Всем привет, подскажите плз где трабл.
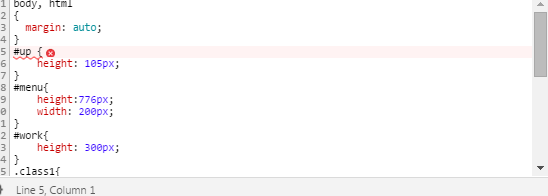
Не могу понять, почему Хром ругается, на синтаксис, в частности

CSS:
body, html
{
margin: auto;
background: bisque;
}
#up {
height: 105px;
}
#menu{
height:776px;
width: 200px;
}
#work{
height: 300px;
}
.class1{
display: block
}
.class2{
display: inline;
}
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="css/ind.css"></script>
<title></title>
</head>
<body>
<div id="all">
<div class="class" id='up'></div>
<div class="class" id="work_menu">
<div class="claass" id="work"></div>
<div class="claass" id="menu"></div>
</div>
</div>
</body>
</html>
Результат:

Объясните, плз, гугл не особо помог по данному вопросу.
Заранее спасибо.