Есть блок с contenteditable, внутри располагается текст с выпадающими списками в которых элементы списка с длинными названиями.
<div contenteditable="true">
text text text text text <select><option>bigbigbigbigbigbigbig</option></select> text text text text text text text
</div>
Для списка я задаю максимальную ширину
select {
max-width: 40px;
}
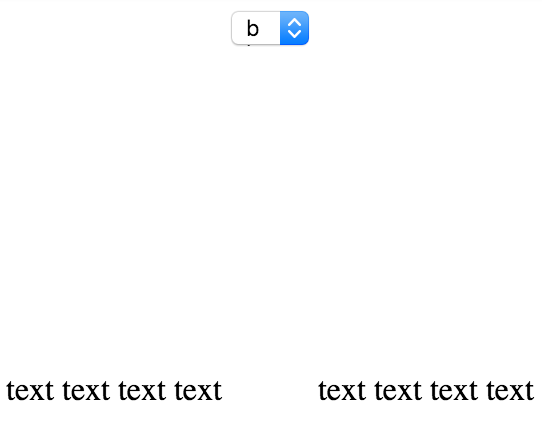
и получаю неадекватную высоту блока в хроме:

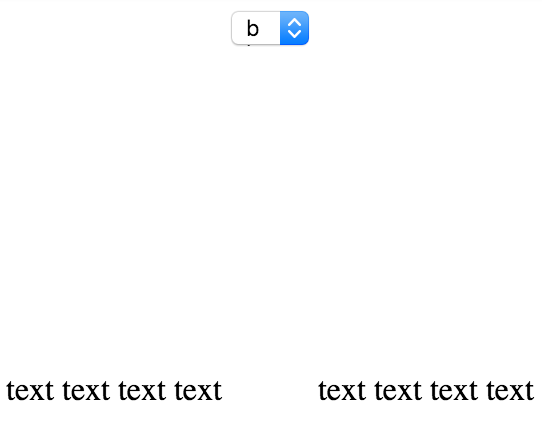
хотя в FF работает отлично:

Как побороть эту проблему?
Пример в jsfiddle