Какое у вас разрешение экрана, и влияет ли оно в верстке при посмотре результата в браузере?
у меня при добавлений фона body{
background: #efefef url(images/bg-body.png);
допустим при разрешений экрана 1280x1204
вот я беру из псд макета этот фоновый файл, у него размер 1600x1400 и вставлю, и когда смотрю в результат, то оно в какую то сторону обтикает, даже при полноэкранном режиме, так должно быть или это ошибка?
а когда разрешение экрана 1600x1400 то все выходит нормально,или же
мне придется как я думаю, проверять размер фонового файла и вставлять разрешение больше него, или в самом конце просто адаптировать сайт на несколько экранов.
Просто почему я спрашиваю до сих пор я эту проблему не встречал, незнаю как и что у меня тут поменялось в настройках

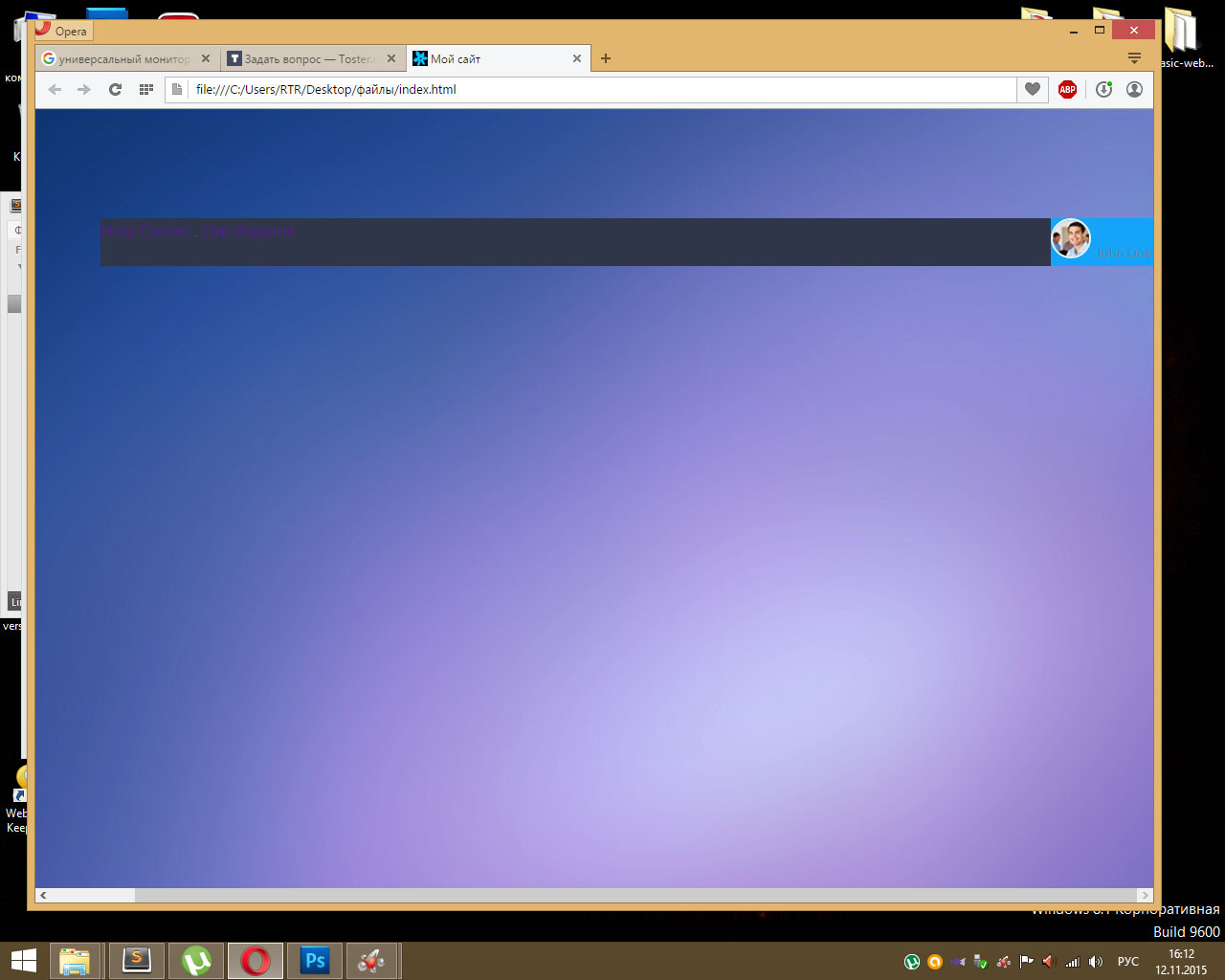
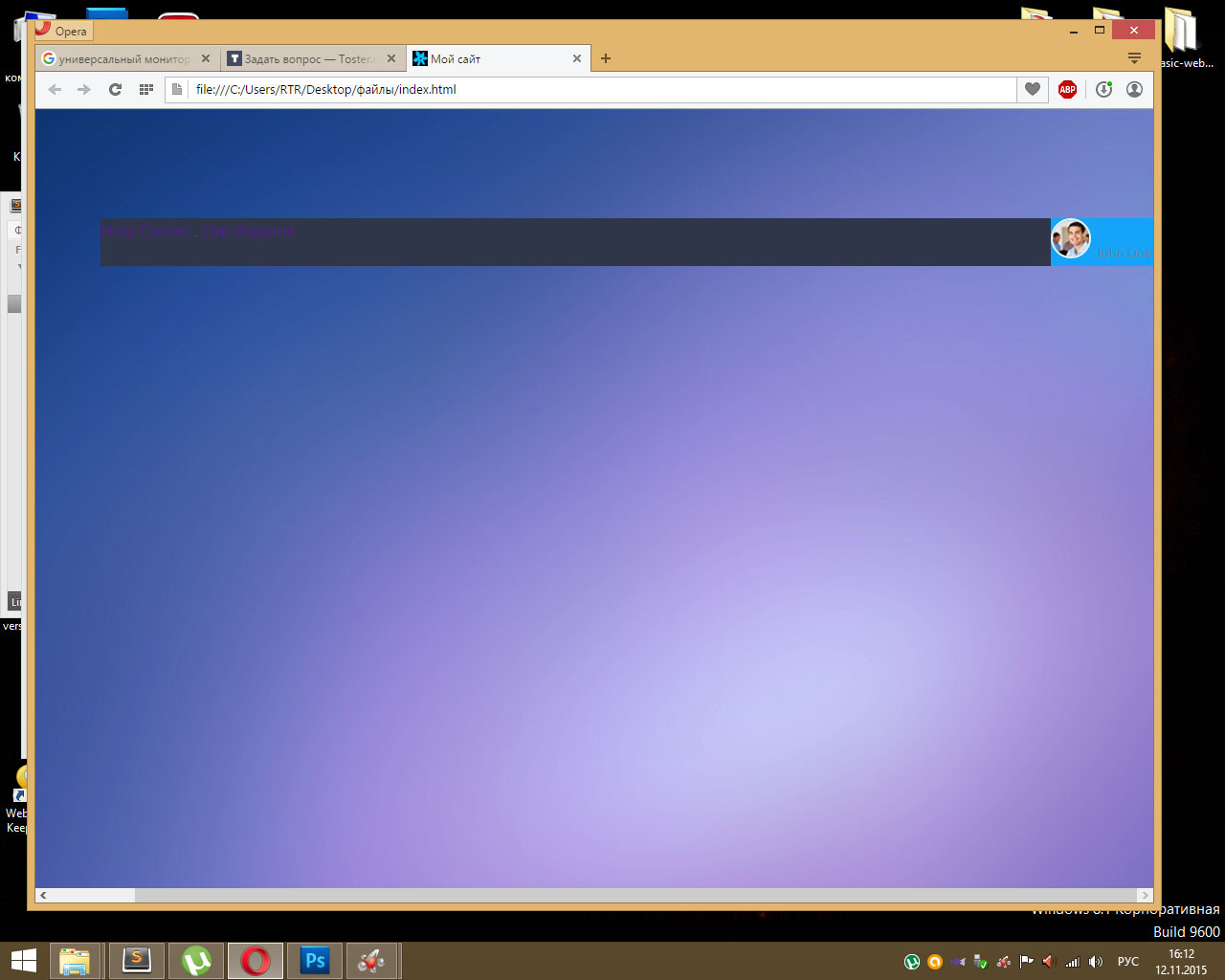
на фото
это при разрешений 1280x1204 врепер на правой стороне,хотя он должен быть центрированым, а при разрешений 1600x1400 все выходит нормально!
Если кто может подсказать,или это бессмысленный вопрос?