Здравствуйте. У меня стоит задача: на одной карте (я взял google maps) отобразить разными цветами различные маршруты.
Есть код, который с этим
почти справляется:
<!DOCTYPE html>
<html>
<head>
<title>Simple Map</title>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<style>
html, body, #map-canvas {
margin: 0;
padding: 0;
height: 100%;
}
</style>
<script src="https://maps.googleapis.com/maps/api/js?v=3.exp&sensor=false"></script>
<script>
var map, directionsService;
function renderDirections(result, polylineOpts) {
var directionsRenderer = new google.maps.DirectionsRenderer();
directionsRenderer.setMap(map);
if(polylineOpts) {
directionsRenderer.setOptions({
polylineOptions: polylineOpts
});
}
directionsRenderer.setDirections(result);
}
function requestDirections(start, end, polylineOpts) {
directionsService.route({
origin: start,
destination: end,
travelMode: google.maps.DirectionsTravelMode.DRIVING
}, function(result) {
renderDirections(result, polylineOpts);
});
}
function initialize() {
var mapOptions = {
zoom: 4,
center: new google.maps.LatLng(39.5, -98.35),
mapTypeId: google.maps.MapTypeId.ROADMAP
};
map = new google.maps.Map(document.getElementById('map-canvas'), mapOptions);
directionsService = new google.maps.DirectionsService();
requestDirections('Смоленск', "Чита", { strokeColor:'#ff0000' });
requestDirections('Bryansk', "Moscow", { strokeColor:'#0000ff' });
setTimeout(function() {
map.setZoom(4);
}, 2000);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="map-canvas"></div>
</body>
</html>
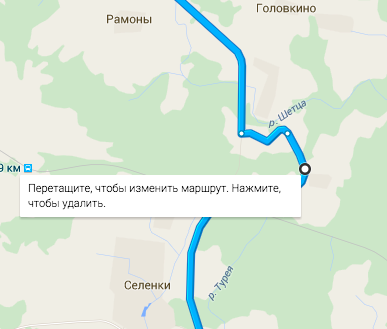
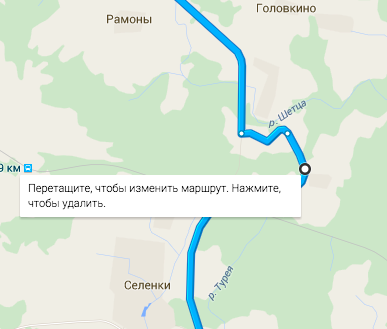
Все дело в том, что маршруты, которые требуются мне, несколько отличаются от тех, которые прокладывает гугл. (Вдруг, я хочу поехать в Рязань через Питер) Это легко правится в онлайн режиме вот так, с помощью специальных точек:

Но вод результат работы этого кода, сделать этого не позволяет. Там попросту нету этих точек, чтобы слегка править маршрут, чтобы захватить места, которые мне необходимы.
Поможете? Мне кажется, что не хвататет включения какого-то атрибута в google maps api...