Добрый день.
Изучаю Битрикс самостоятельно... и уже на реальном проекте.
Задача проставить иконки на пунктах меню. Пересмотрел все настройки...
Залез в шаблоны. Нашел там вывод данного блока, прописал соотв. класс на все строки. Теперь картинка везде выводится. НО! Одна и та же ( Причем на одной из строк видно, что обрезается вторая иконка в файле картинке (в оном файле много картинок).
В коде смотрю, параметр устанавливается каждой строке свой.. а картинка одинаковая.
<a href="<?=$arResult["ALL_ITEMS"][$itemIdLevel_2]["LINK"]?>" class="menu_ico menu_ico<?=$arResult["ALL_ITEMS"][$itemIdLevel_2]["PARAMS"]["item_id"]?>"><?=$arResult["ALL_ITEMS"][$itemIdLevel_2]["TEXT"]?></a>
Как бы его указать, чтоб для каждого пункта была своя картинка?
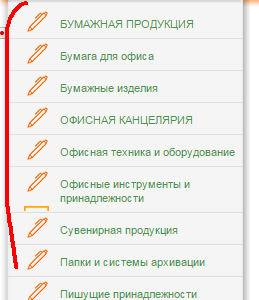
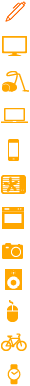
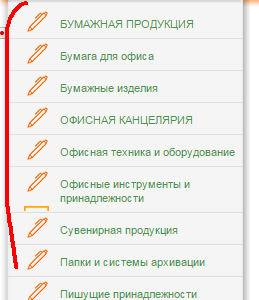
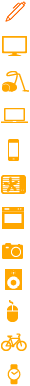
Во вложении вид меню сейчас, и картинка с иконками, которую подтягивает (типовая)