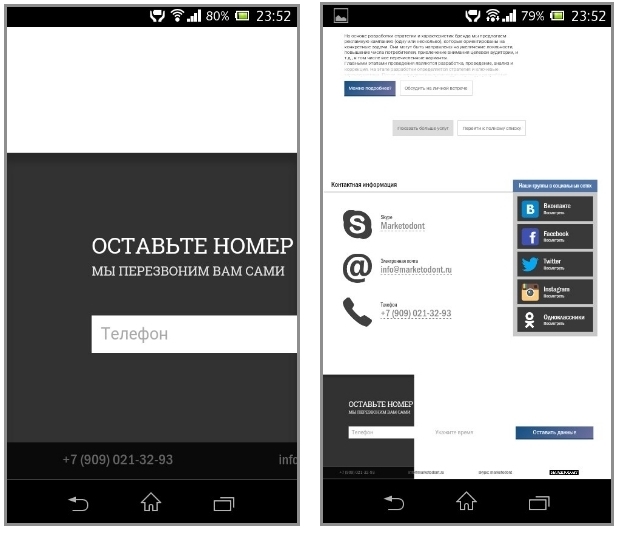
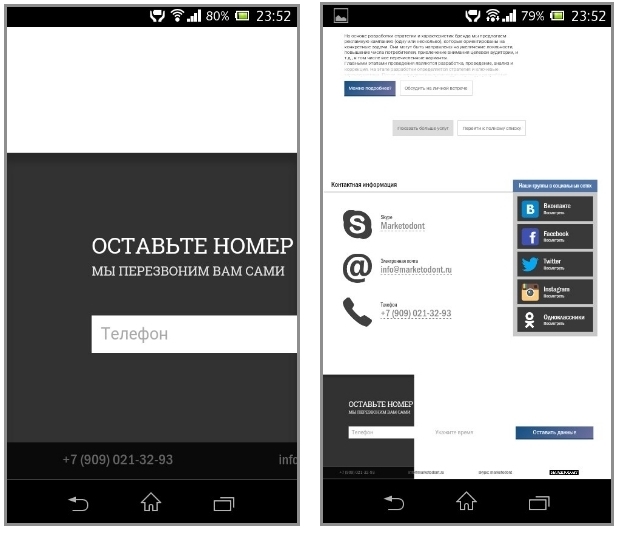
Для макета сайта задана минимальная* ширина 960px, но на мобильном устройстве с меньшей шириной экрана сайт загружается в соответствии с разрешением. При уменьшении масштаба часть фона масштабируемого элемента теряется. Как этого избежать?
marketodont.ru