<script src="scripts/controllers/pageUserCtrl.js" type="text/javascript"></script>



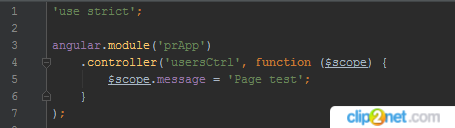
//app.js
angular.module('prApp', [])
.controller('usersCtrl',['$scope' , function ($scope) {
$scope.message = 'Page test';
}
]);
//users2Ctrl.js
angular.module('prApp')
.controller('users2Ctrl', UsersCtrl)
UsersCtrl.$inject = ['$scope'];
function UsersCtrl ($scope) {
$scope.message = 'User2Ctrl';
}//app.js
angular.module('prApp', [
'..',
'userCtrl'
]);
//userCtrl.js
angular.module('userCtrl', [])
.controller('userCtrl',...