Ребята... помогите.
Постараюсь объяснить. К примеру на сайте есть два вида блоков.

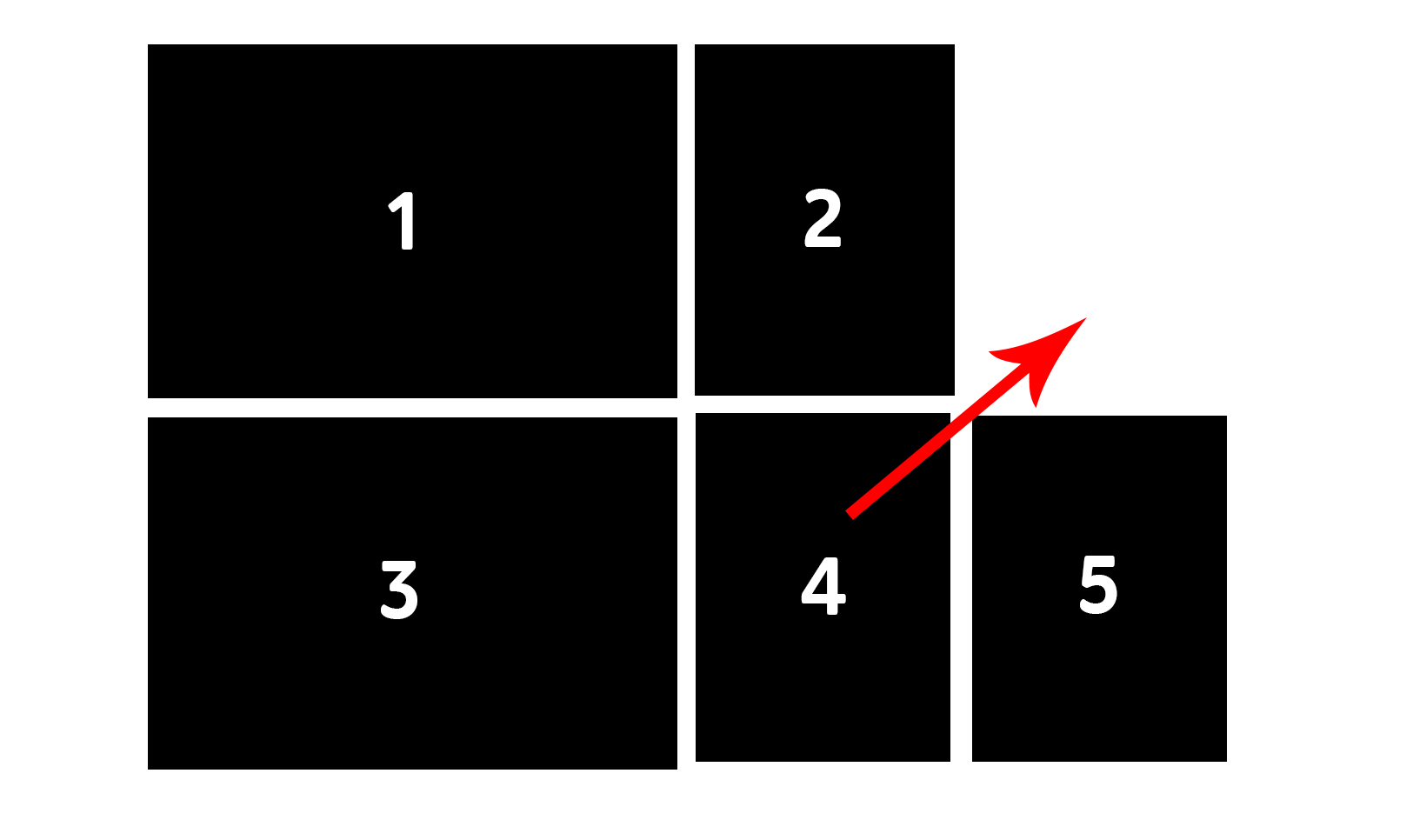
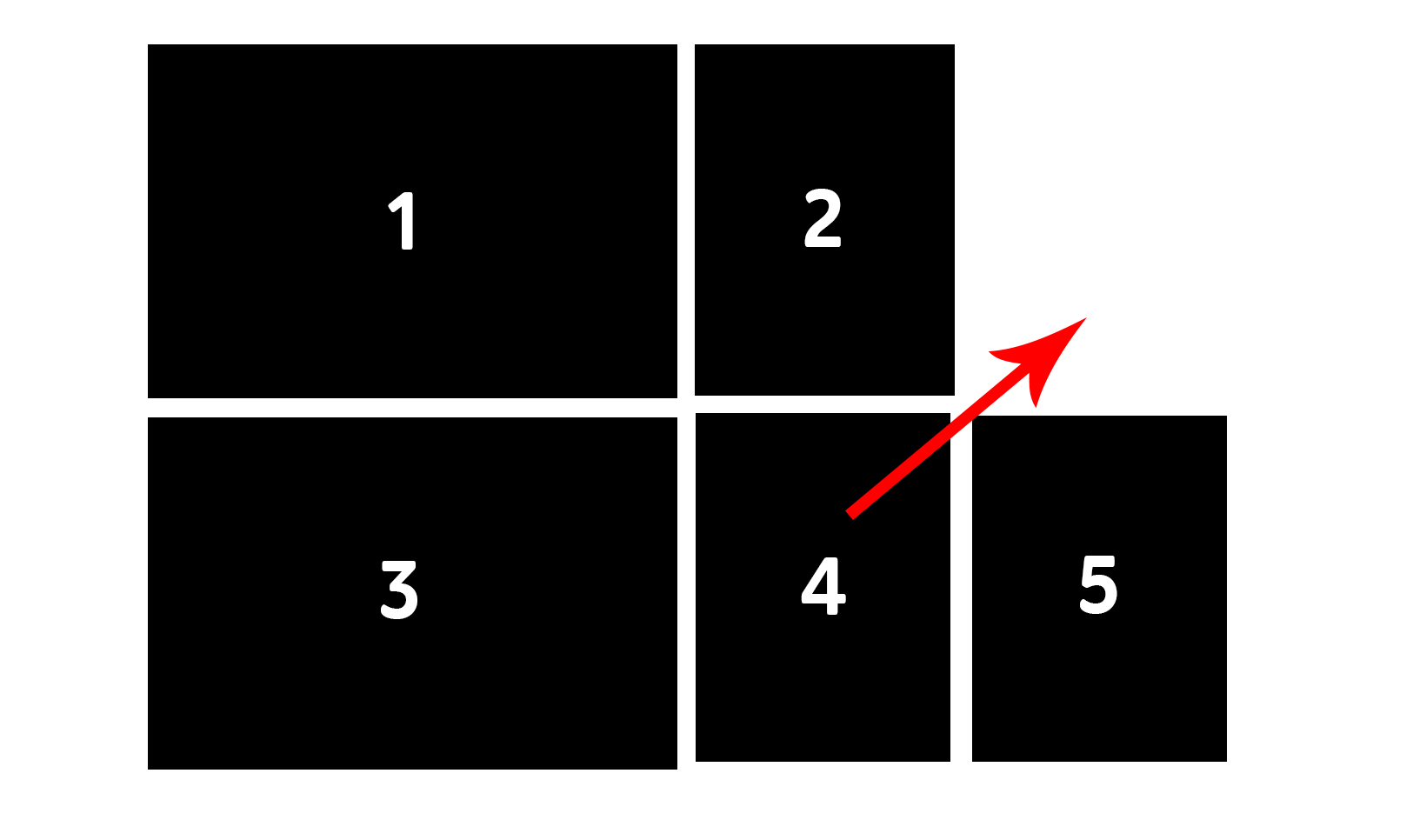
Как вы видите на картинке блоки идут подряд 1,2,3,4,5
К примеру блок 3 стал в ширину как две обычные, и вверху получилось пустое место.
Как сделать так что бы в таких случаях блок 4 перемешался на пустое место.
masonry
isotop
Это все понятно. Как то это делается без этого?
Можно js css jquery как?