_this.menuSettings.openItem == j) itemDim = _this.menuSettings.openDim;
else itemDim = otherDim;
}
if (_this.menuSettings.position == 'vertical')
$(this).animate({'height':itemDim},_this.menuSettings.duration,_this.menuSettings.effect);
else
$(this).animate({'width':itemDim},_this.menuSettings.duration,_this.menuSettings.effect);
var title = $('span',this);
title.stop(true,false);
if (_this.menuSettings.fadeInTitle != null && title.length > 0) {
if (itemDim == _this.menuSettings.openDim) {
if (_this.menuSettings.fadeInTitle) title.animate({'opacity':1});
else title.animate({'opacity':0});
} else {
if (_this.menuSettings.fadeInTitle) title.animate({'opacity':0});
else title.animate({'opacity':1});
}
}
});
}
var $this = $('a',obj);
_this.menuAnimate($this);
var maxDim = _this.menuSettings.closeDim*$this.length + _this.menuSettings.border*$this.length + 10;
if (_this.menuSettings.position == 'vertical')
$(obj).css({'width':_this.menuSettings.width+'px','height':maxDim+'px'});
else
$(obj).css({'height':_this.menuSettings.height+'px','width':maxDim+'px'});
$.each($this, function(i) {
ImgSrc = $('img',this).attr('src');
$('img',this).hide();
var borderBottomValue = 0;
var borderRightValue = 'solid '+_this.menuSettings.border+'px '+_this.menuSettings.color;
var aWidth = 'auto';
var aHeight = _this.menuSettings.height+'px';
if (_this.menuSettings.position == 'vertical') {
borderBottomValue = 'solid '+_this.menuSettings.border+'px '+_this.menuSettings.color;
borderRightValue = 0;
aWidth = _this.menuSettings.width+'px';
aHeight = 'auto';
}
if ( i == ($this.length-1)) {
borderBottomValue = 0;
borderRightValue = 0;
}
$(this).css({
'width': aWidth,
'height': aHeight,
'background-image':'url('+ImgSrc+')',
'background-color':_this.menuSettings.color,
'background-repeat':'no-repeat',
'border-bottom': borderBottomValue,
'border-right': borderRightValue
}).mouseenter(function() {
$this.stop(true,false);
_this.menuAnimate($this,i);
});
});
$(obj).mouseleave(function() {
_this.menuAnimate($this);
});
}
$.fn.AccordionImageMenu = function( options ) {
var settings = {
'closeDim': 100,
'openDim': 200,
'width':300,
'height':200,
'effect': 'swing',
'duration': 400,
'openItem': null,
'border': 2,
'color':'#000000',
'position':'horizontal',
'fadeInTitle': true
};
return this.each(function() {
$(this).addClass("aim");
$('br',this).remove();
if ( options ) $.extend( settings, options );
var menu = new accordionMenuSetting(this,settings);
});
};
})( jQuery );