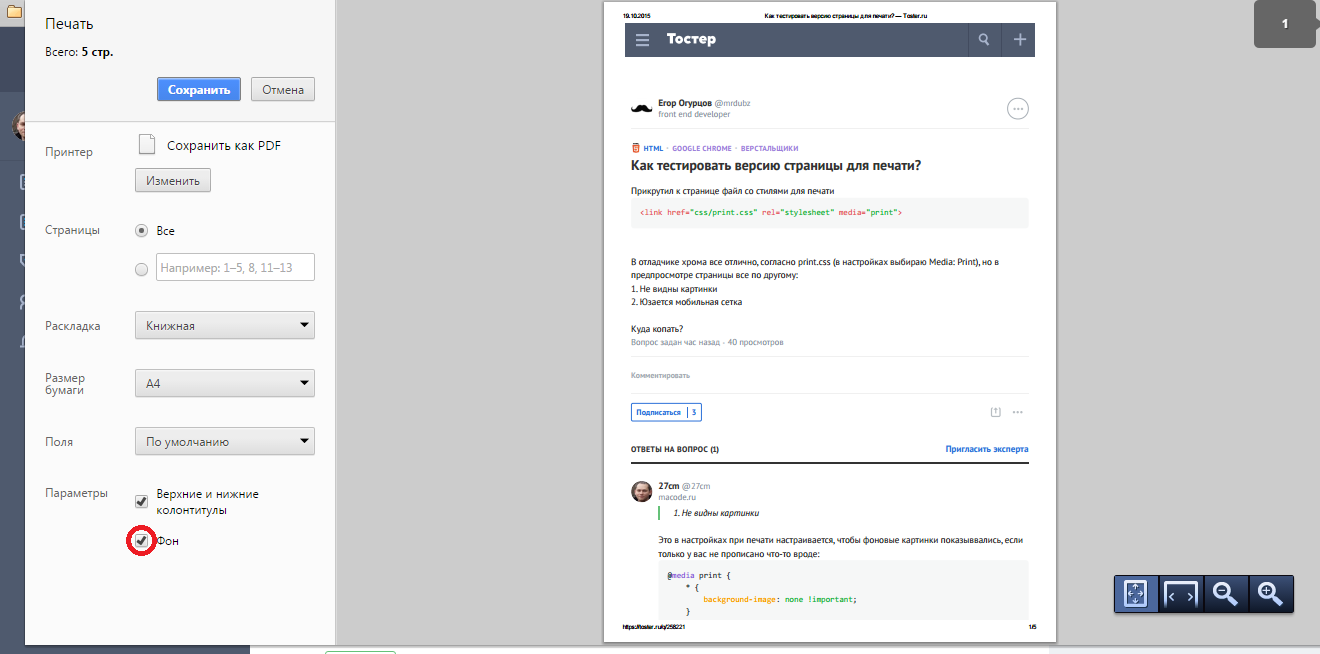
<link href="css/print.css" rel="stylesheet" media="print">1. Не видны картинки
@media print {
* {
background-image: none !important;
}
}
2. Юзается мобильная сетка
/* Пример: принтеры и экраны >= 1024px */
@media print, (min-width: 1024px) {
}