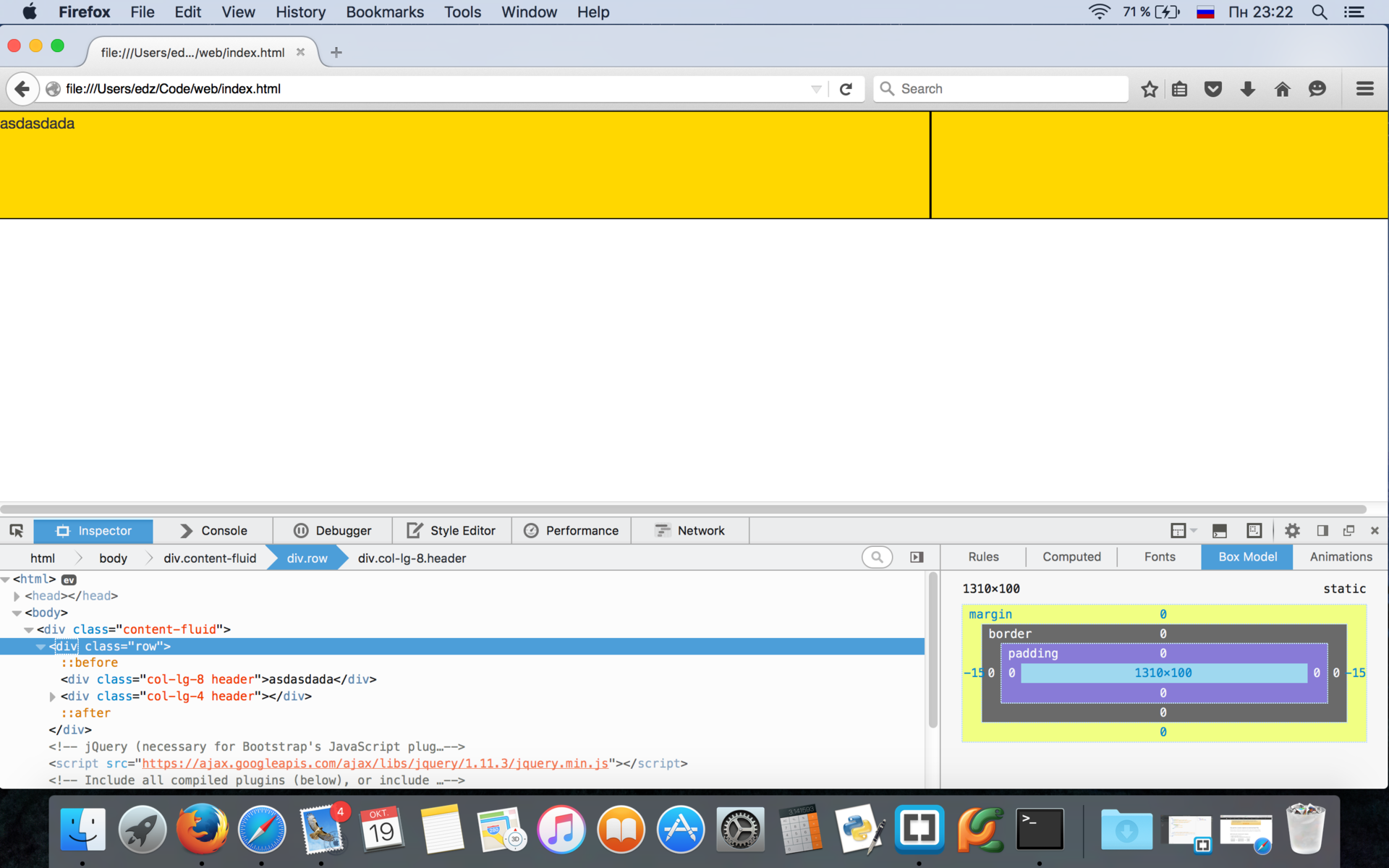
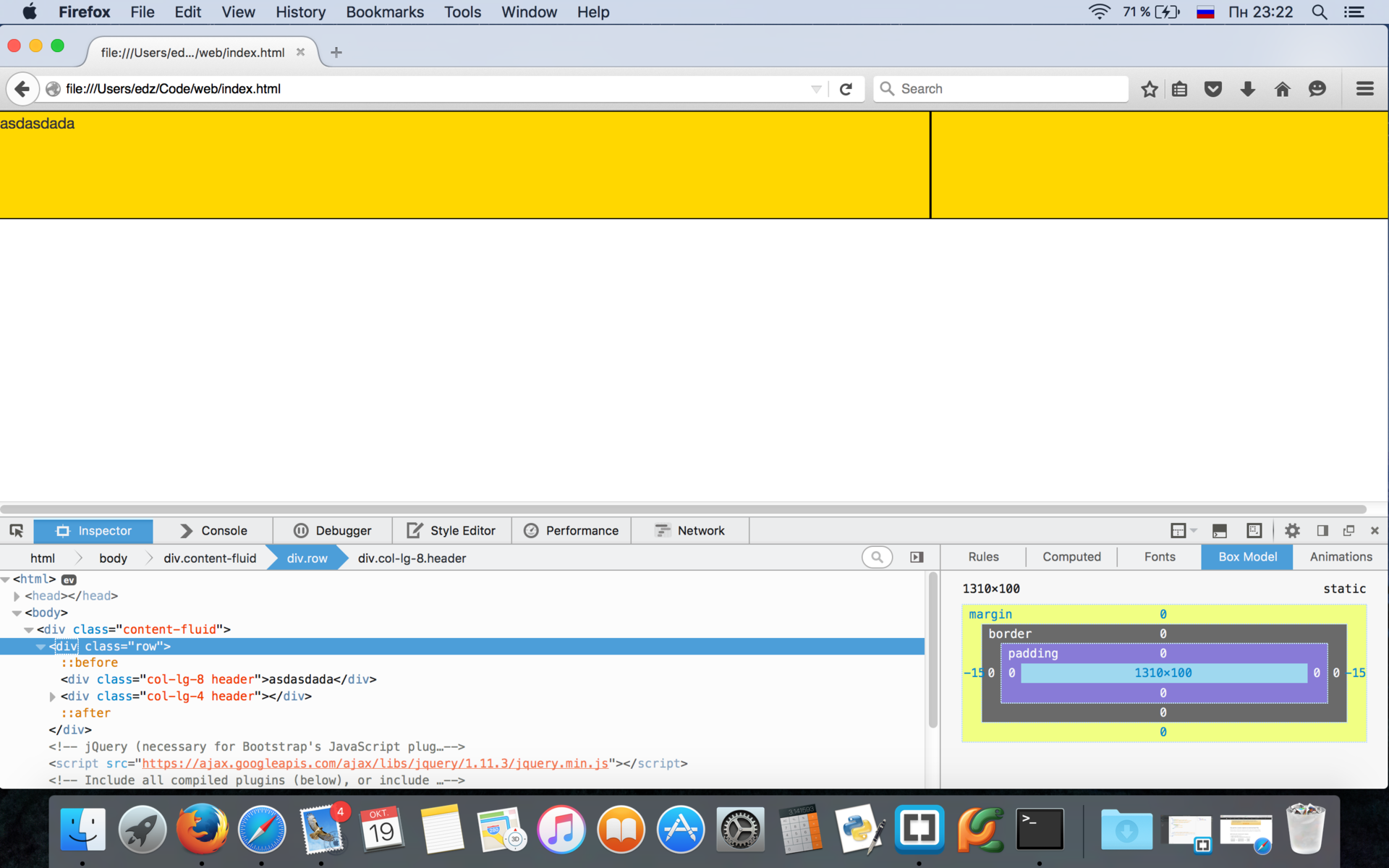
Появляется нижний скрол на странице, не выхожу за пределы 12 столбцов

если принудительно прописать margin: 0; для блока с классом row, то все в порядке, но почему он появляется? если я правильно понимаю, его быть не должно
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="content-fluid">
<div class="row">
<div class="col-lg-8 header">
asdasdada
</div>
<div class="col-lg-4 header">
</div>
</div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
.header{
height: 100px;
background-color: gold;
border: 1px solid black;
}