Нужна помощь, друзья.
Битый час мучаюсь с подключением шрифта Proxima Nova. Почему-то отображается только в IE.
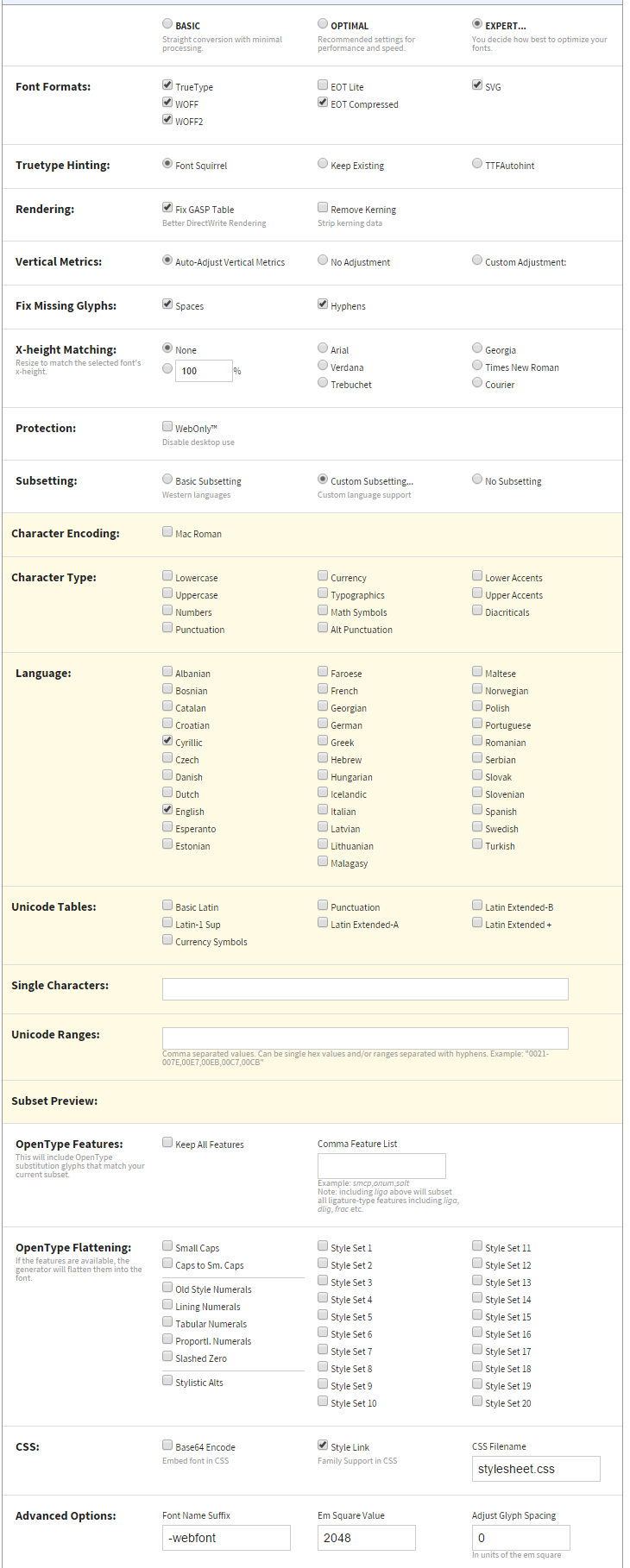
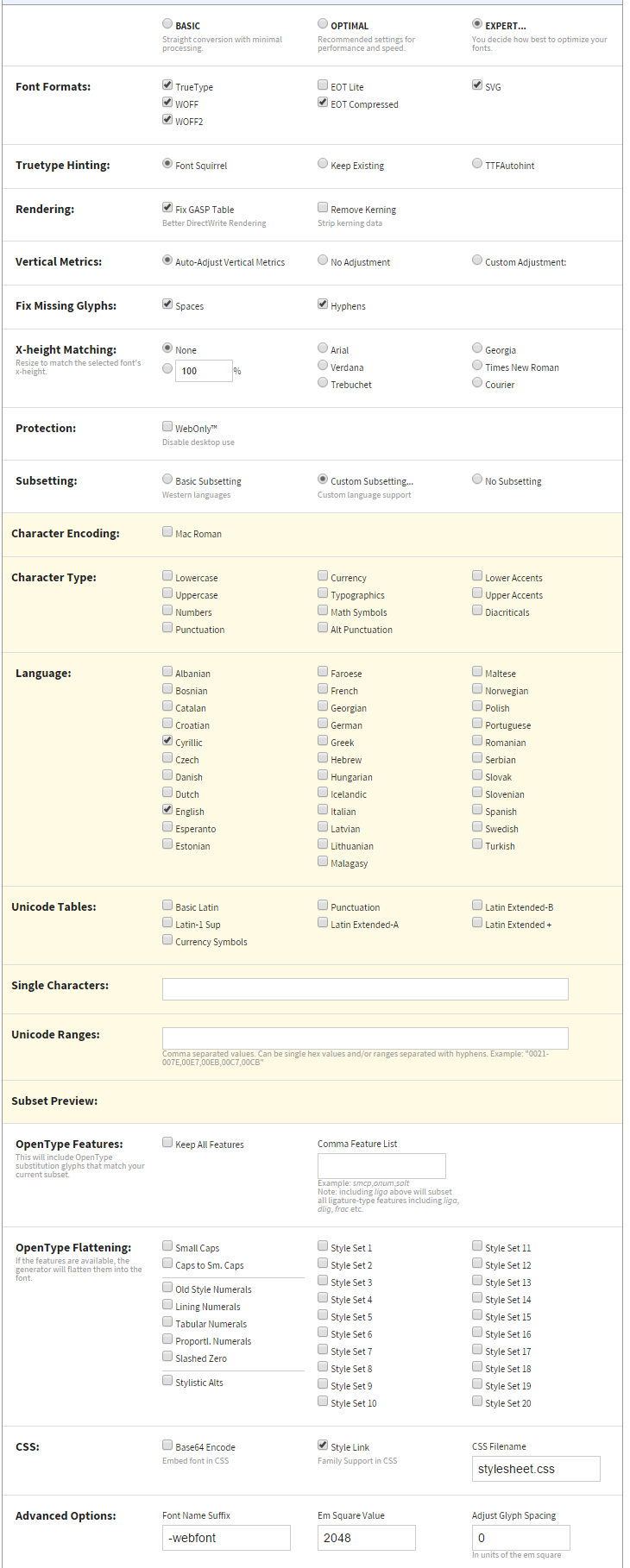
Конвертирую белкой, кириллица не обрезана.
@font-face {
font-family: 'ProximaNova';
src: url('../fonts/proxima_nova_light-webfont.eot');
src: url('../fonts/proxima_nova_light-webfont.eot?#iefix') format('embedded-opentype'),
url('../fonts/proxima_nova_light-webfont.woff2') format('woff2'),
url('../fonts/proxima_nova_light-webfont.woff') format('woff'),
url('../fonts/proxima_nova_light-webfont.ttf') format('truetype'),
url('../fonts/proxima_nova_light-webfont.svg#proxima_nova_ltlight') format('svg');
font-weight: 300;
font-style: normal;
}

Кто подскажет, в чём проблема?