.package-block-1 {
background-color: #e1e1e1;
height: 50px;
font-size: 24px;
padding-top: 6px;
z-index: 1;
}
.package-block-2 {
background: #eaeaea;
height: 50px;
font-size: 24px;
padding-top: 6px;
z-index: 1;
}
.package-text-1 {
font-family: "Circe";
font-weight: 800;
color: white;
}
.package-img {
margin-top: 4%;
}
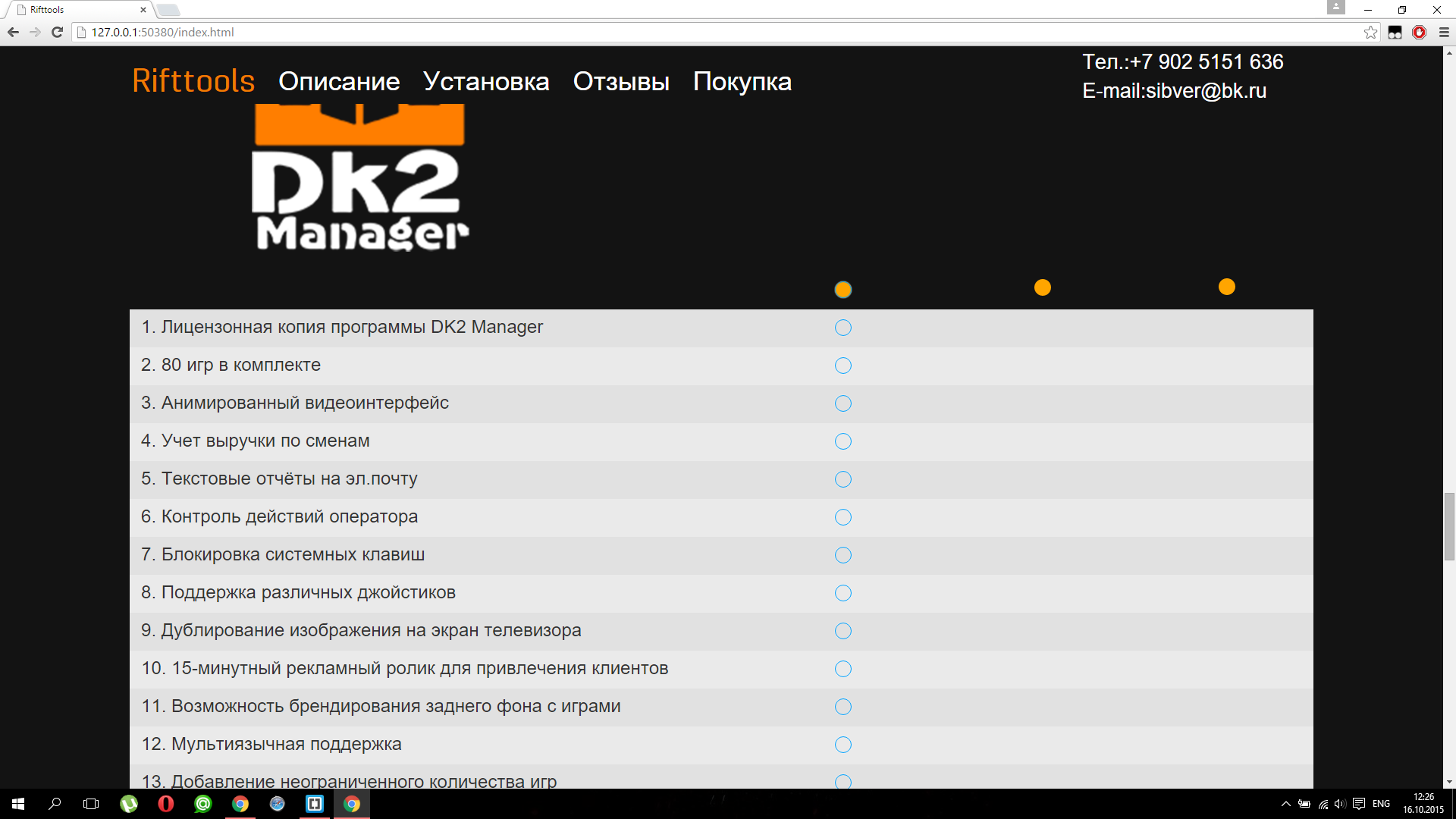
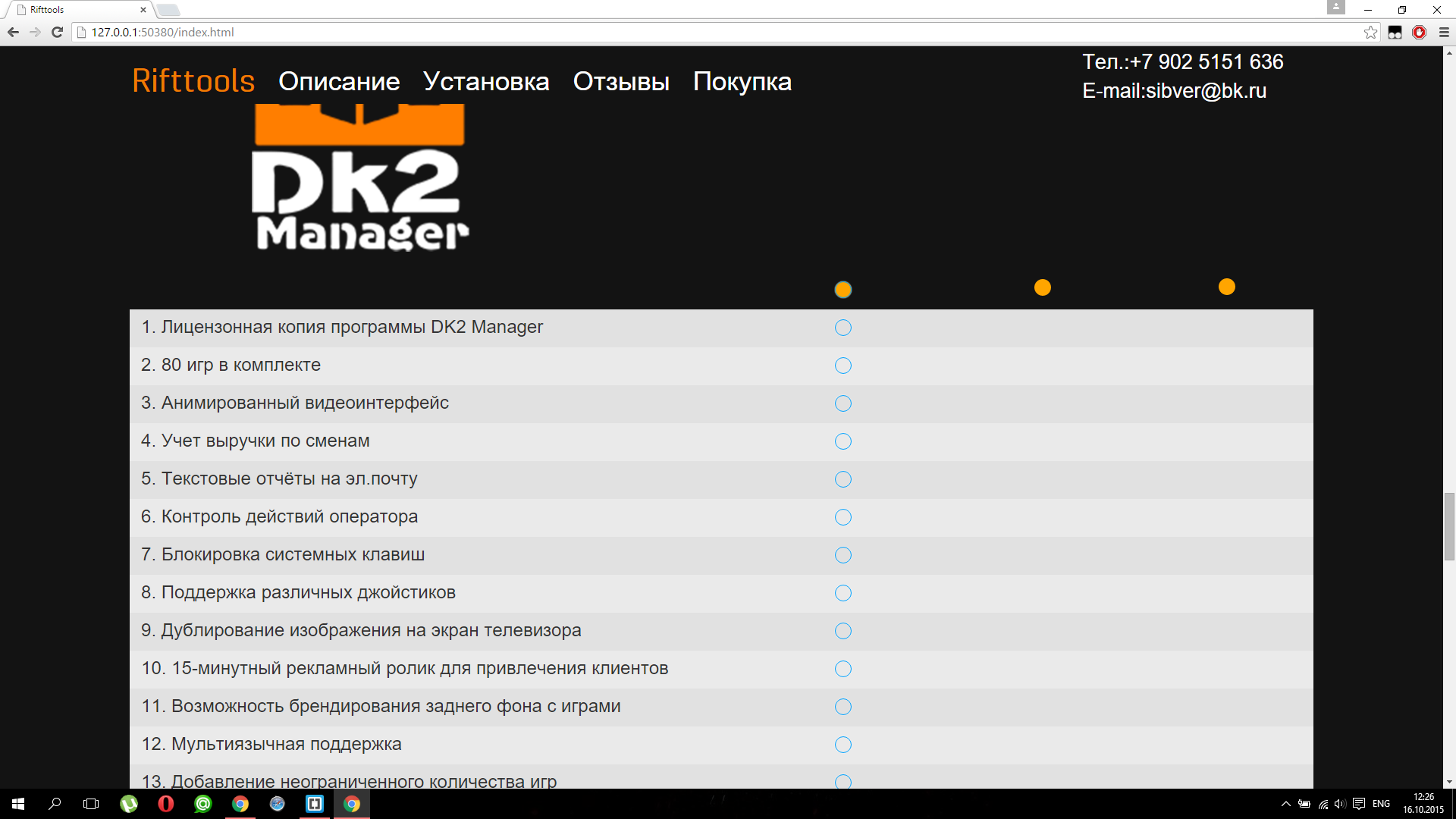
.orange-bal-1 {
width: 22px;
height: 22px;
border-radius: 50px;
background: orange;
margin-left: 58%;
margin-top: -2%;
//z-index: 9999;
}
.orange-bal-2 {
width: 22px;
height: 22px;
border-radius: 50px;
background: orange;
margin-left: 85%;
margin-top: -1.4%;
//z-index: 2;
}

Вроде прописал z-index, и все равно что-то не правильно
<div class="col-lg-10 col-md-11 col-sm-11 package-block-1">1. Лицензонная копия программы DK2 Manager</div>
<div class="orange-bal-1"></div>
<div class="orange-bal-2"></div>
<div class="orange-bal-3"></div>
</div>
<div class="col-lg-12 col-md-12 col-xs-12">
<div class="col-lg-1 col-md-1 col-xs-1"></div>
<div class="col-lg-10 col-md-10 col-sm-10 package-block-2">2. 80 игр в комплекте</div>
<div class="orange-bal-1"></div>
<div class="orange-bal-2"></div>
<div class="orange-bal-3"></div>