Здравствуйте. Пытаюсь сверстать сайт, используя Fullpage.js
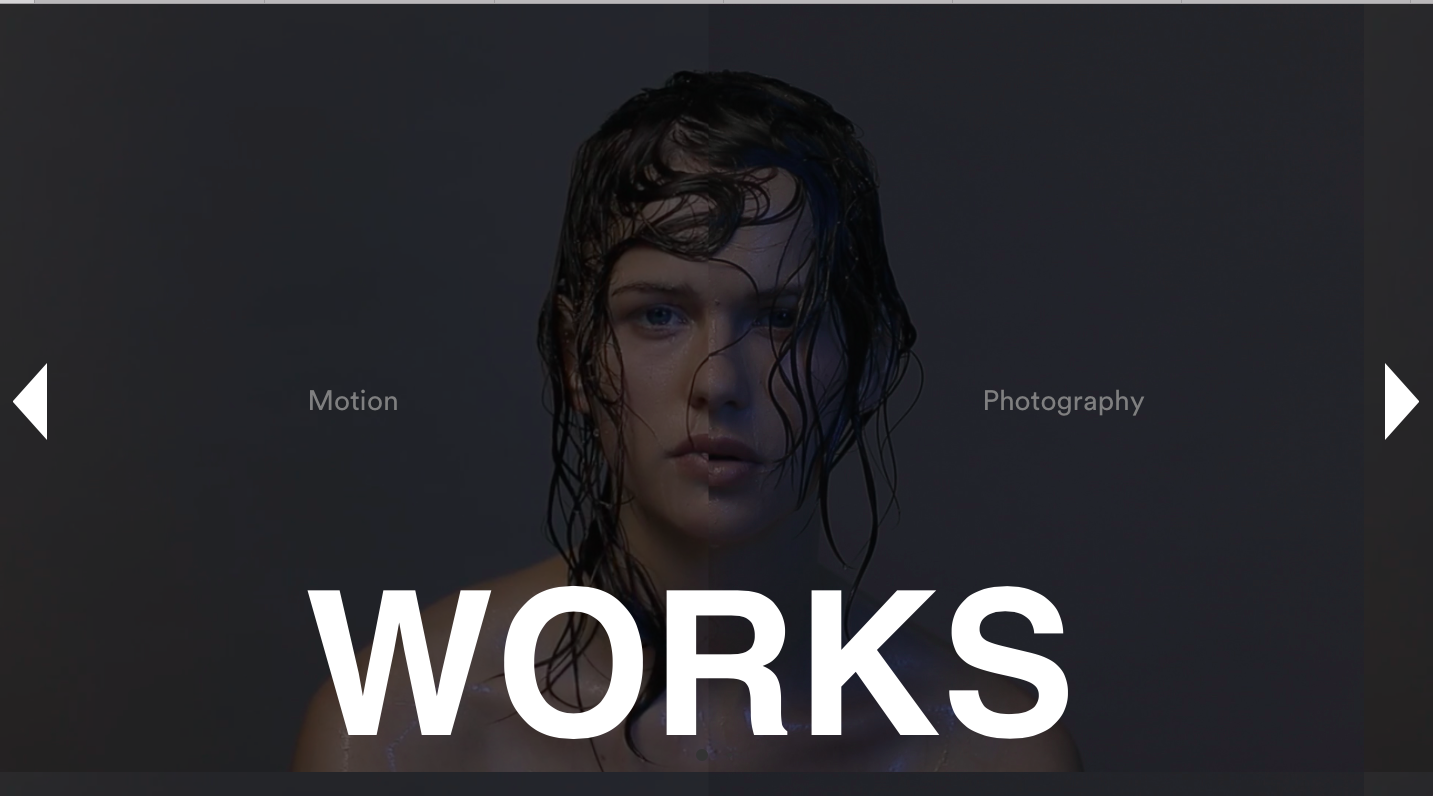
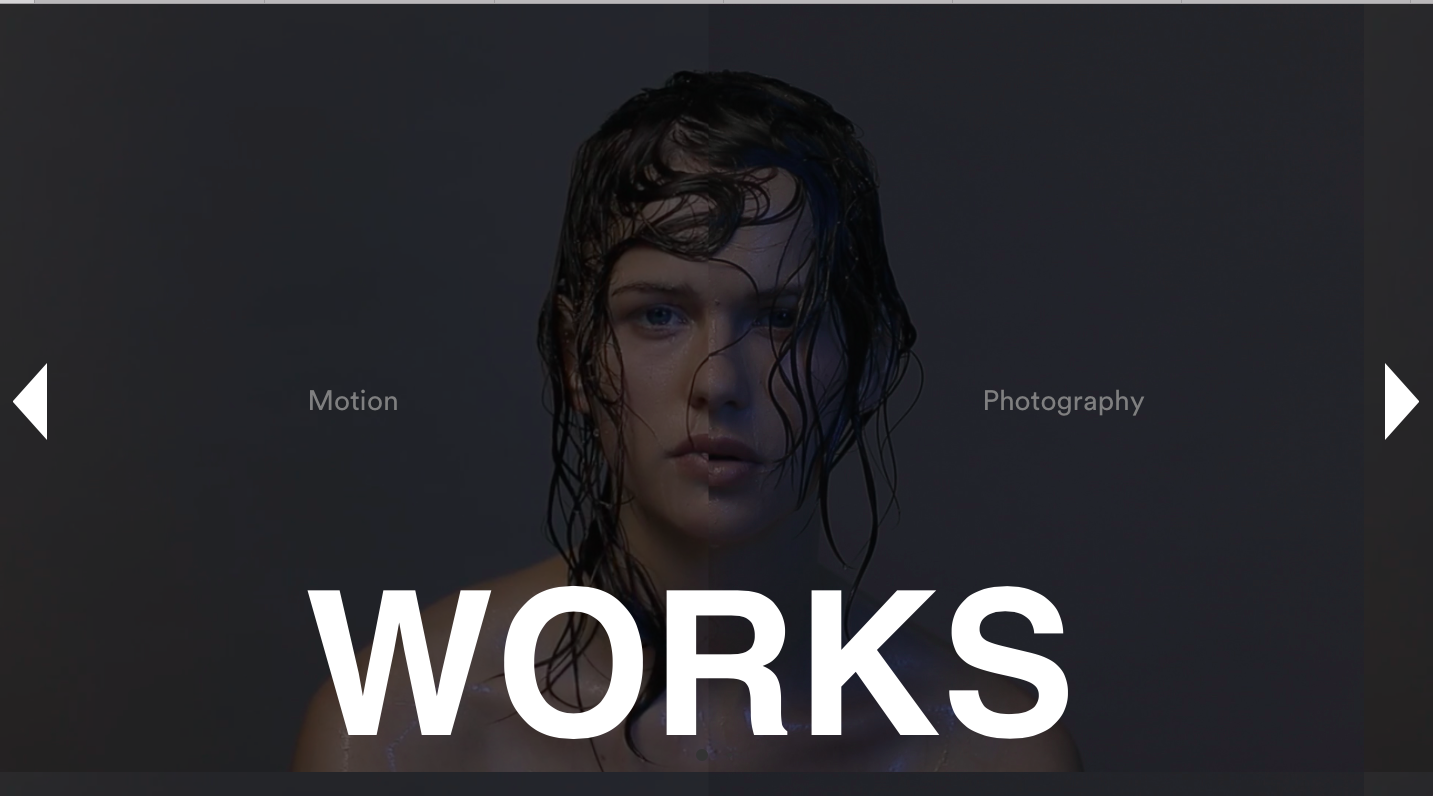
Есть три секции, в одной из которых присутствует горизонтальный слайдер
Необходимо, чтобы слово WORKS заданное тегом h2 постоянно находилось на верхнем слое, то есть отображалось поверх картинок в слайдере
Для этого задала ему z-index: 2
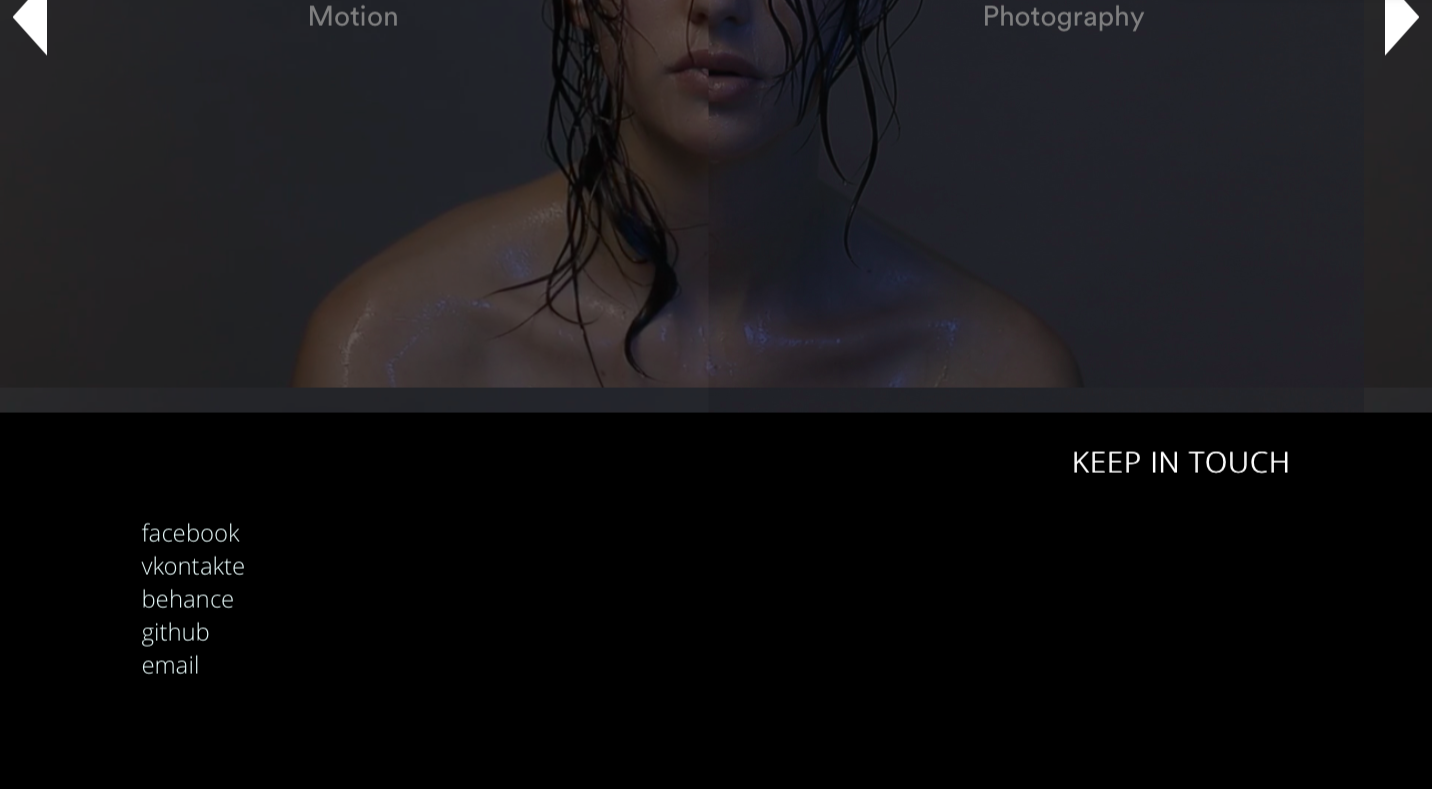
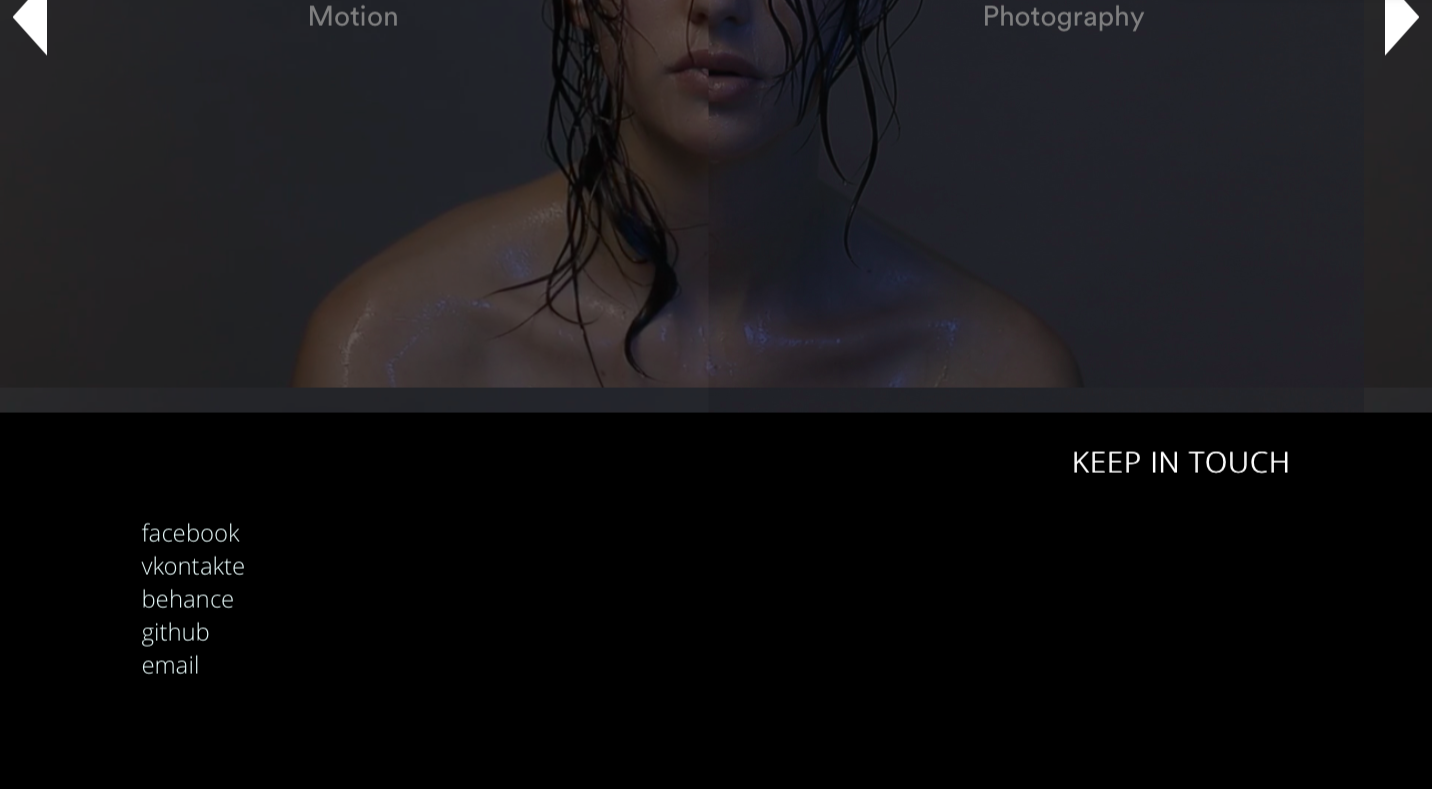
все хорошо, но при скроллинге вниз это слово исчезает просто исчезает
пыталась задать картинку и через img, и через background-img
эффект один и тот же
При том, если картинку к блокам слайдера не прикручивать, то все хорошо
Подскажите, пожалуйста, в чем может быть причина?


Вот пример исходного кода
codepen.io/YVW/full/PPgNxZ